アプリのカスタマイズ
ブログアプリをカスタマイズ
Railsのscaffoldは、非常に強力な機能で、 ウェブサービスで必要な基本的な機能(データ登録、編集、削除、個別表示、一覧表示)を コマンド1つで作成する事ができます。
ただ、そのままではシンプルな機能しかありませんし、見た目も寂しいです。
ここでは、簡単なカスタマイズのやり方を紹介します。
ウェブサーバの起動
カスタマイズの内容をリアルタイムで確認するために、ウェブサーバを起動して、ブログアプリを表示させます。
ターミナルを起動します。
以下のように、pwdコマンドを入力して、場所を確認します。
~/eastback-blog$ pwd
/home/ubuntu/eastback-blog
~/eastback-blog$

アプリのフォルダにいることを確認してください。もし違う場所であれば、cdコマンドで移動してください。
ウェブブラウザを起動します。以下を実行してください。
rails server

ブラウザアイコンをクリックして、ブラウザウィンドウを起動します。


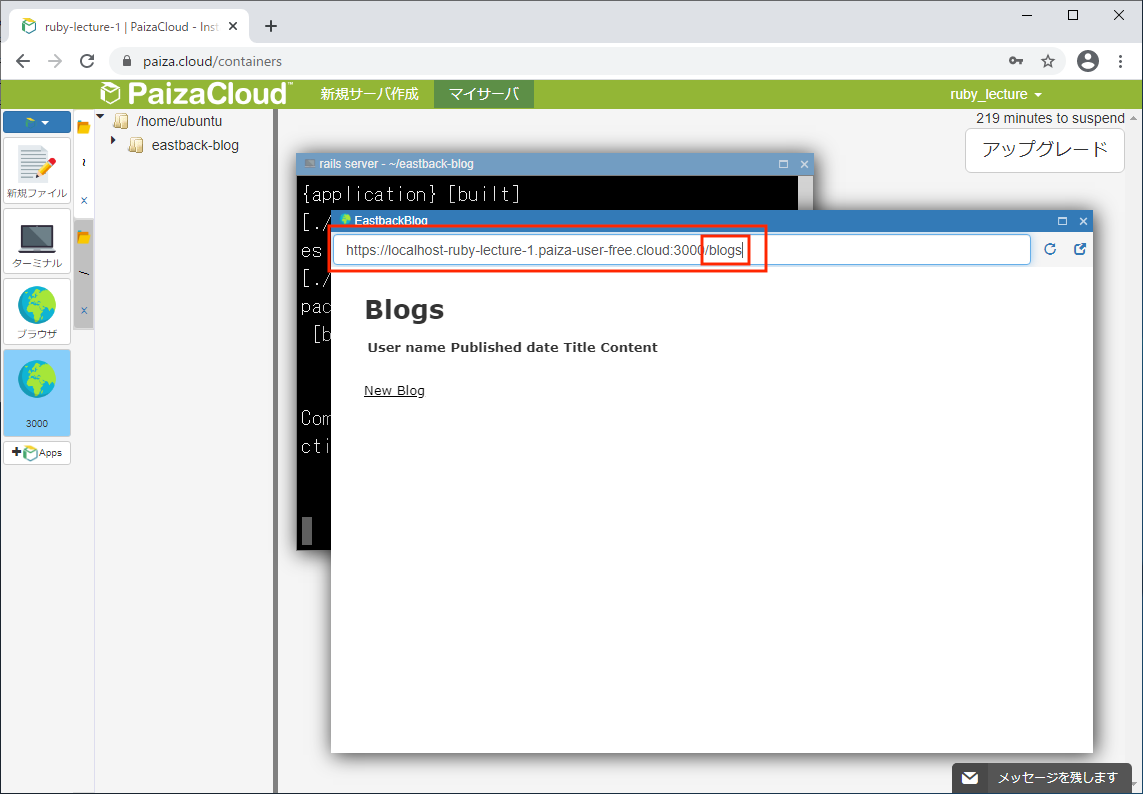
ブラウザのURLの最後に/blogsを追加して、Enterキーを押します。ブログアプリが表示されます。

パスのカスタマイズ
今のところ、ブログアプリを表示させるには、URLの最後に/blogsを追加する必要があります。
この部分なしで表示できるように変更します。
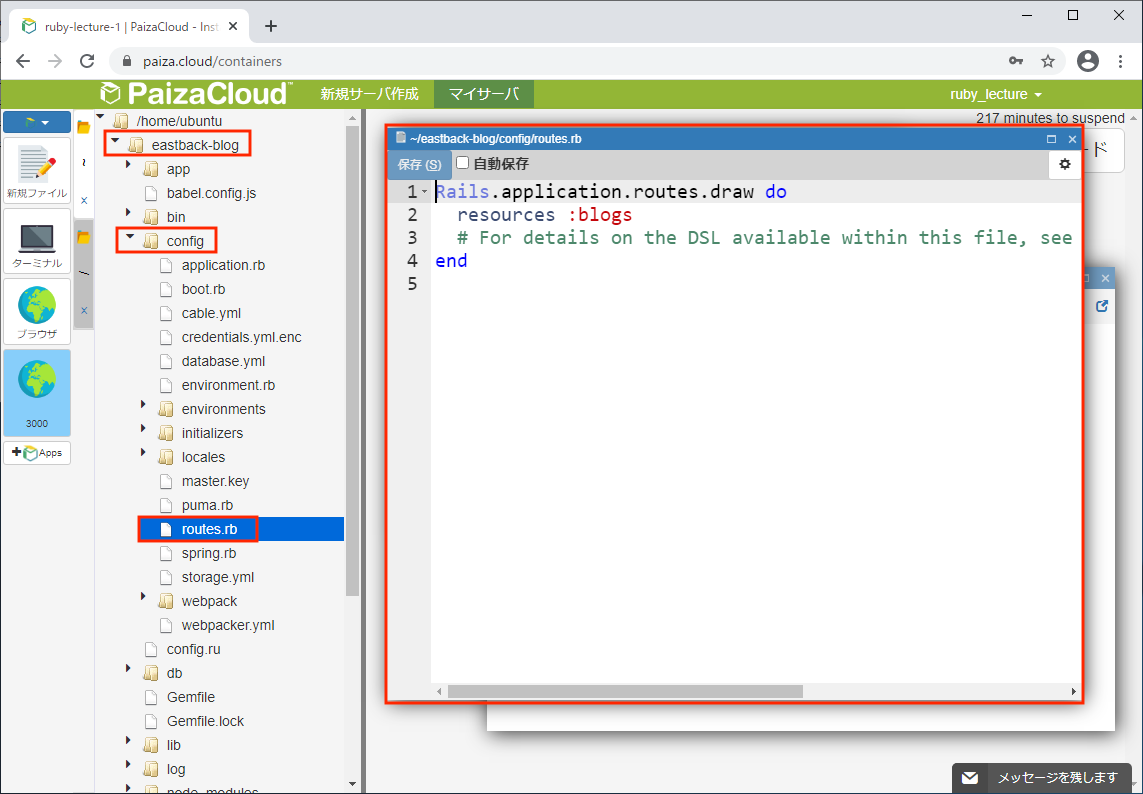
左側のツリーから/app/config/routes.rbファイルをダブルクリックして開きます。

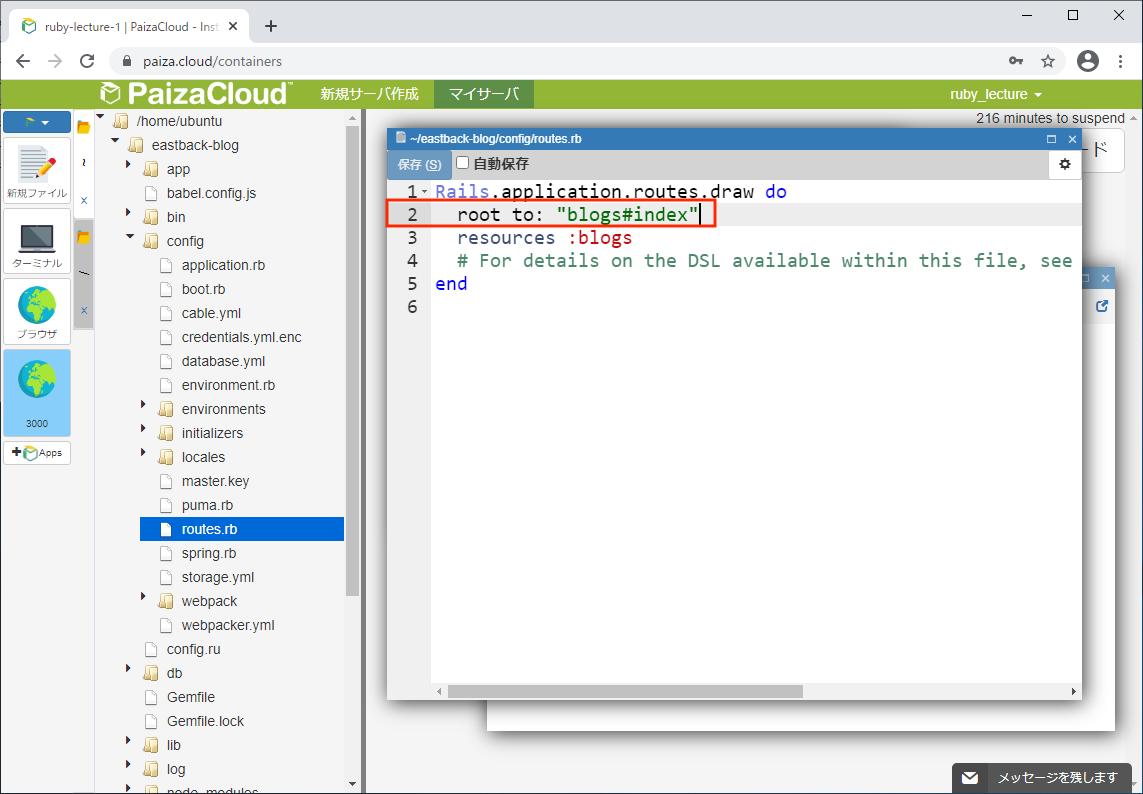
1行目の後に以下の行を挿入してください。
root to: "blogs#index"

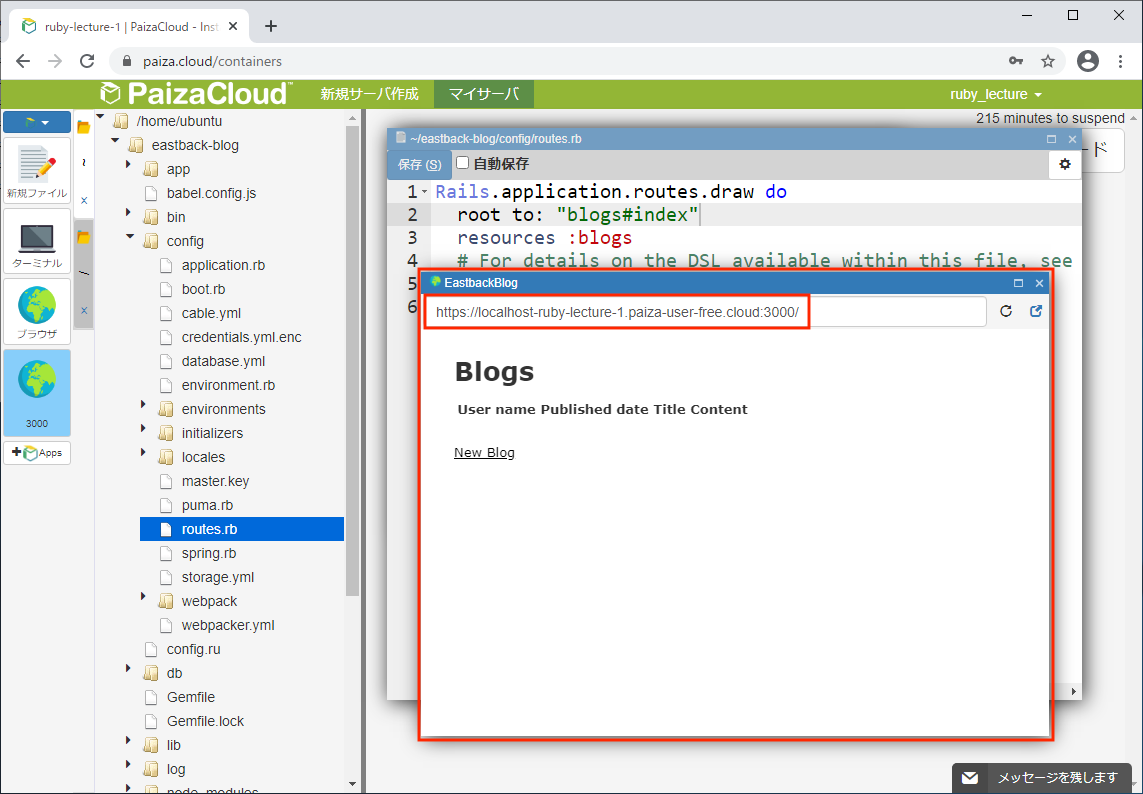
URLの最後の/blogsを削除して、Enterキーを押します。ブログアプリが表示されます。

このように、routes.rbは、Rails内の機能とURLパスを結びつける設定を記述するためのファイルです。
デザインのカスタマイズ
Railsはウェブアプリなので、他のウェブサイトと同様に、HTMLとCSS(とJavascript)でデザインをカスタマイズすることができます。
ここでは、有名なCSSフレームワークBootstrap1を使って、デザインをカスタマイズします。
RailsでBootstrapを利用する方法はいくつかあります(特にRailsバージョン6は、Webpackerが導入されたため、利用方法が変わりました)。ここでは、Bootstrap 4.3のドキュメントに従ってシンプルな方法で行います。
Bootstrapの導入
左側のツリーから/app/views/layouts/application.html.erbファイルをダブルクリックして開きます。

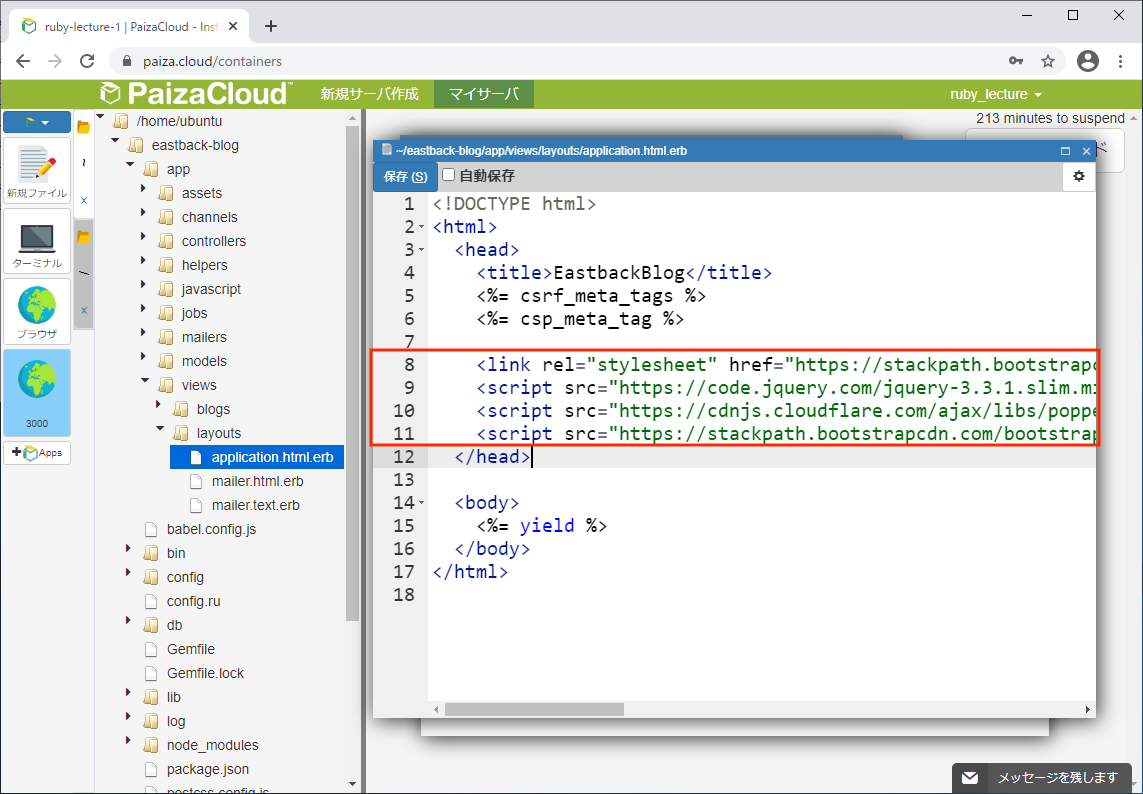
8、9行目
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
を削除して、以下に書き換えます。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>

コンテンツへの適用
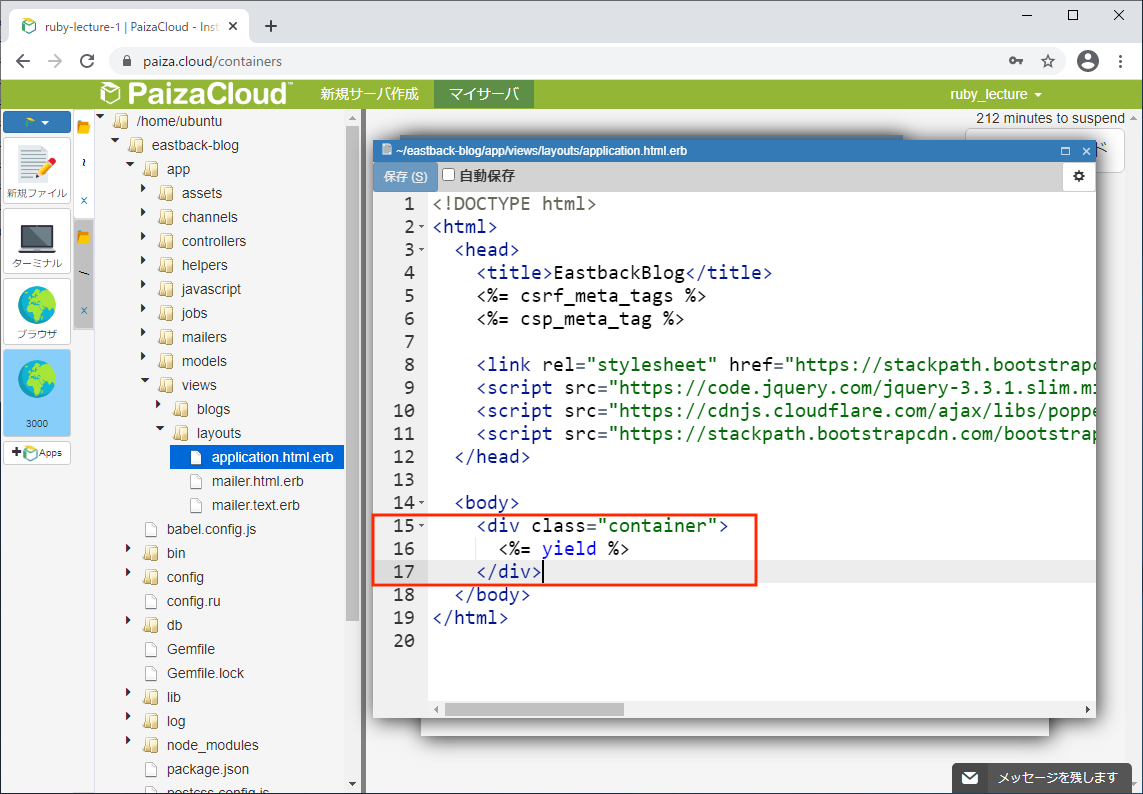
15行目
<%= yield %>
を削除して、以下に書き換えます。
<div class="container">
<%= yield %>
</div>

ブラウザウィンドウをリロードすると、ブログアプリのデザインが若干変化します。

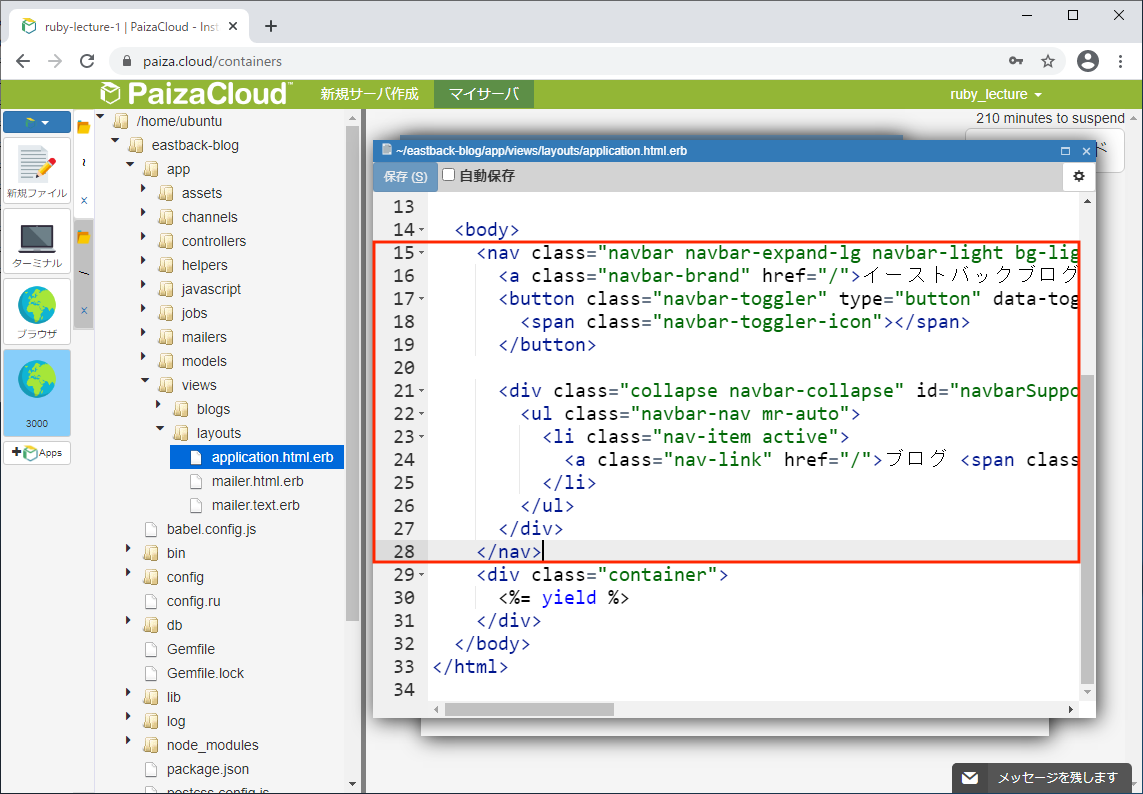
14行目の<body>のすぐ後に、以下を挿入します。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="/">イーストバックブログ</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="/">ブログ <span class="sr-only">(current)</span></a>
</li>
</ul>
</div>
</nav>

上記の2行目イーストバック ブログの部分を、それぞれのブログのタイトルに変更してください。
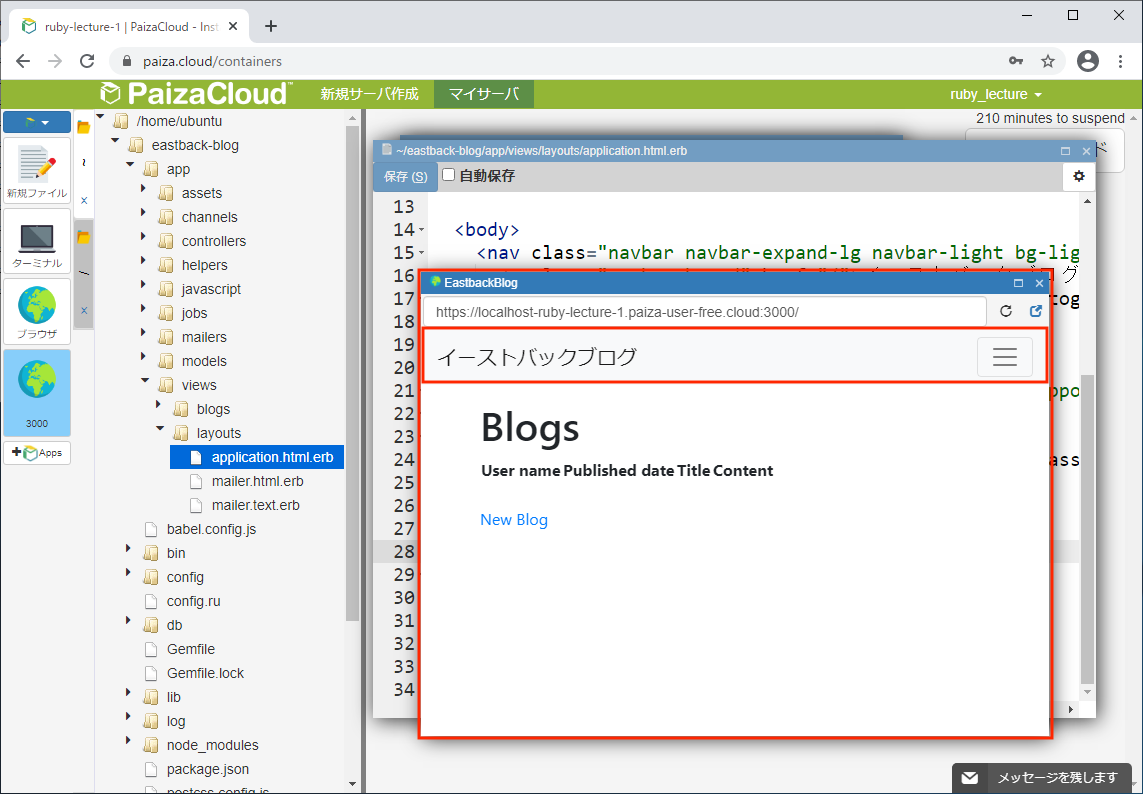
ブラウザウィンドウをリロードすると、上の部分にタイトルが表示されます。
また、レスポンシブル(ブラウザの幅が変わっても、それに対応してデザインが変化する:スマホ対応)になっています。

機能の追加
ブログ機能の検討
ブログの登録、編集、削除などはできるようになっていますが、 その他にどんな機能があると、より魅力的なブログアプリになるでしょうか。
- 画像が添付できる。
- ユーザごとにブログを作成できる(ログイン、ユーザ管理)
- ブログにコメントを書き込める。
- ランキング表示
画像添付機能の追加
Railsで画像を扱うためのライブラリ(アプリ)は多数ありますが、 ここでは、Railsバージョン5.2から組み込まれたActive Storageを利用します。
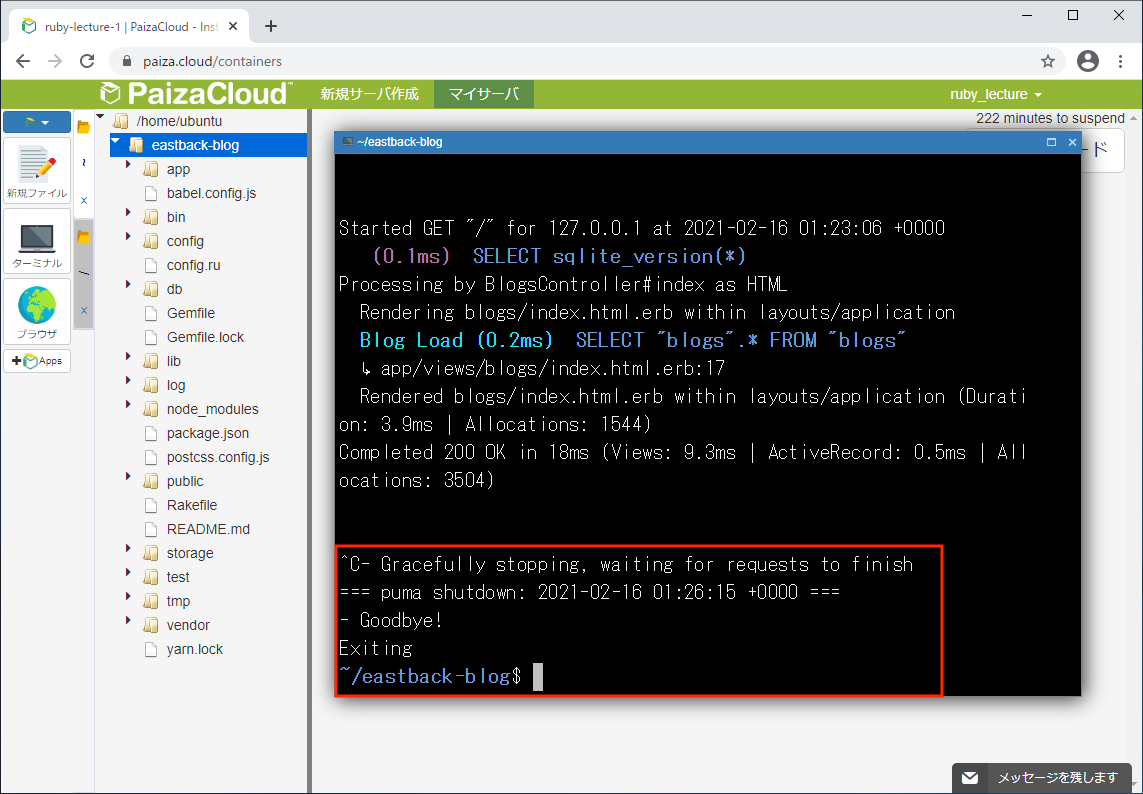
ターミナルで、一旦ウェブサーバを停止させます。
ターミナル上で、Ctrl+Cを押してください。
Ctrl+Cは、コントロールキーを押しながらCキーを押すという意味です。

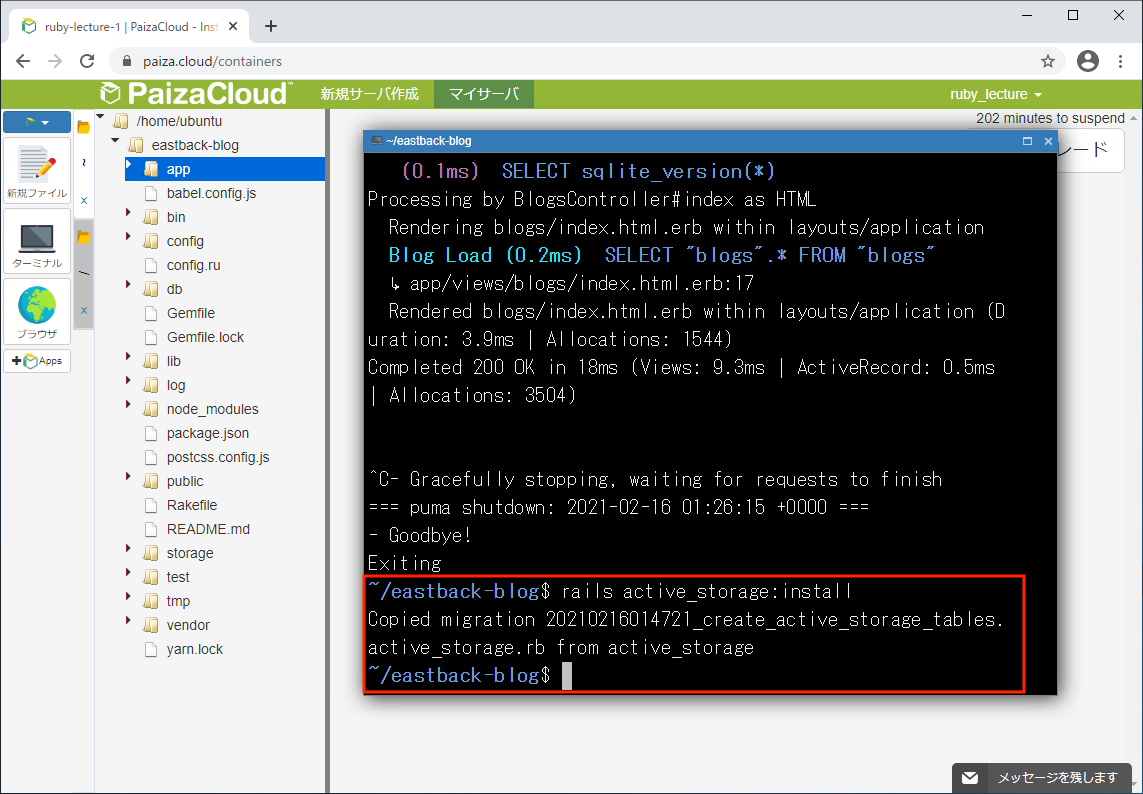
ターミナルに以下のコマンドを入力します。
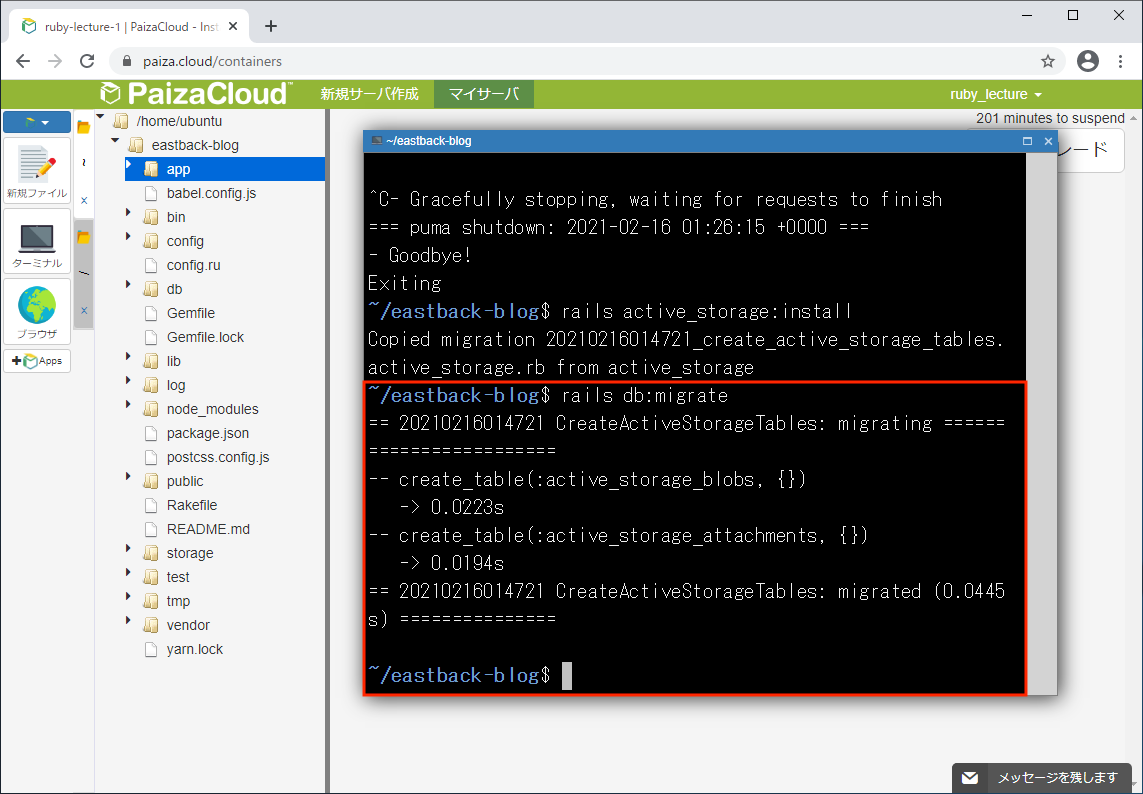
rails active_storage:install

続いて、以下のデータベース作成コマンドを入力します。
rails db:migrate

これで、Railsの機能Active Storageを使う準備ができました。
次に、ブログアプリに画像保存用のデータimageを作成します。
ターミナルに以下のコマンドを入力します。
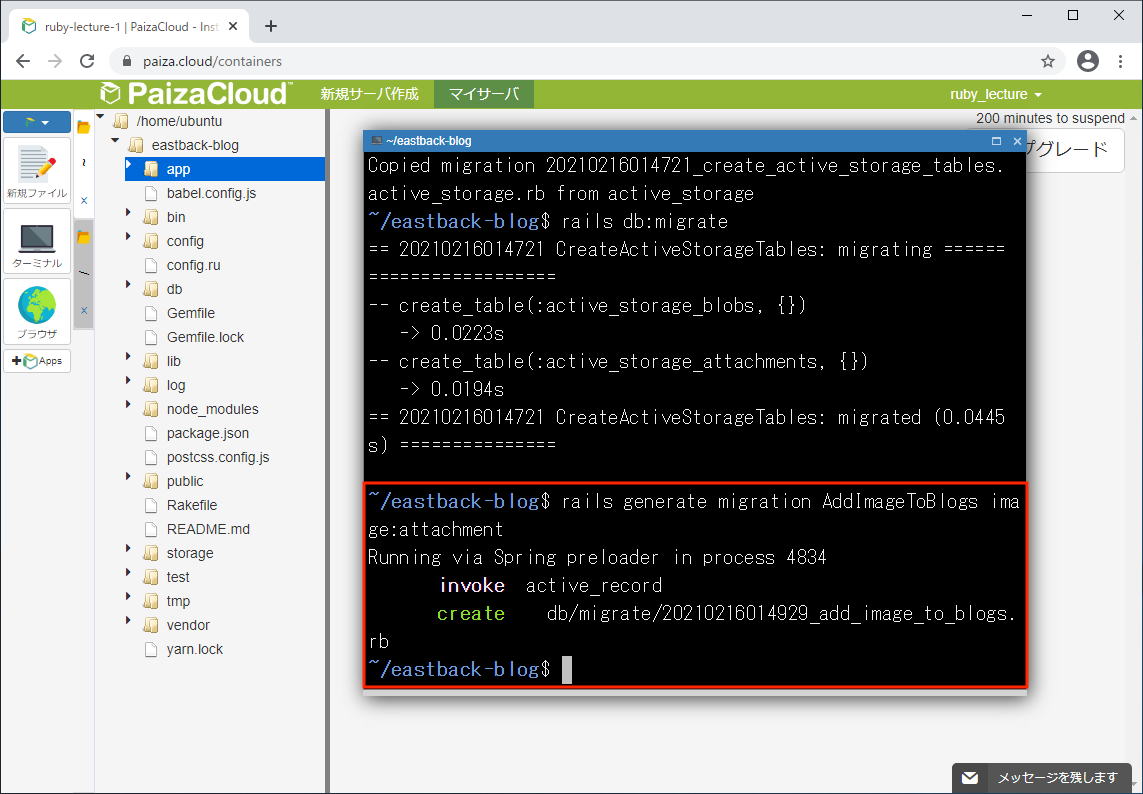
rails generate migration AddImageToBlogs image:attachment

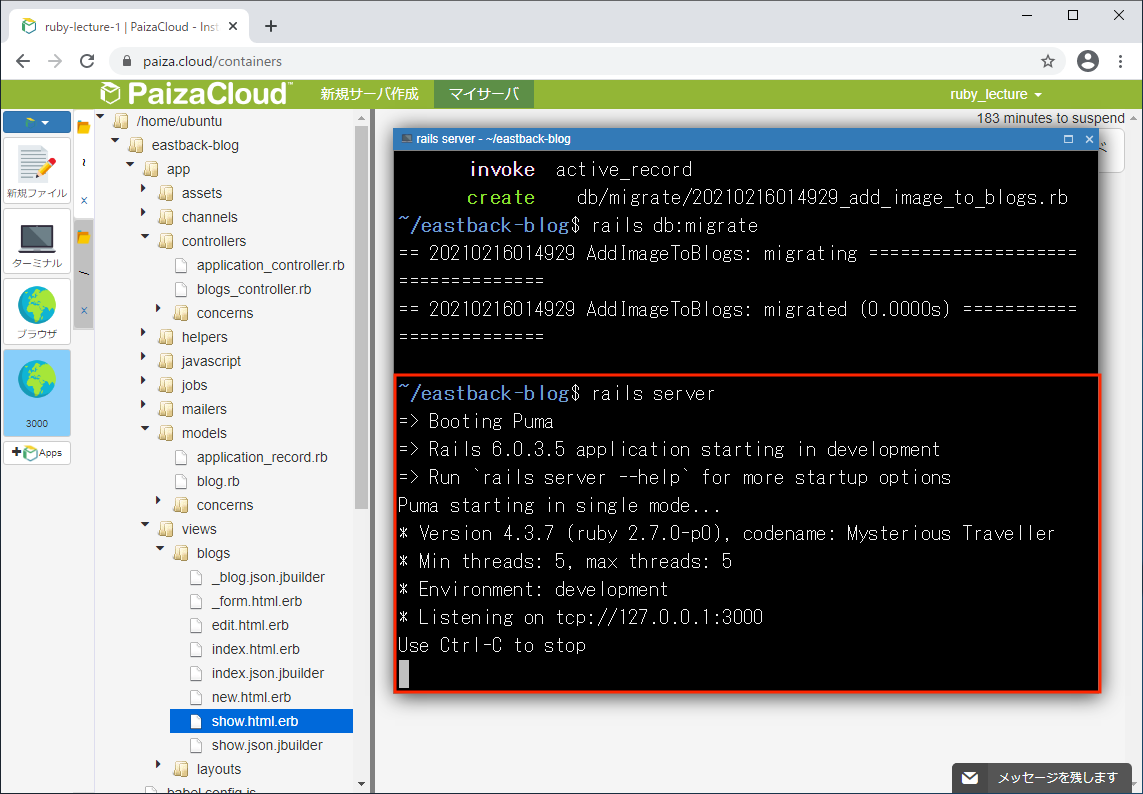
続いて、以下のデータベース作成コマンドを入力します。
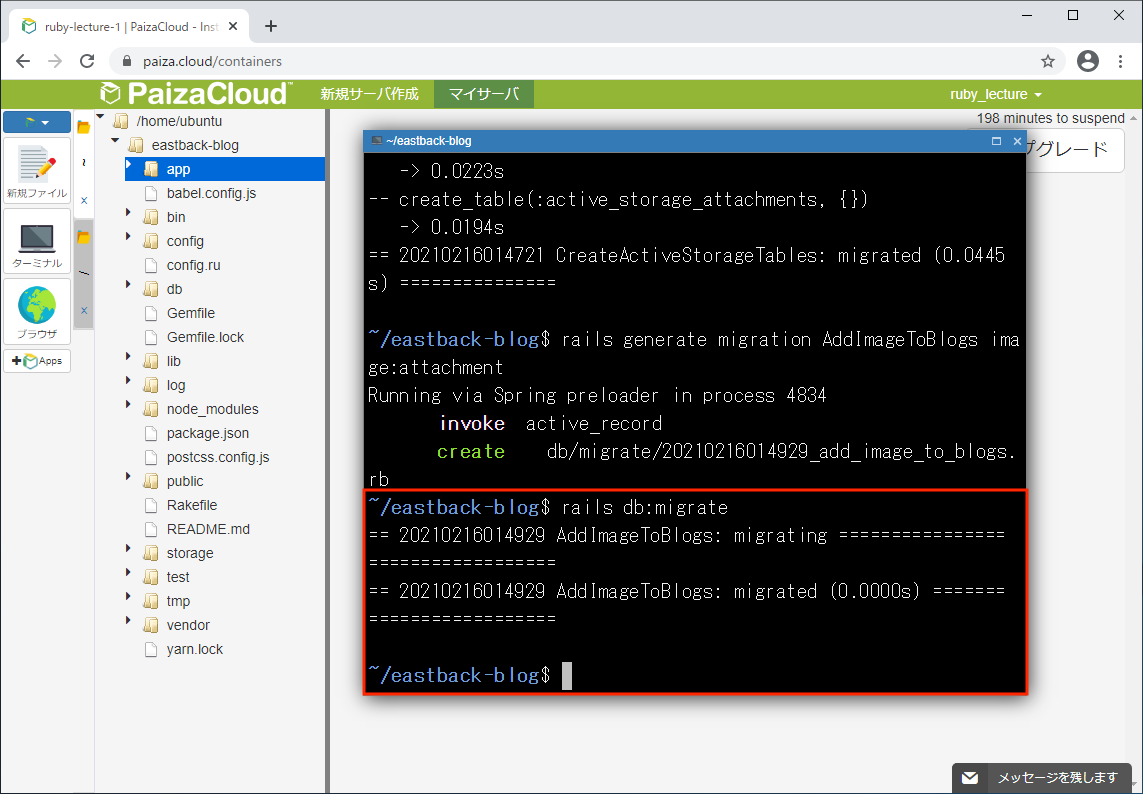
rails db:migrate

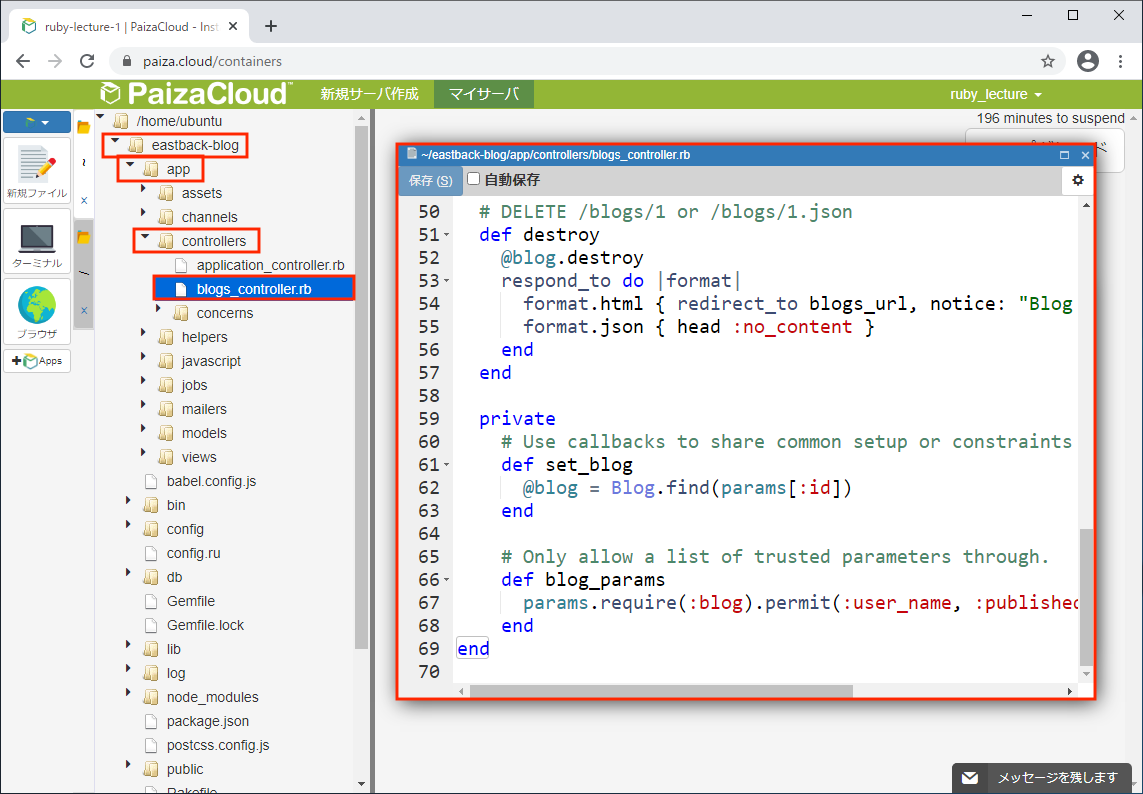
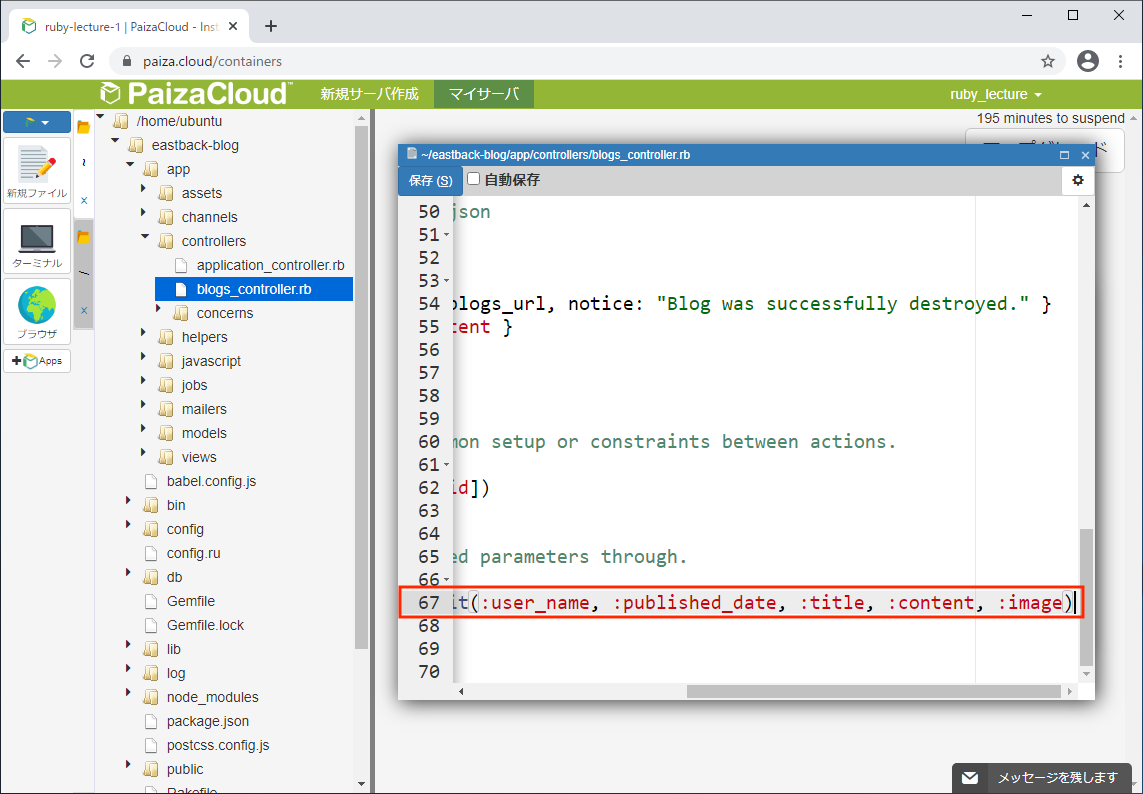
左側のツリーから/app/controllers/blogs_controller.rbファイルをダブルクリックして開きます。
67行目
params.require(:blog).permit(:user_name, :published_date, :title, :content)

を、以下の様に書き換えます(:imageを追加)。
params.require(:blog).permit(:user_name, :published_date, :title, :content, :image)

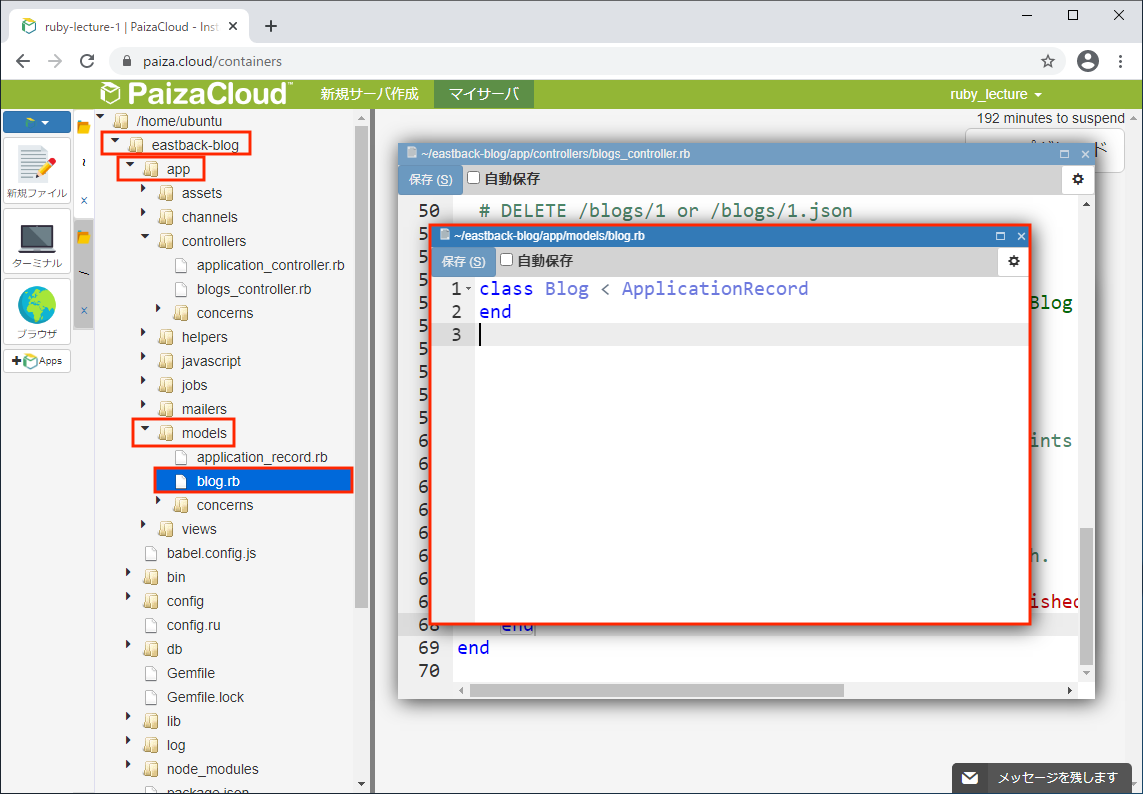
左側のツリーから/app/models/blogs.rbファイルをダブルクリックして開きます。
以下を、
class Blog < ApplicationRecord
end

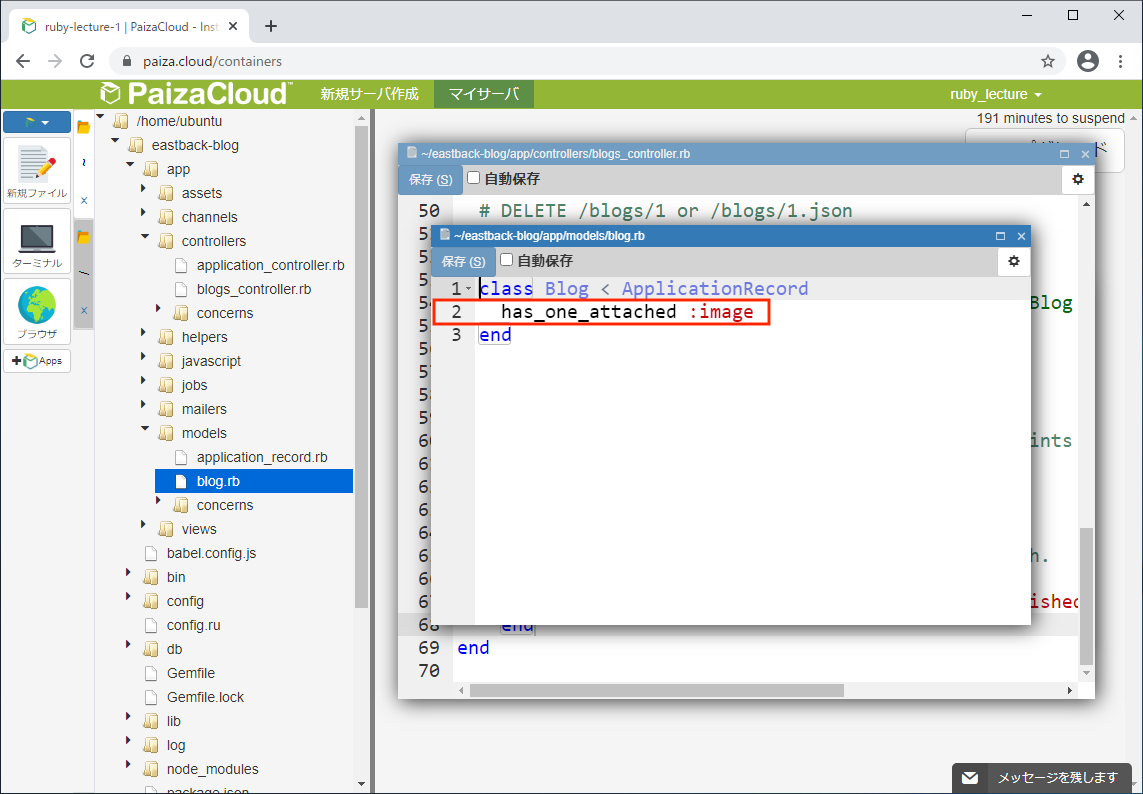
以下の様に書き換えます(間に1行追加)。
class Blog < ApplicationRecord
has_one_attached :image
end

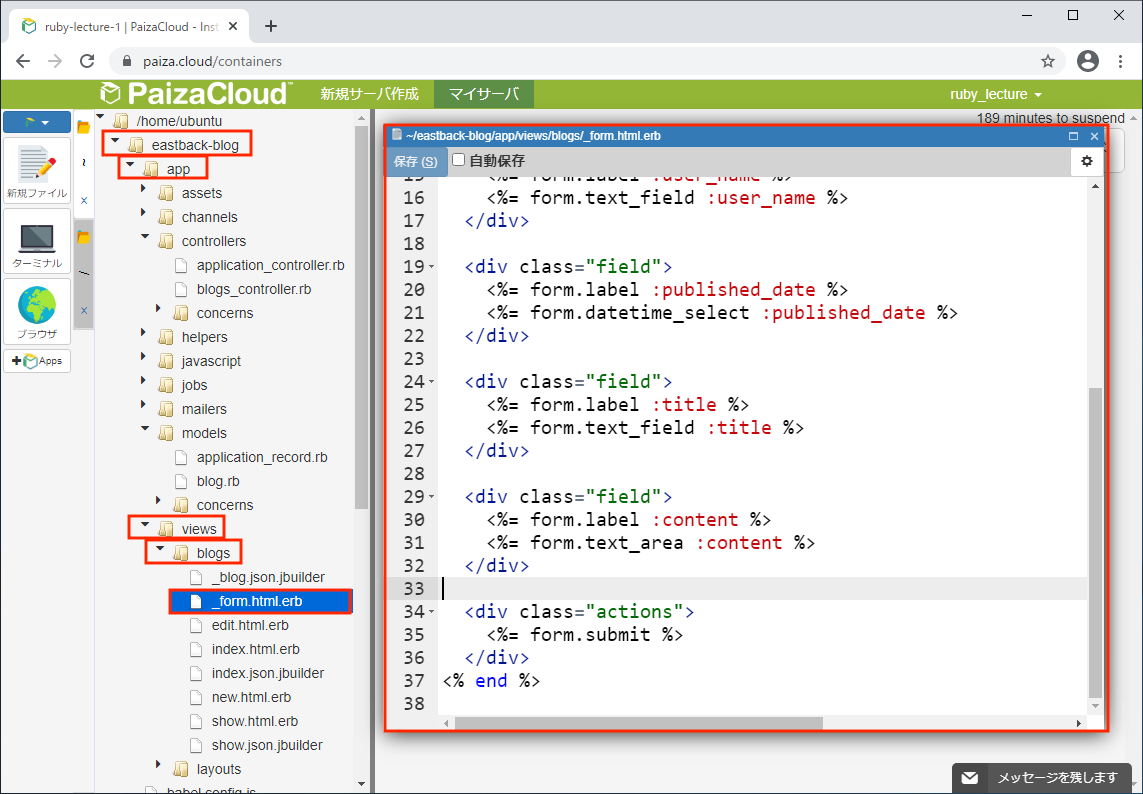
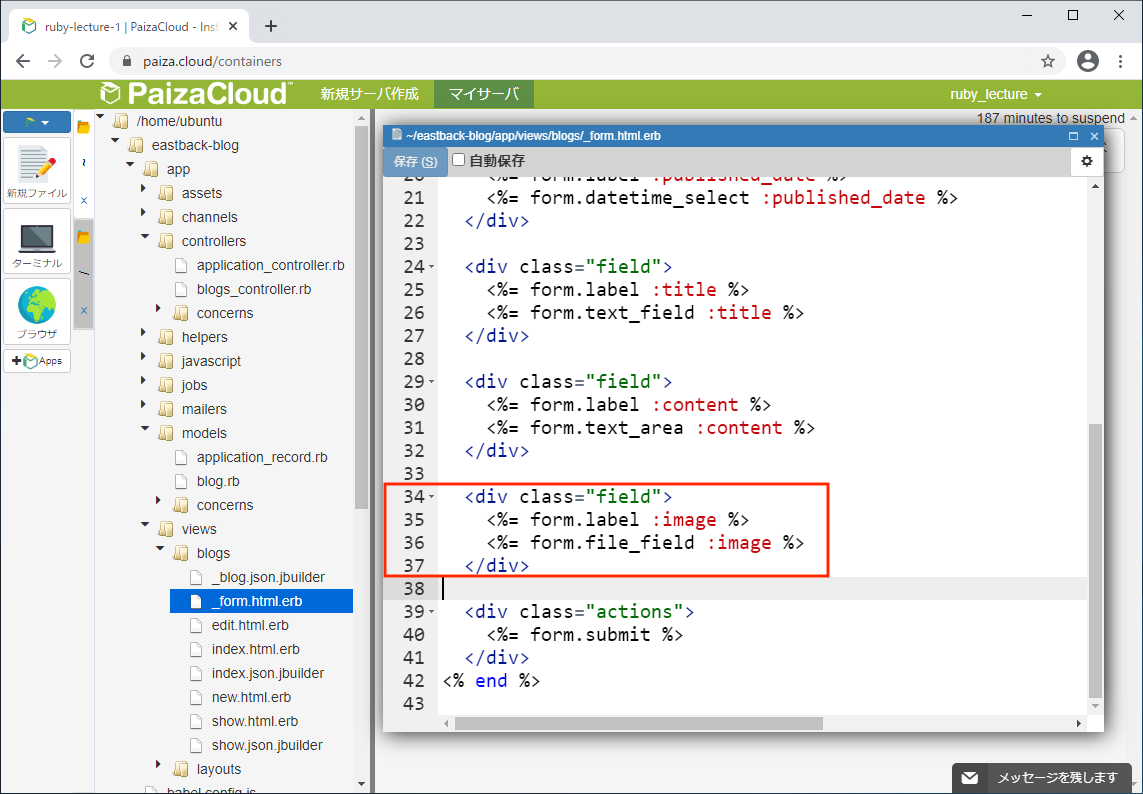
左側のツリーから/app/views/blogs/_form.html.erbファイルをダブルクリックして開きます。

33行目の下に、以下を追加します。
<div class="field">
<%= form.label :image %>
<%= form.file_field :image %>
</div>

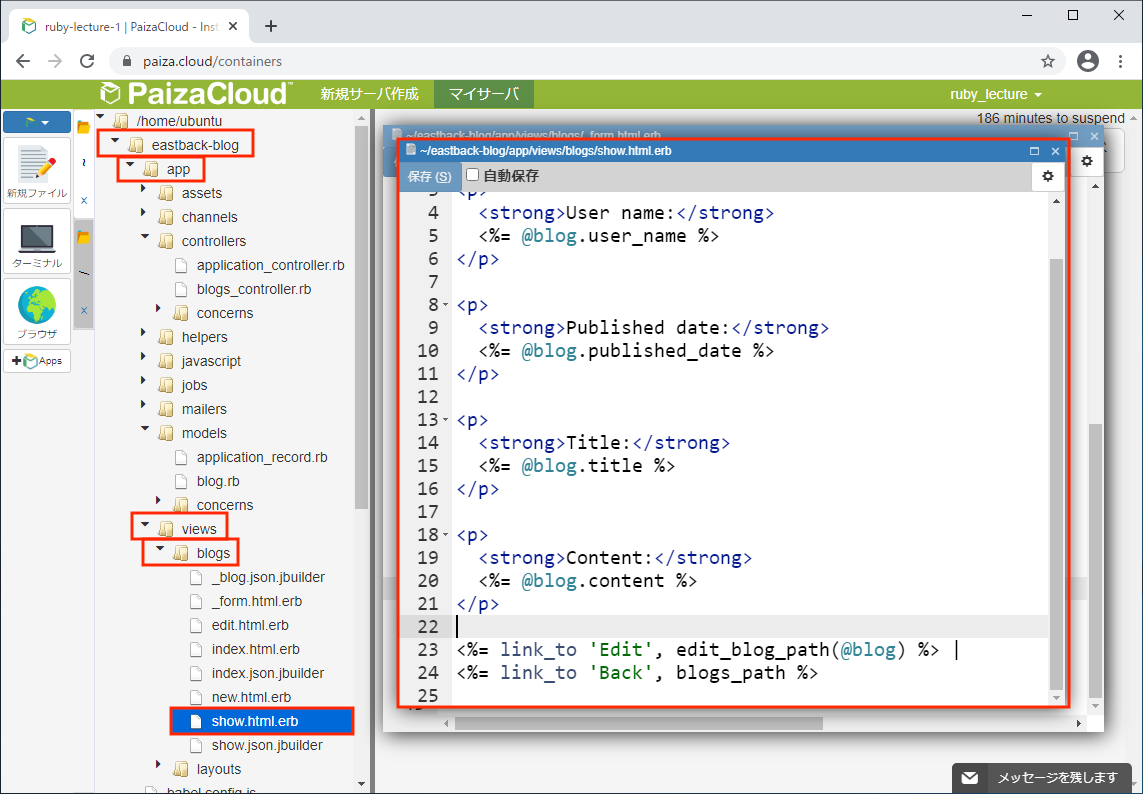
左側のツリーから/app/views/blogs/show.html.erbファイルをダブルクリックして開きます。

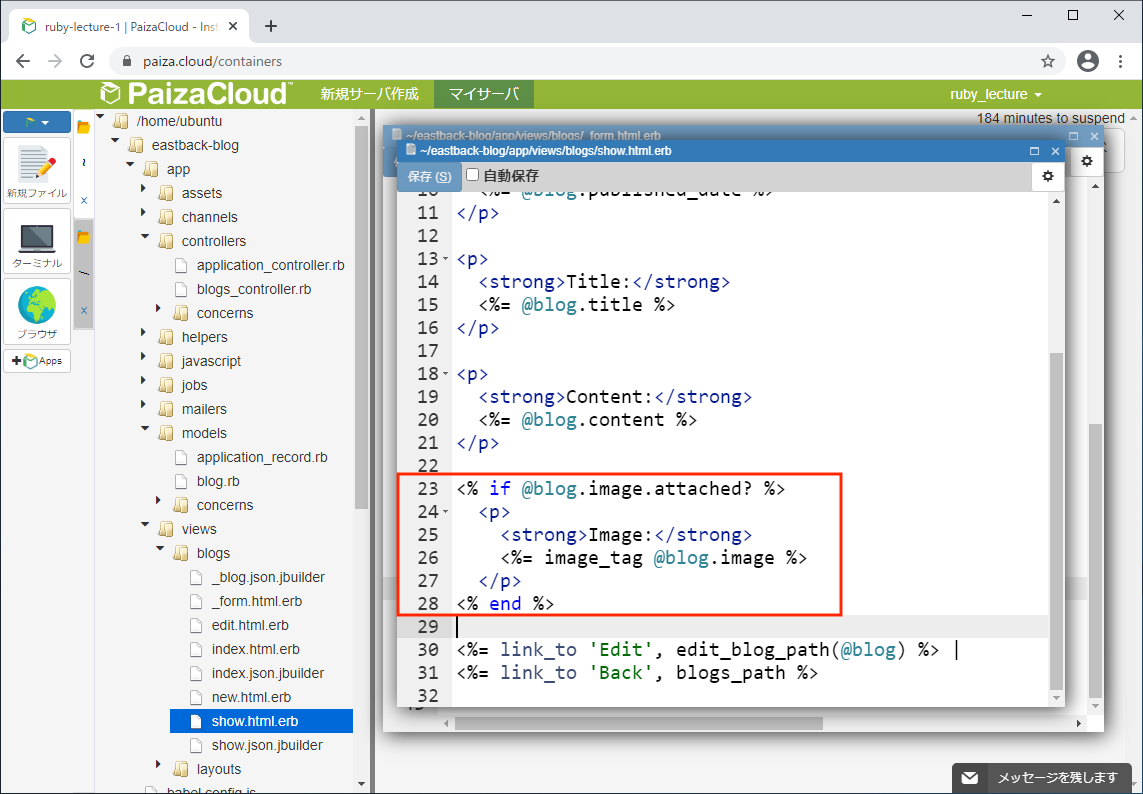
22行目の下に、以下を追加します。
<% if @blog.image.attached? %>
<p>
<strong>Image:</strong>
<%= image_tag @blog.image %>
</p>
<% end %>

ウェブブラウザを起動します。以下を実行してください。
rails server

ウェブブラウザを開きます。

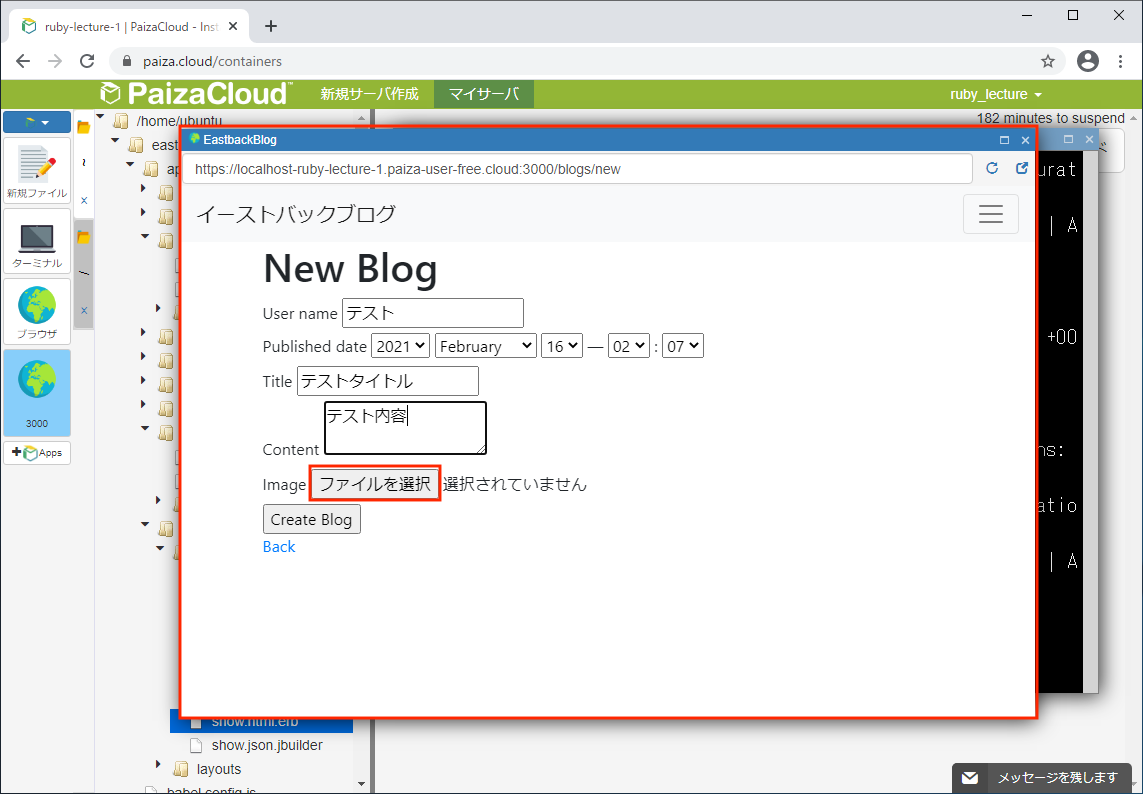
New Blogリンクをクリックして、ブログの新規作成を行います。

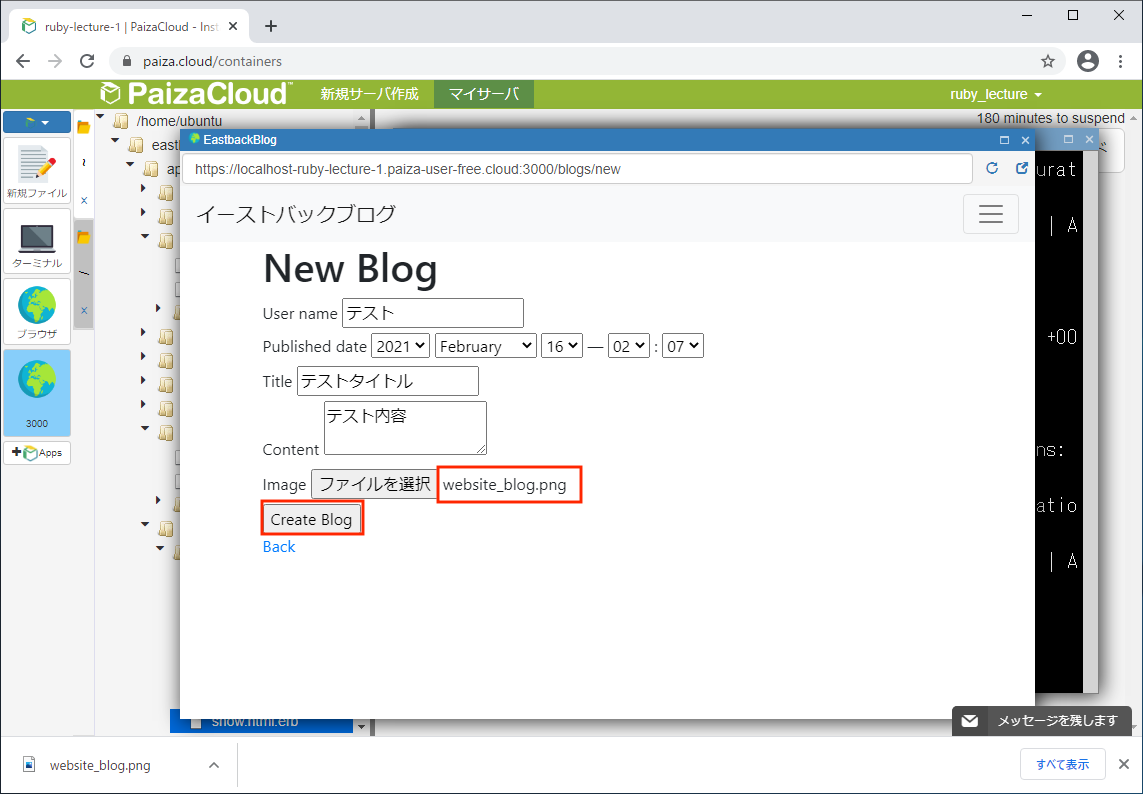
Imageでは、画像ファイルを選択します。

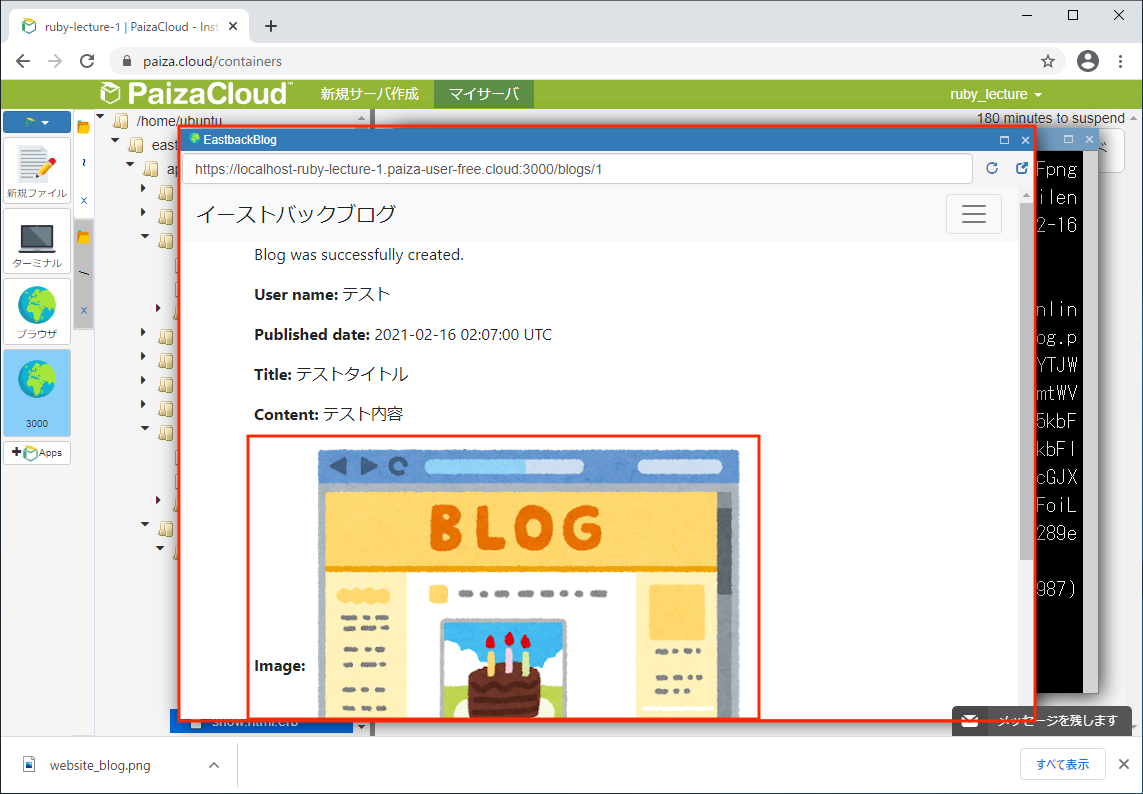
Create Blogボタンを押して作成すると、添付した画像が表示されます。

-
Twitter社によって開発されました。 ↩