ウェブアプリの雛形作成
scaffoldについて
scaffoldとは、Railsの機能の一つで、ウェブアプリの雛形を簡単に作ることができます。
この雛形は、以下の機能を持ちます。
- scaffold実行時に、ウェブアプリに必要なデータ(と型)を指定できます。
- 自動的に、データを保存するデータベースを作成します。
- 作成したウェブアプリは、データの登録、編集、削除、一覧表示、個別表示の機能を持ちます。
ブログアプリの作成
ここでは、scaffoldを使ってブログアプリを作っていきます。
ブログアプリの設計
一般的なブログアプリは、どんなデータを持っているでしょうか。
- ユーザ(投稿者)のアカウント
- ユーザのプロフィール
- ブログ記事
ブログ記事には、どんなデータが必要でしょうか。
- 投稿者名
- 投稿日
- タイトル
- 内容
- 画像
- カテゴリ
ここでは、アプリを簡単にするために、ブログ記事の部分のみ作ります。
scaffoldの設定
scaffoldは、以下のようなコマンドで実行します。
rails generate scaffold モデル名 データ名1:データ型1 データ名2:データ型2 ・・・ データ名n:データ型n
モデル名とは、scaffoldで作る機能(アプリ)の名前です。
ここでは、ブログ記事を作成するので、モデル名はblogとします。
データ型は、以下の種類があります。
- string: 文字列
- text: テキスト(長い文字列)
- integer: 整数
- float: 実数(浮動小数)
- decimal: 制度の高い実数
- boolean: 真偽値
- binary: バイナリ
- date: 日付
- time: 時間
- datetime: 日時
- timestamp: タイムスタンプ(日時)
ここでは、ブログ記事として、以下のデータを持つようにします。
- 投稿者名(user_name): string
- 投稿日(published_date): datetime
- タイトル(title): string
- 内容(content): text
投稿日は、日付に加え時間も持たせたいので、datetimeにしています。
scaffoldの実行
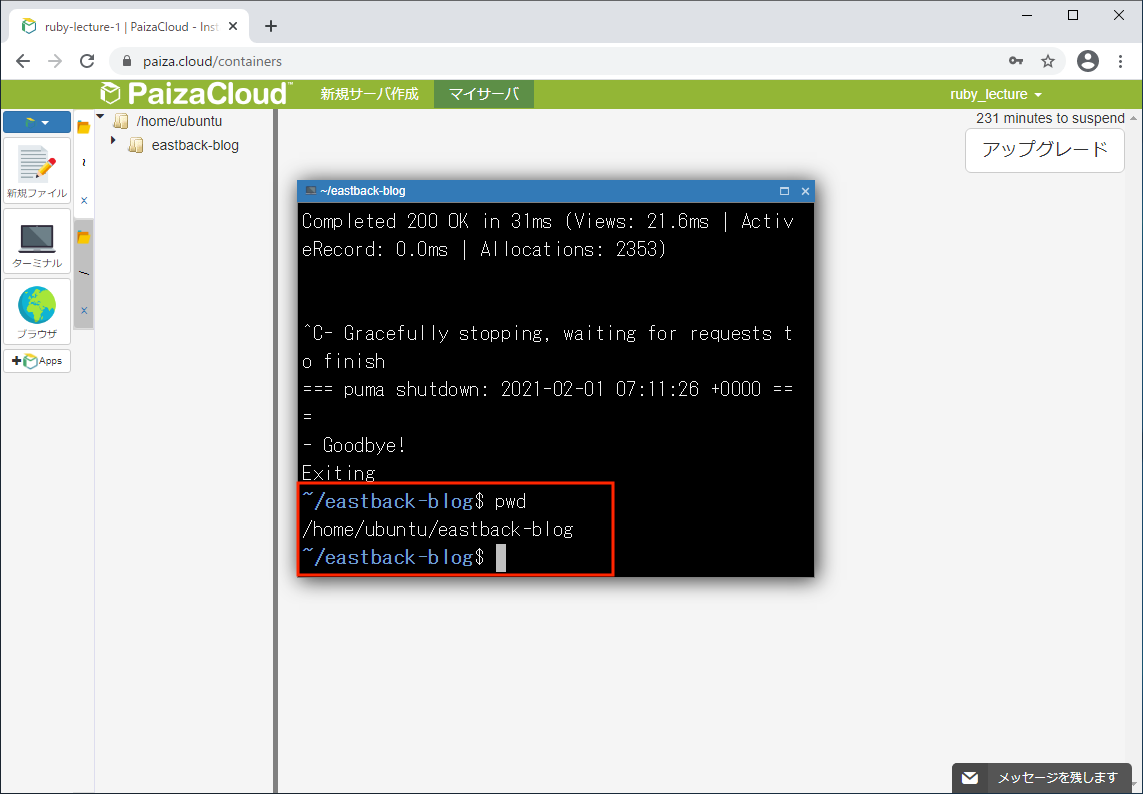
ターミナルで、現在の場所を確認します。以下を入力してください。
pwd
pwdはLinuxコマンドです。
現在いる場所が表示されます。
/home/ubuntu/eastback-blog

プロジェクト名とフォルダ名(上記ではeastback-blog)は同じ名前になります。みなさんのフォルダ名に合わせて変えてください。
もし、場所が違っているのであれば、cdコマンドで移動てください。
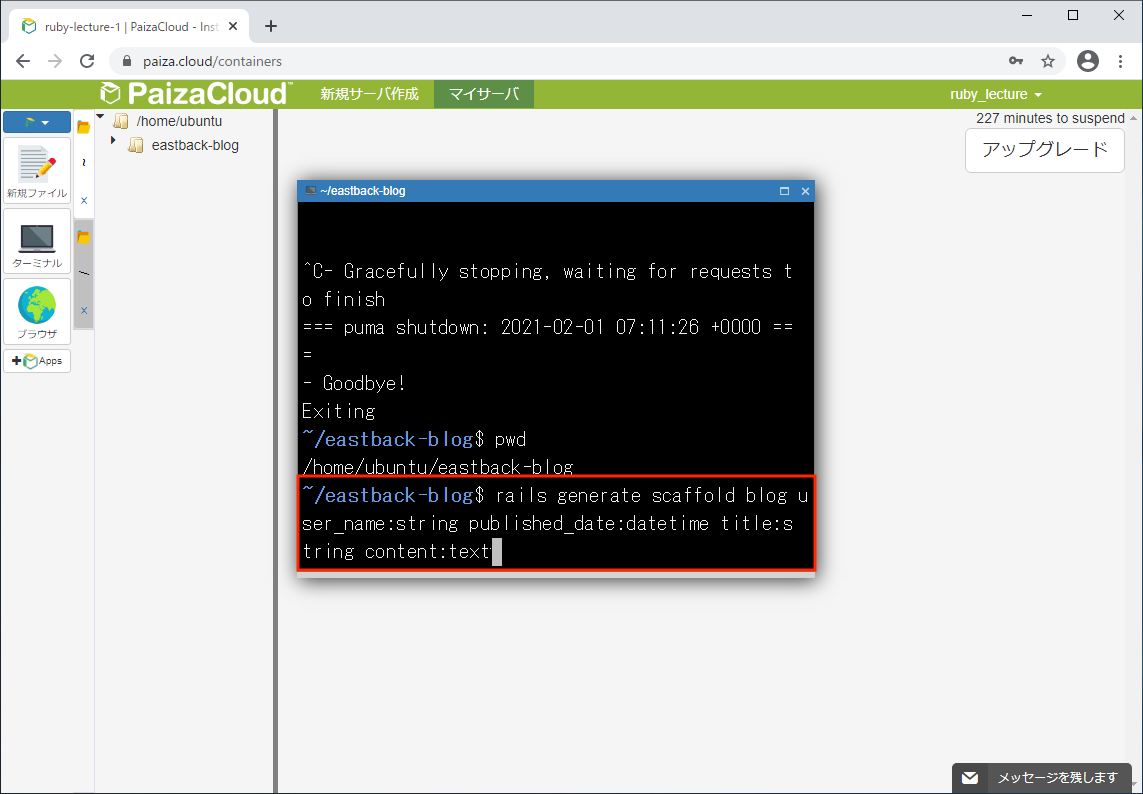
それでは、ブログアプリを作成します。ターミナルで、以下を実行してください。
rails generate scaffold blog user_name:string published_date:datetime title:string content:text

実行が終了するまでに、しばらく時間がかかります。
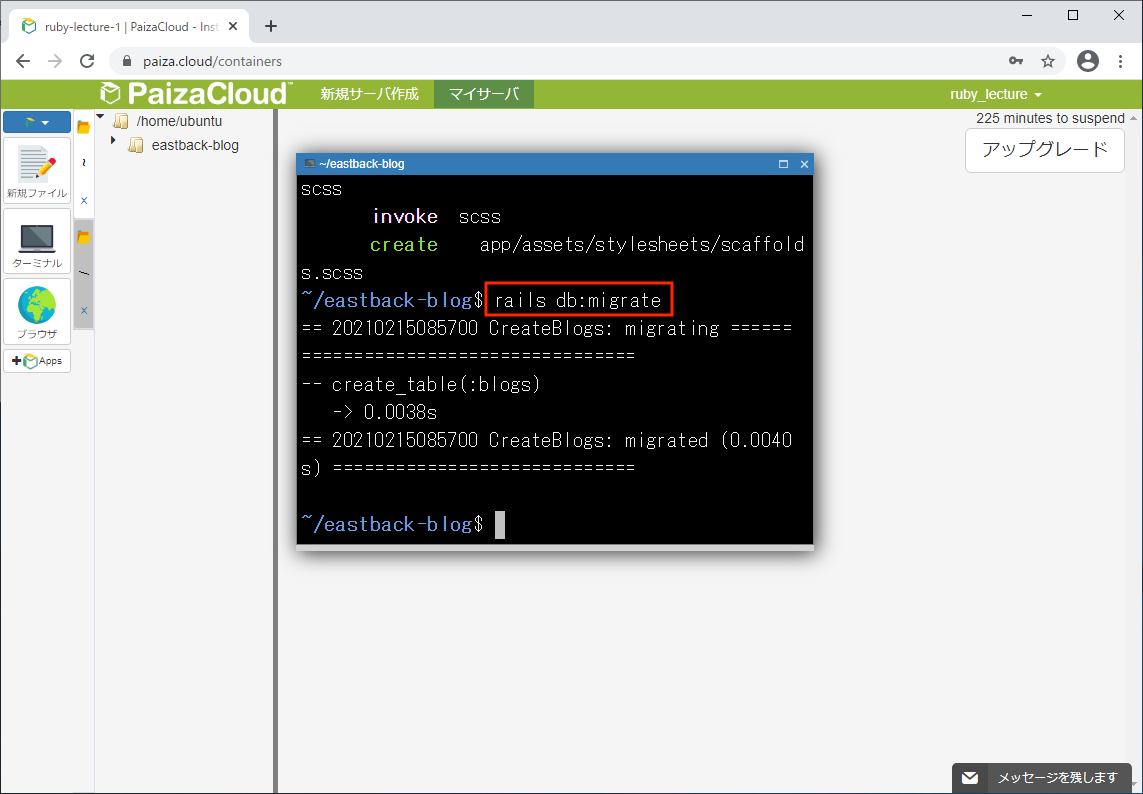
終わったら、データベースを作成します。
ターミナルで、以下を実行してください。
rails db:migrate

これで、ブログアプリの完成です。
ブログアプリの表示
Railsプロジェクトの作成 - ウェブサーバの確認と同様に、ウェブサーバを起動して表示させます。
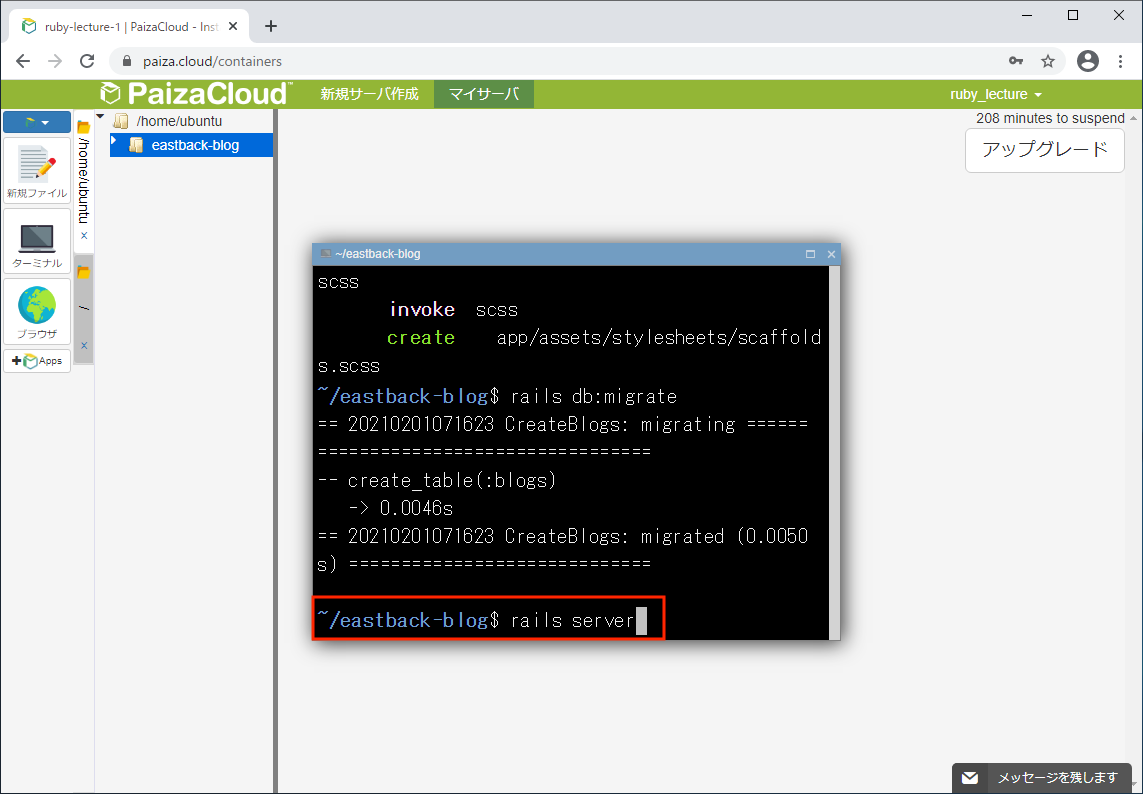
以下を入力してEnterキーを押します。
rails server

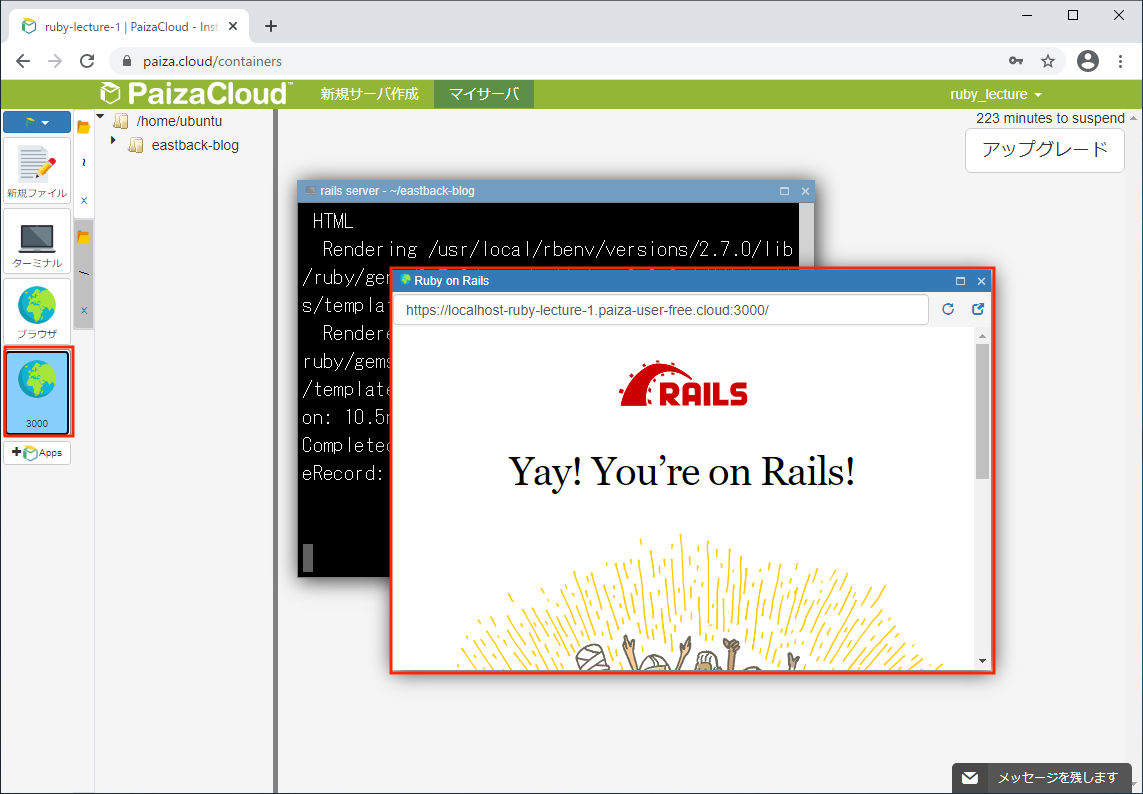
ブラウザアイコンをクリックします。ブラウザウィンドウが起動して、Railsのデフォルト画面が表示されます。

見やすいように、ブラウザウィンドウを拡大表示します。
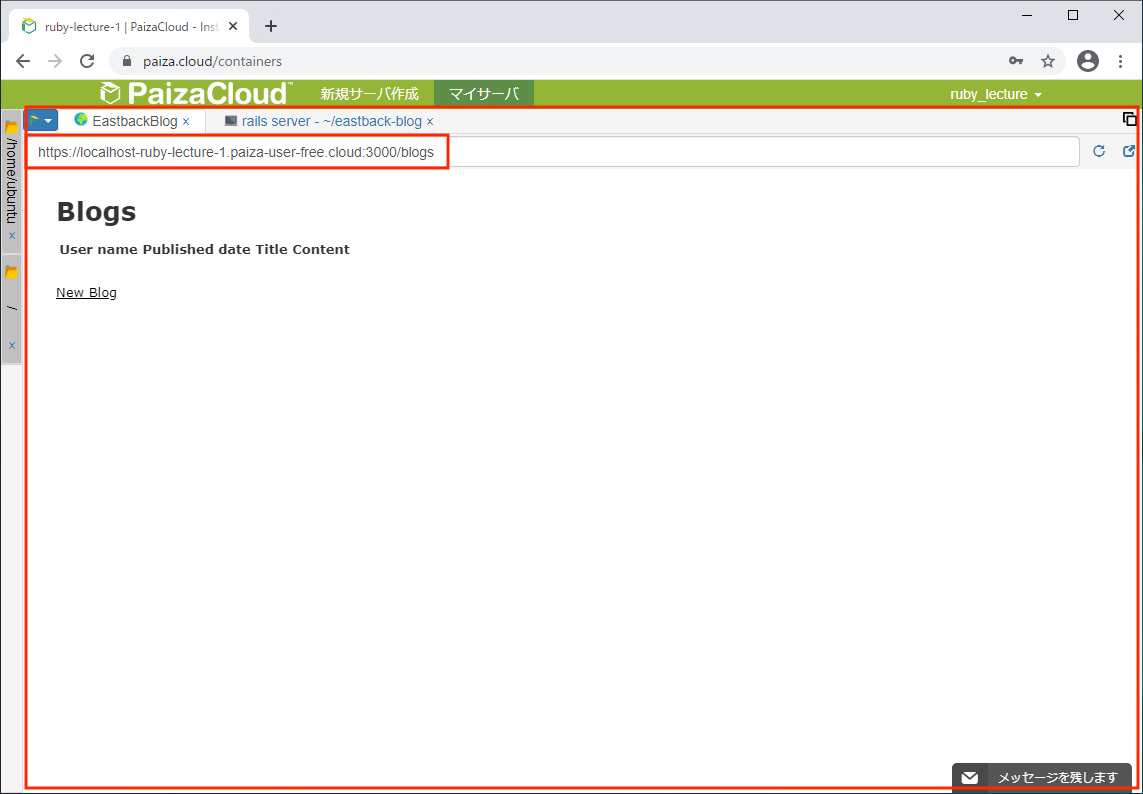
scaffoldで作成したアプリを表示させるには、URLの最後に/blogsと追加して、Enterキーを押すと表示されます。
blogではなくblogsと複数形であることに注意してください。

scaffoldを使うだけで、ウェブアプリが簡単に作成できました。
ブログアプリの動作確認
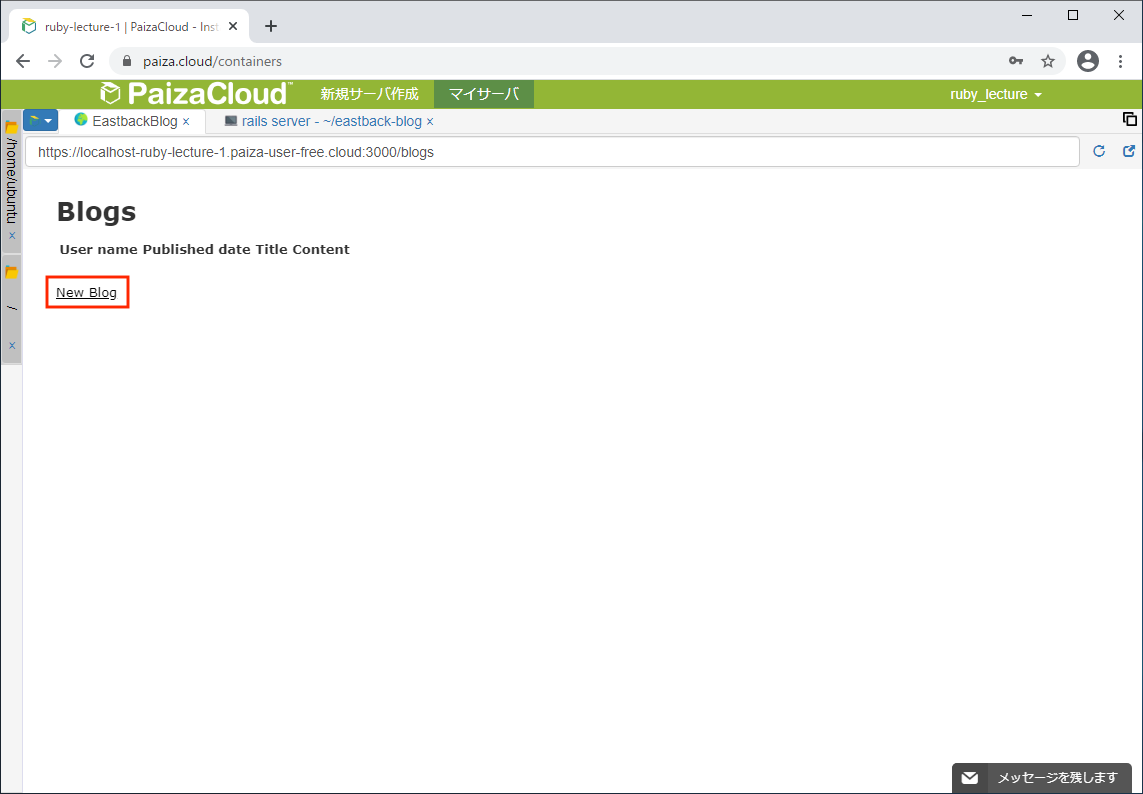
まだブログ記事は空です。ブログ記事を登録してみます。
New Blogをクリックしてください。

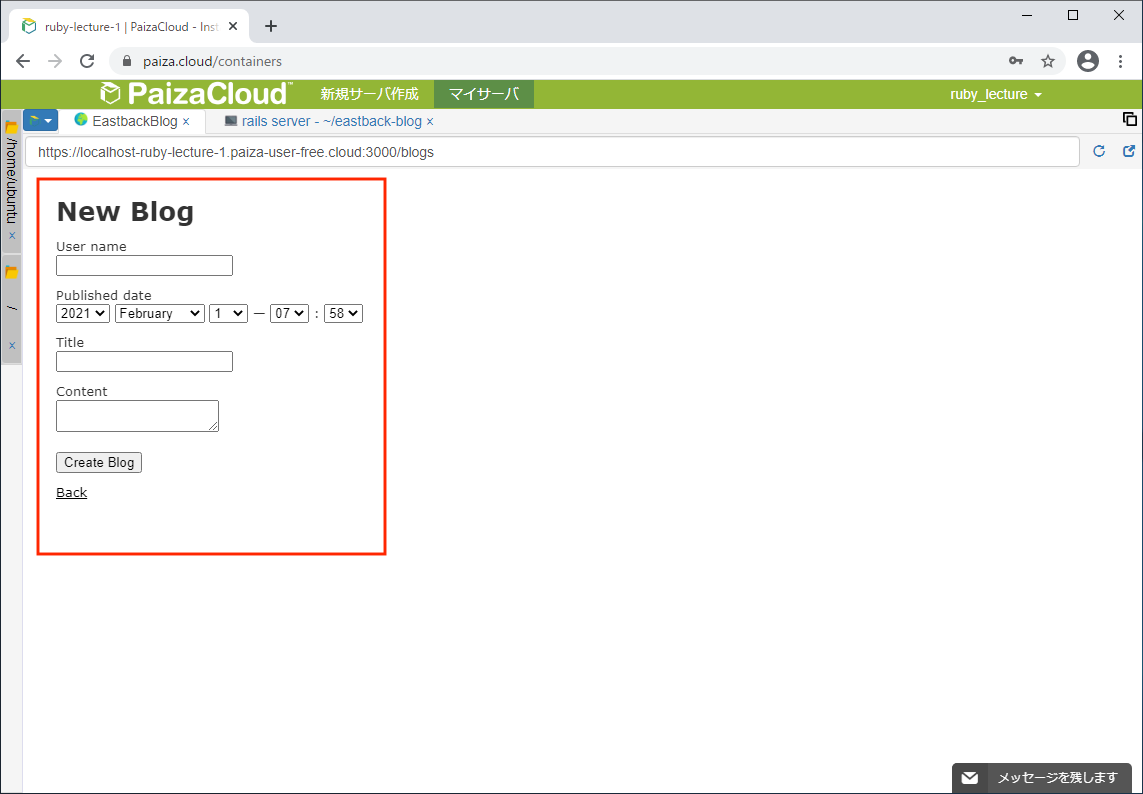
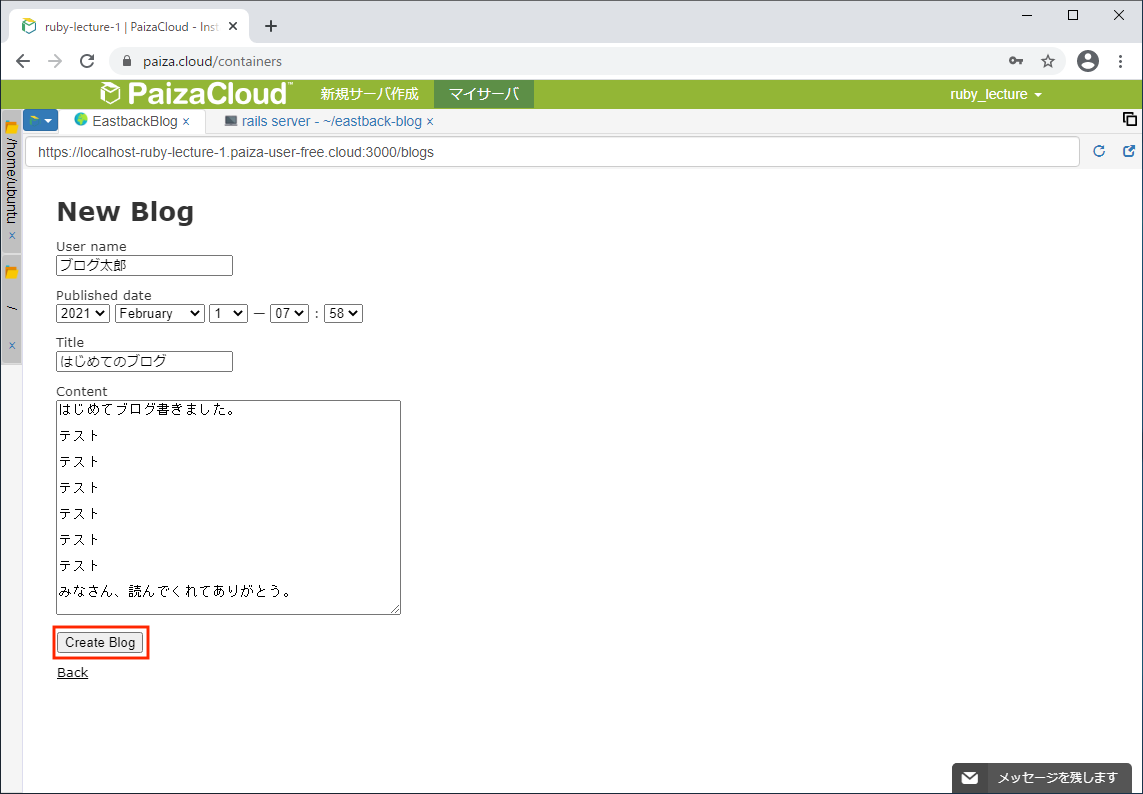
New Blog(新規登録)画面が表示されます。

適当に入力してください。入力したら、Create Blogボタンを押してください。

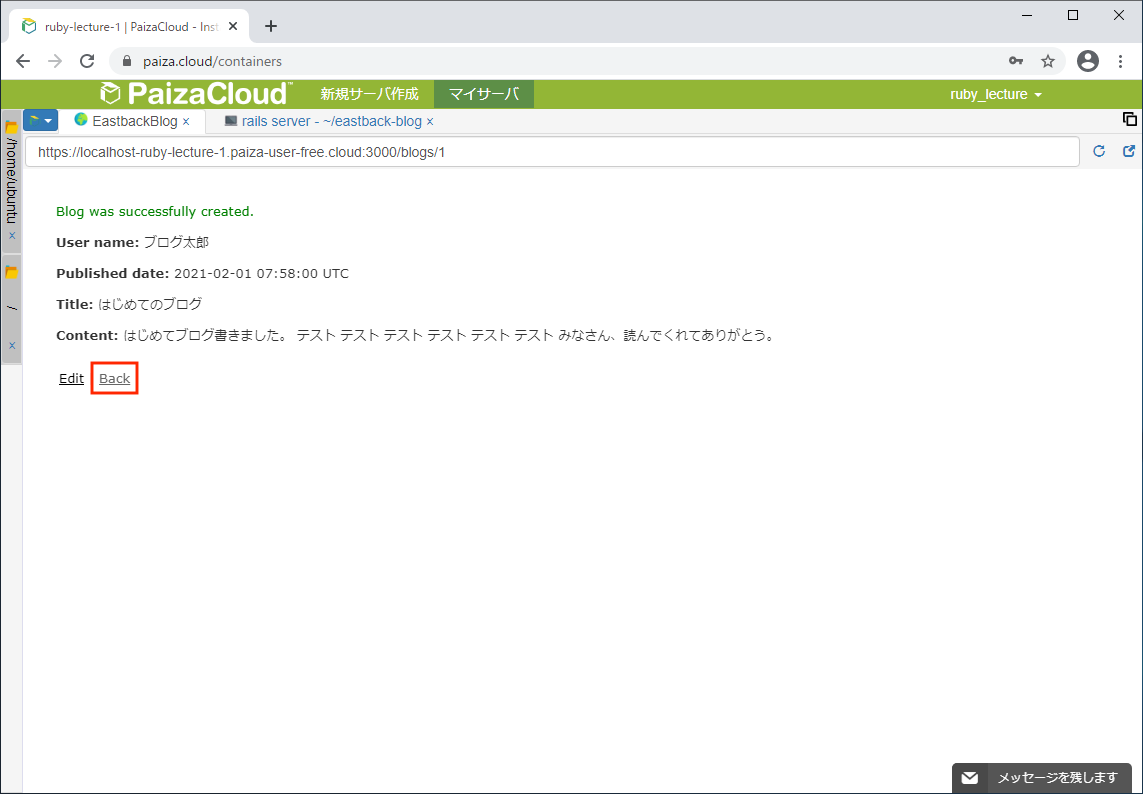
登録内容が表示されます。backをクリックしてください。

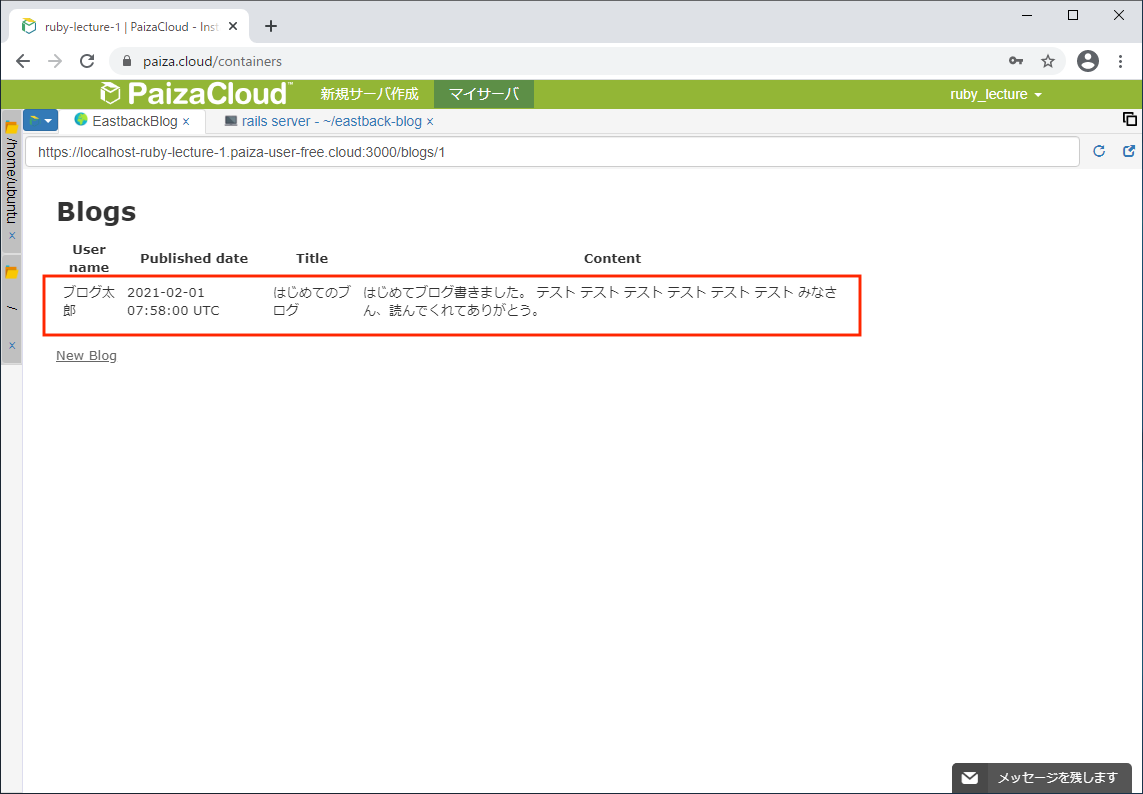
最初の画面(ブログ一覧画面)が表示されます。登録した内容が表示されています。

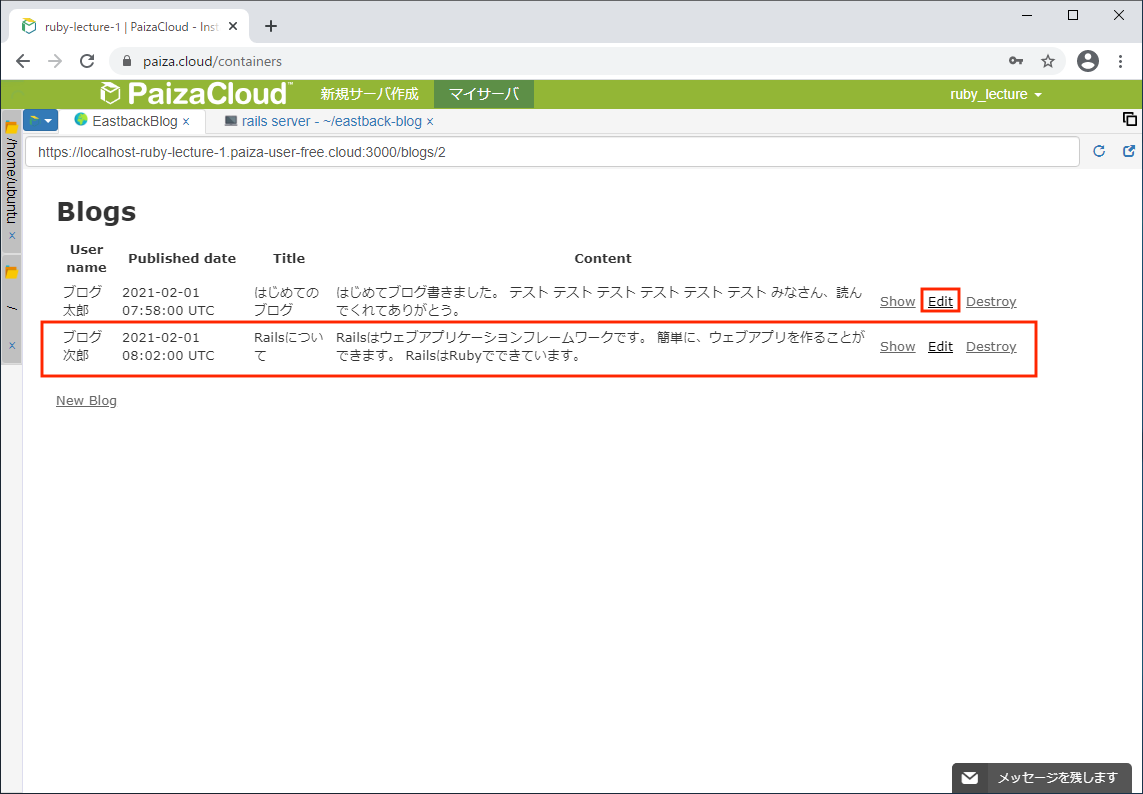
同様に、もう一つブログ記事を作成してください。一覧に戻ると、2つ目が表示されています。

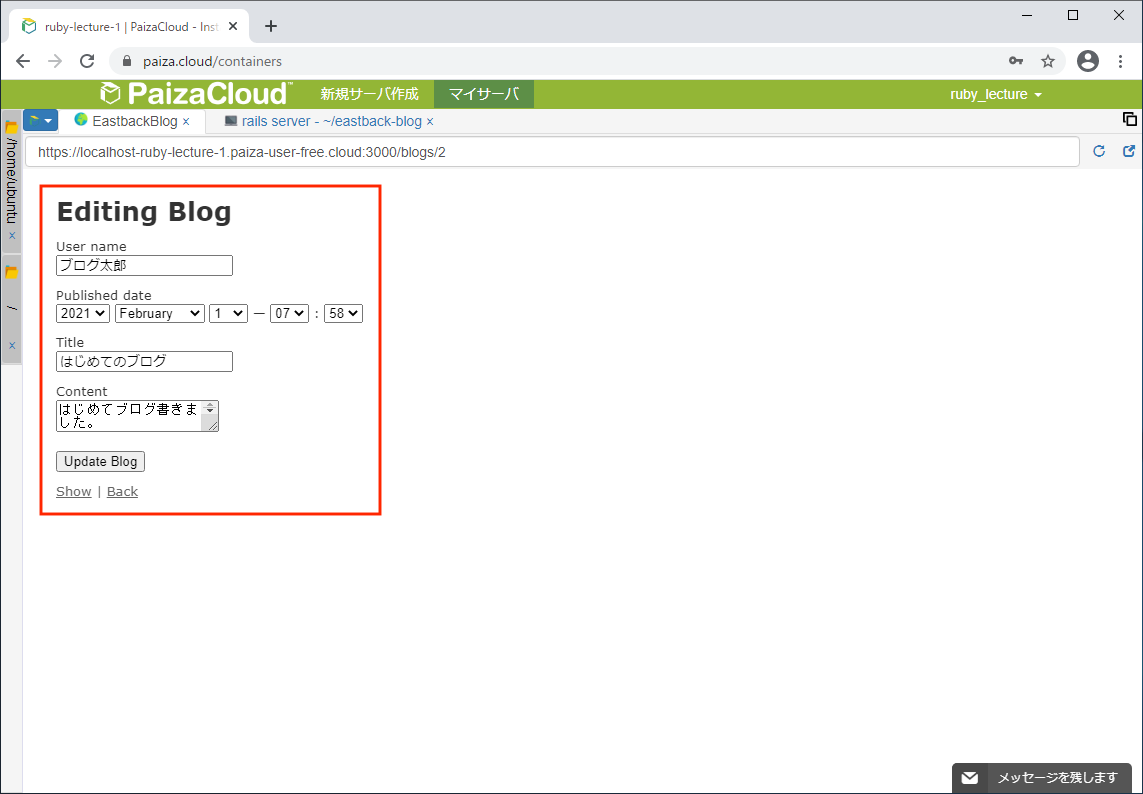
ブログ記事を編集する場合は、一覧の右側にあるEditをクリックします。
Editting Blog(編集)画面が表示されます。

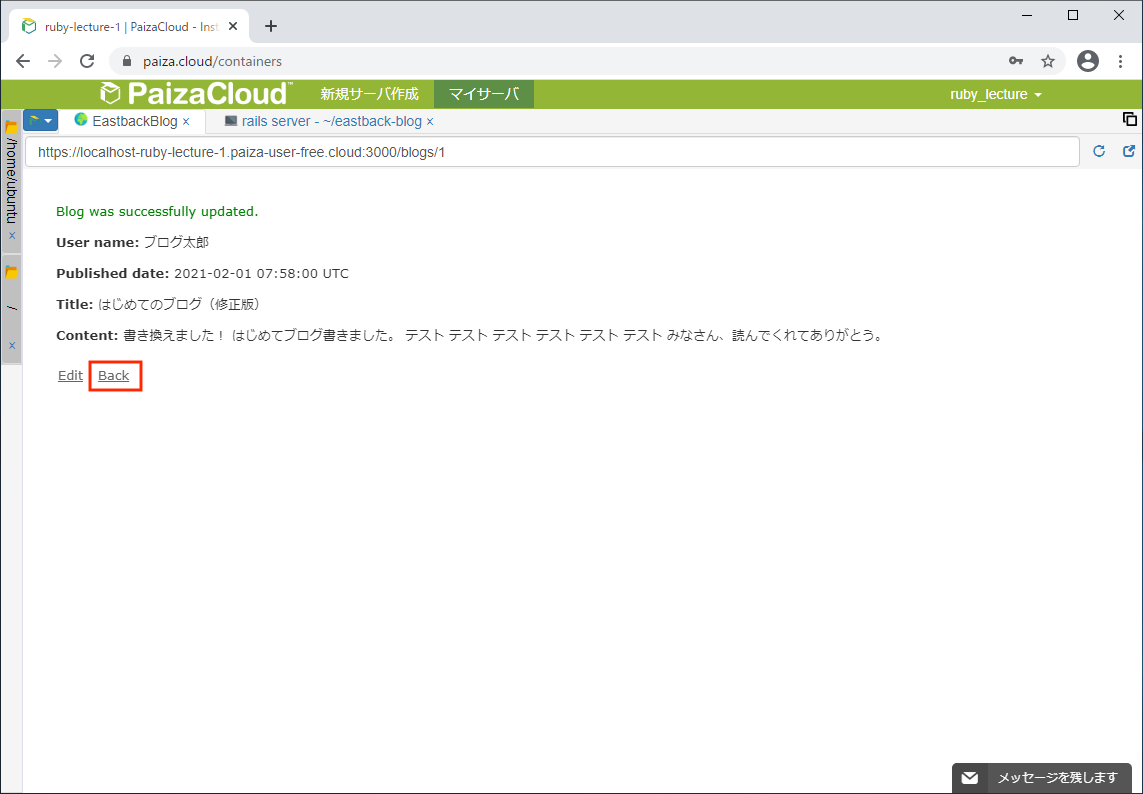
編集してUpdate Blogボタンを押すと、登録内容が表示されます。backをクリックしてください。

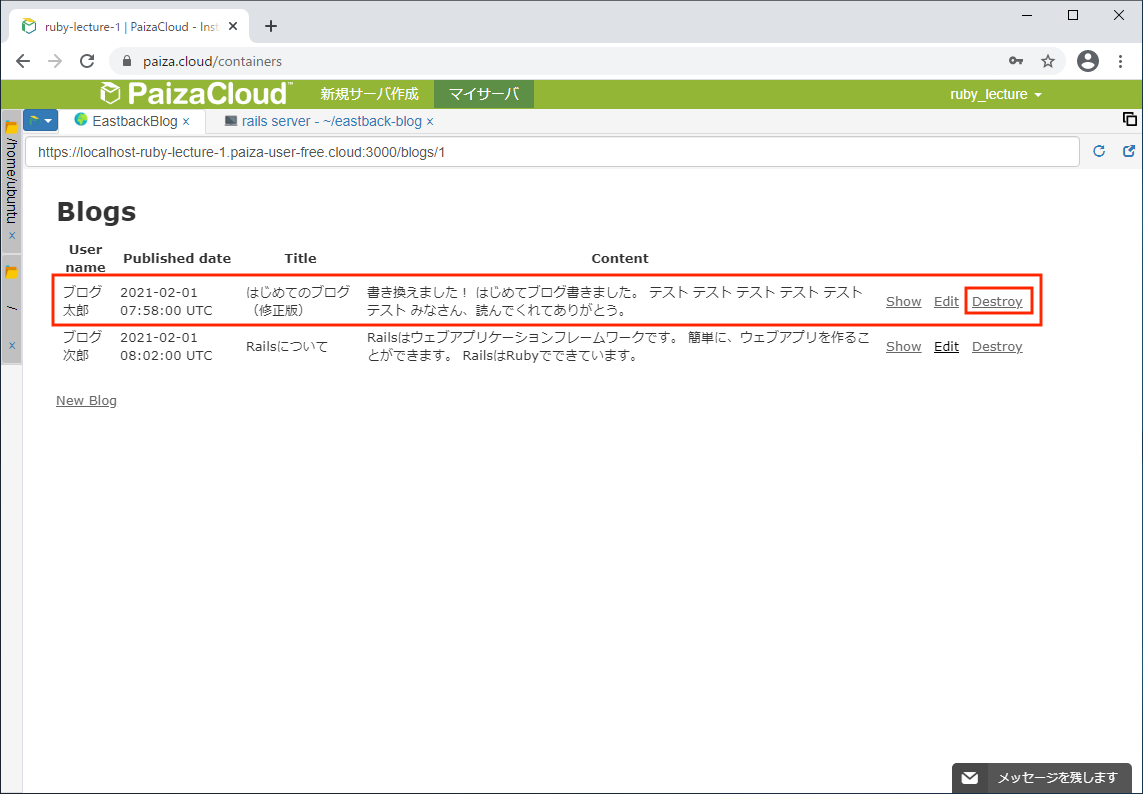
ブログ一覧が表示されます。変更した内容が表示されています。

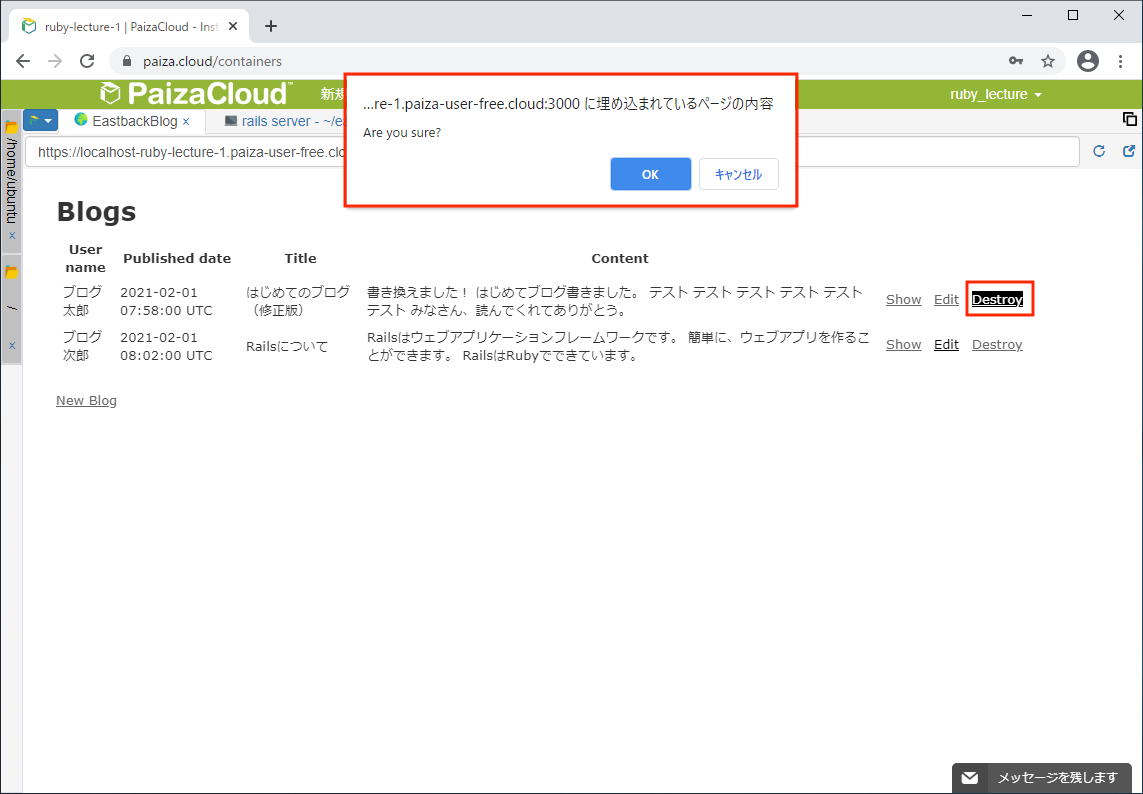
ブログ記事を削除する場合は、一覧の右側にあるDestroyをクリックします。
確認用ダイアログが表示されます。OKボタンを押すと削除され、キャンセルボタンを押すと、削除がキャンセルされます。

このように、scaffoldを使って作成したウェブアプリは、アプリとしての基本的な機能(登録、編集、削除、表示)を持っています。