ウェブサイトの公開
サイトの公開方法
ウェブサイトの作成#_siteでも書いたように、基本的には、_siteフォルダの中身すべてをウェブサーバーに置くことで、ウェブサイトを公開することができます。
ウェブサーバーを提供するサービスに登録したり、プロバイダーと契約することで利用することができますが、多くの場合は、利用料金が発生します。
ここでは、無料で利用できるGitHub Pagesを使ったウェブサイトの公開方法を説明します。
※ GitHub Pagesが指定するRubyおよびJekyllのバージョンを使用する必要があります。1
GitHub Pagesとは
GitHub Pagesとは、GitHubが提供している静的ウェブサイトホスティングサービスです。GitHubのリポジトリを使って、無料のウェブサイトを公開することができます。
※ ただし、利用上の制限に従う必要があります。2
GitHub Pagesで使用するリポジトリ名およびサイトURLは、ルールによって決められていますが、独自ドメインを設定することもできます。3
JekyllとGitHub Pages
GitHubには、JekyllサイトからHTMLファイルを生成(ビルド)する機能が組み込まれています。
通常、リポジトリにHTMLファイルを置くことで、ウェブサイトとして公開されますが、Jekyllサイトを置くと、バックグラウンドで自動的にHTMLファイルをビルドします。ビルドしたHTMLファイルをリポジトリに登録することなく、ウェブサイトとして公開されます。
※ ビルドしたHTMLファイルを、リポジトリの特定のフォルダまたはブランチに出力させることも可能です。
リポジトリの作成
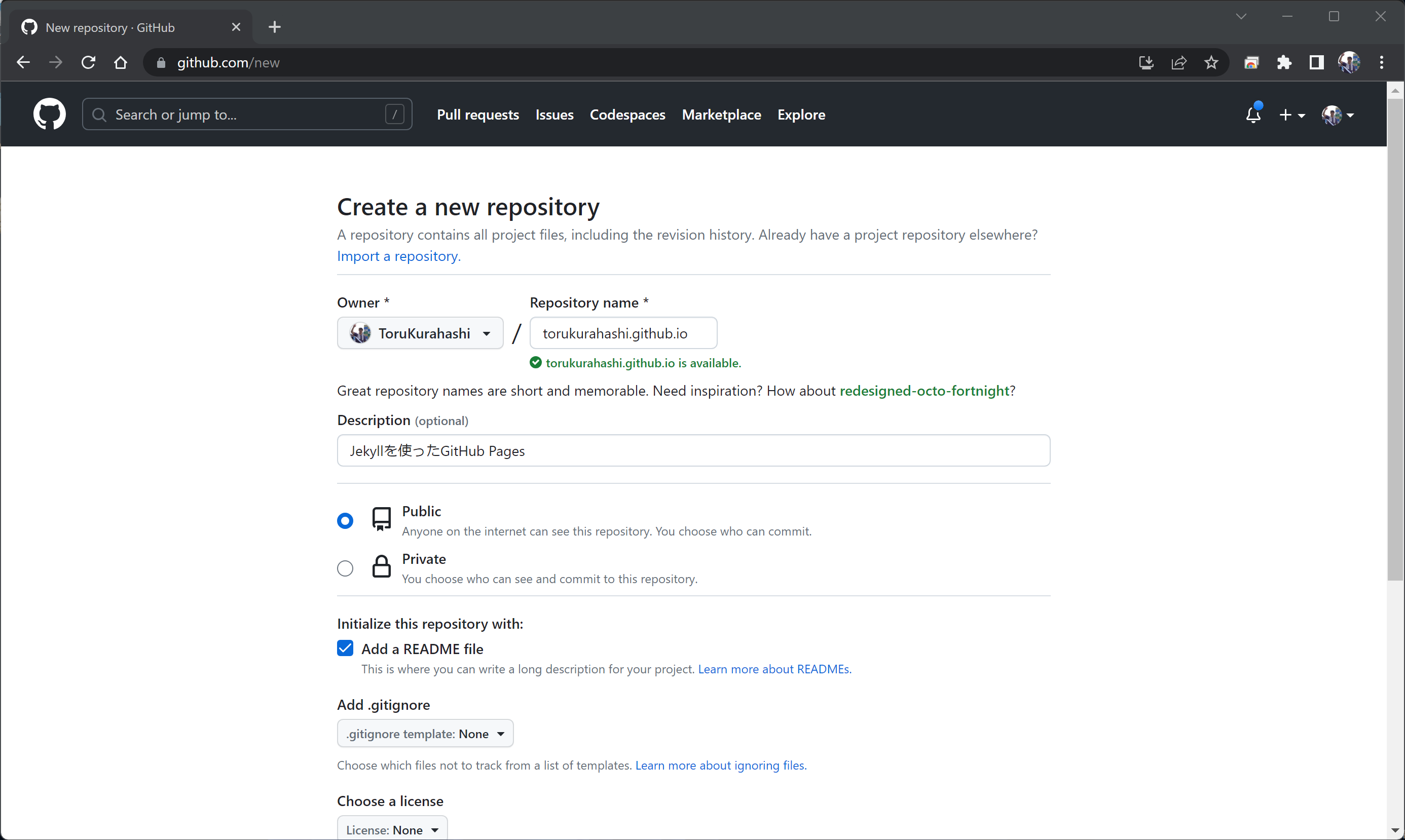
最初に、GitHub Pages用のリポジトリを作成します。
リポジトリ名は、<user>.github.io(<user>はGitHubユーザー名)に設定します。公開(public)に設定して、リポジトリを作成します。


ローカルリポジトリの作成
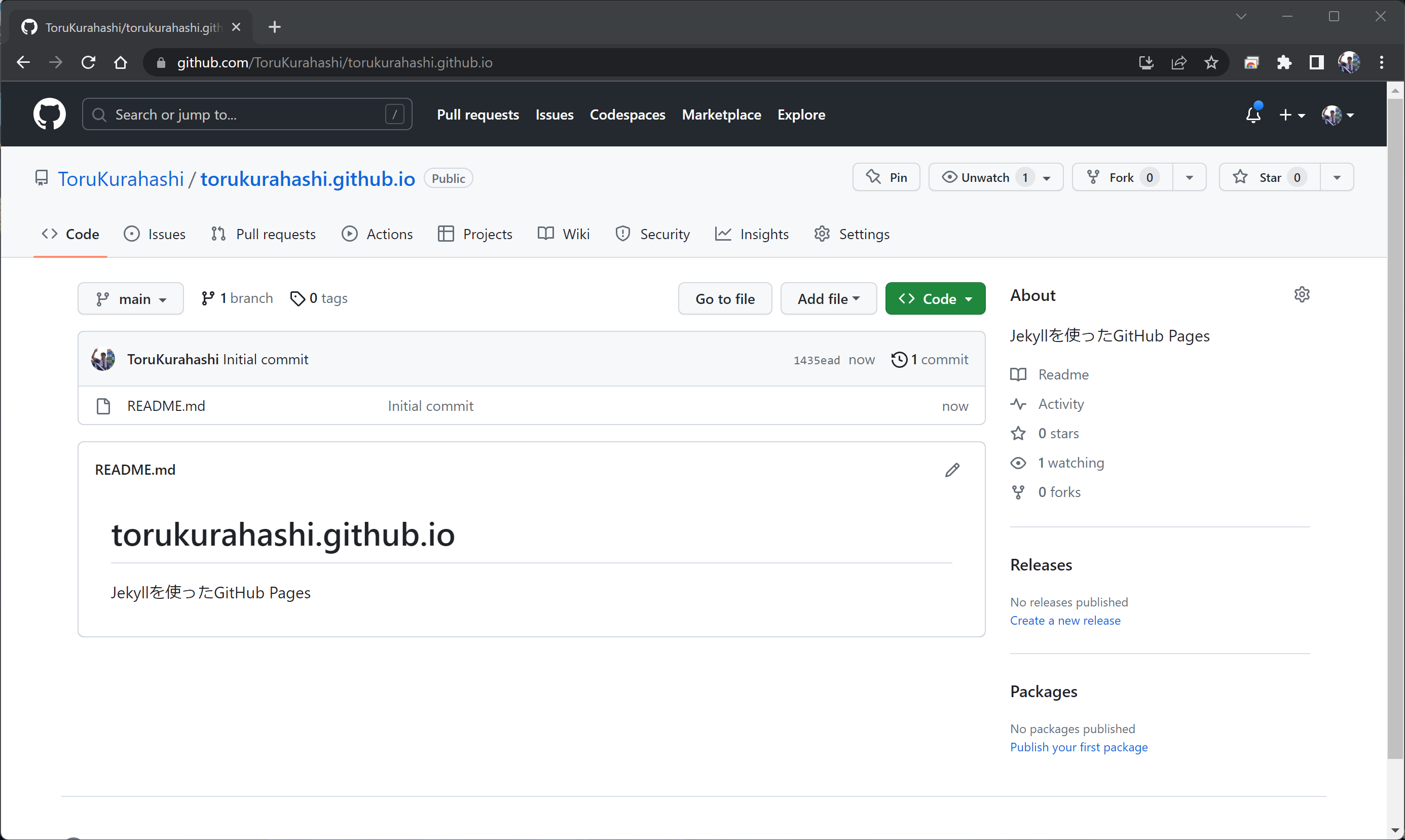
ブラウザで作成したGitHubリポジトリのページを表示します。
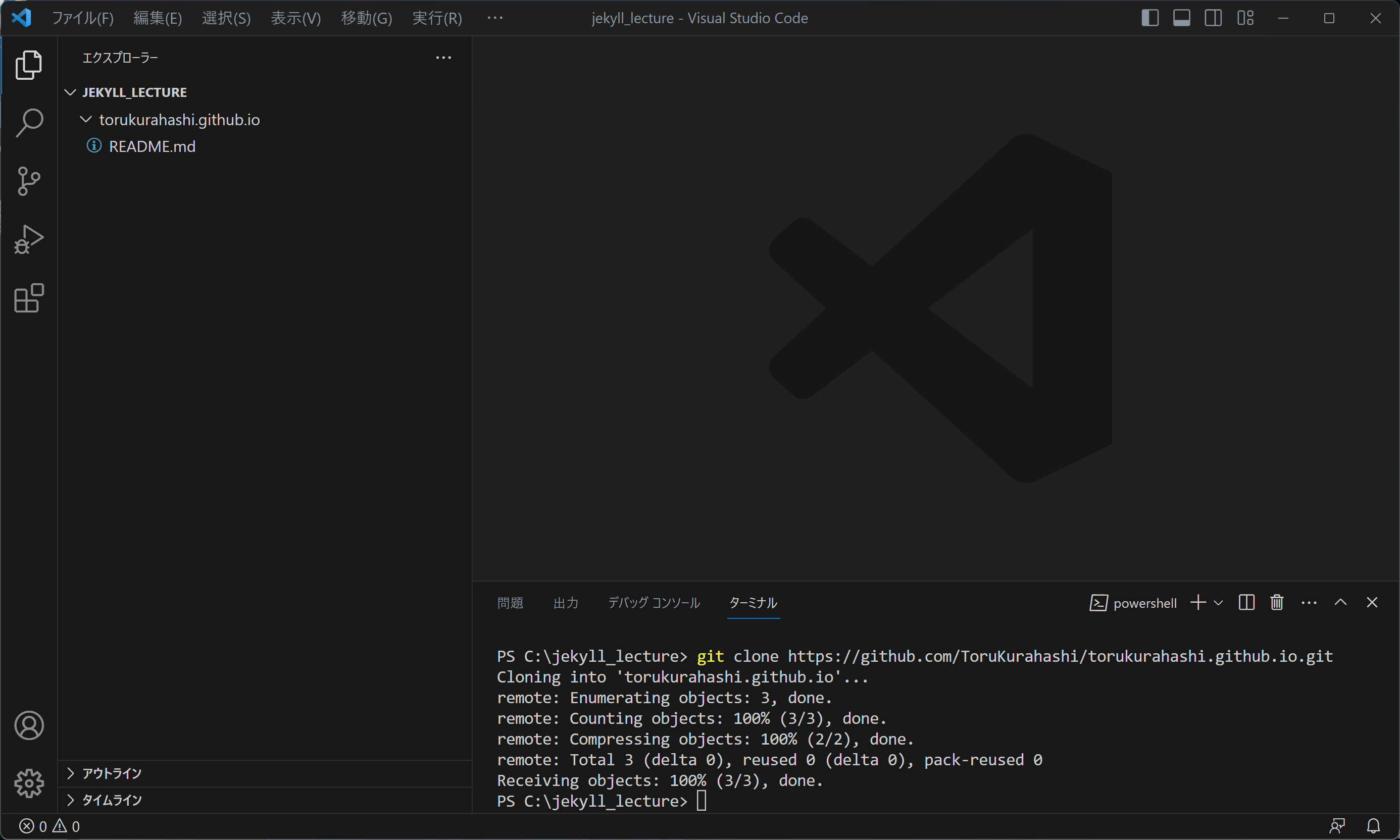
Visual Studio Code(以下、VSCode)を起動し、アプリを置く適当なフォルダ(ここではC:/jekyll_lecture/)を開きます。
ターミナルを開きます。
ブラウザ画面に表示されている「< > Code」ボタンを押して、表示されるURLをコピーします。以下のコマンドを実行します(clone以下に、コピーしたURLを貼り付けます)。
git clone https://github.com/<user>/<user>.github.io.git
<user>.github.io.gitフォルダが作成されます。

Jekyllのデフォルトテーマ(minima)を使用する場合
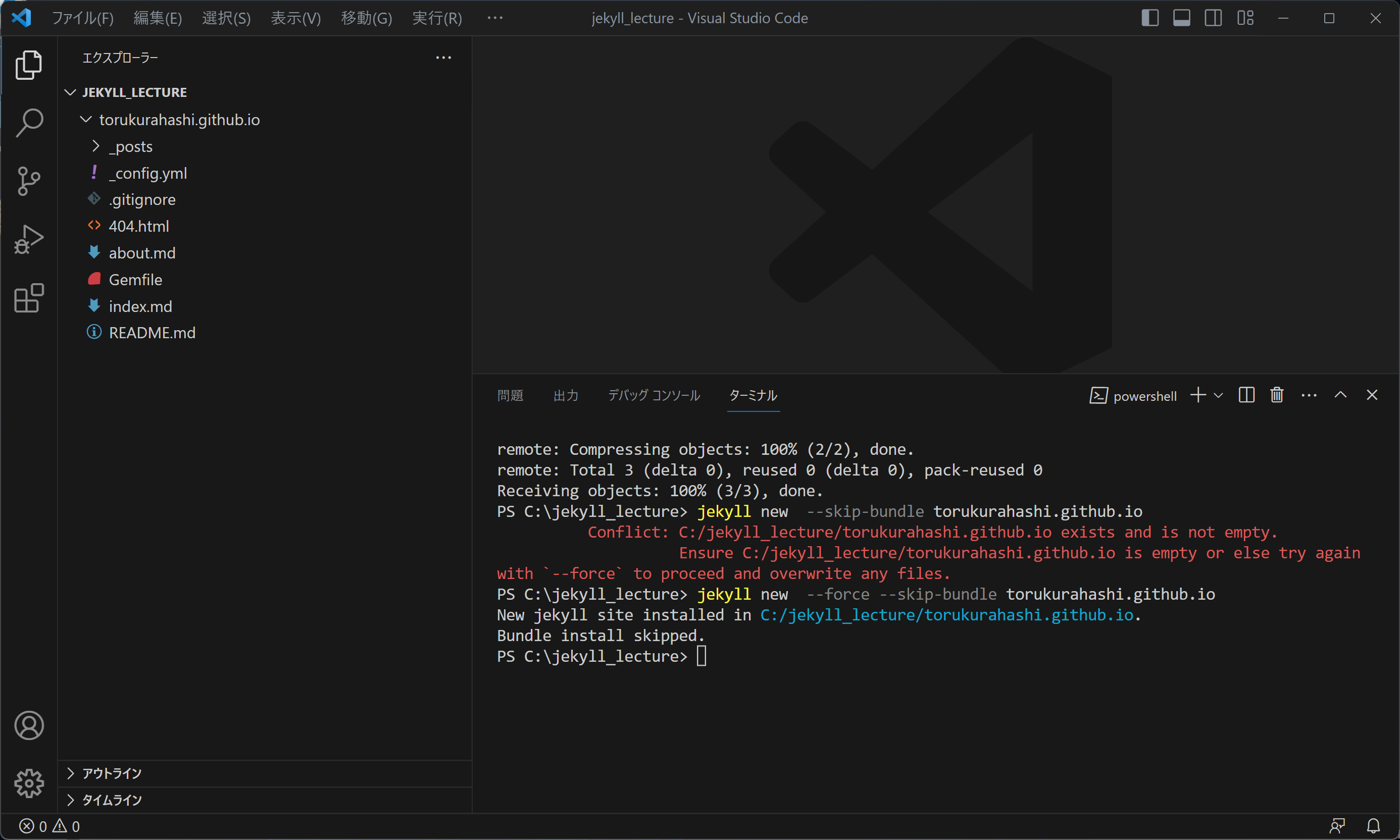
以下のコマンドを実行します。
jekyll new --skip-bundle <user>.github.io
エラーが発生した場合
jekyll new --force --skip-bundle <user>.github.io
<user>.github.io.gitフォルダの中にJekyllサイトが作成されます。

以下の「サイトを作成する」の❼から❿まで行います。
「Bulma Clean Theme」を使用する場合
Bulma Clean Themeを使用します。4
最小構成から始める方法もありますが、ここでは、「Bulma Clean Theme」サイトのデータをそのまま利用し、それをカスタマイズしていきます。
以下のURLからZIPファイルをダウンロードします。
https://download.eastback.co.jp/jekyll/bulma-clean-theme.zip
展開した後、中のすべてのファイルを<user>.github.io.gitフォルダにコピーまたは移動します。
※ 上書きダイアログが表示されたら、上書きしてください。
※ Macの場合、Gemfileの最後の部分の「for Windows」と「for Mac」のコメントを入れ替えてください。
動作確認
次に、以下のコマンドを実行します。
cd <user>.github.io
bundle install
bundle exec jekyll serve
※ bundleやbundle execは、bundler(Rubyパッケージ管理ツール)を使うためです。
※ eventmachineに関するエラーが発生する場合があります。5
ウェブサーバーが起動したら、以下のURLをクリックして、ブラウザで表示させます。

ウェブサイトの確認が終わったら、VSCodeのターミナルでCtrl + c(コントロールキーを押しながらCキーを押す)を押して、ウェブサーバーを終了させます。
リモートリポジトリの更新
ローカルリポジトリの内容(変更)をリモート(GitHub)リポジトリに反映させます。
以下のコマンドを実行します。
git add .
git commit -m "First Commit"
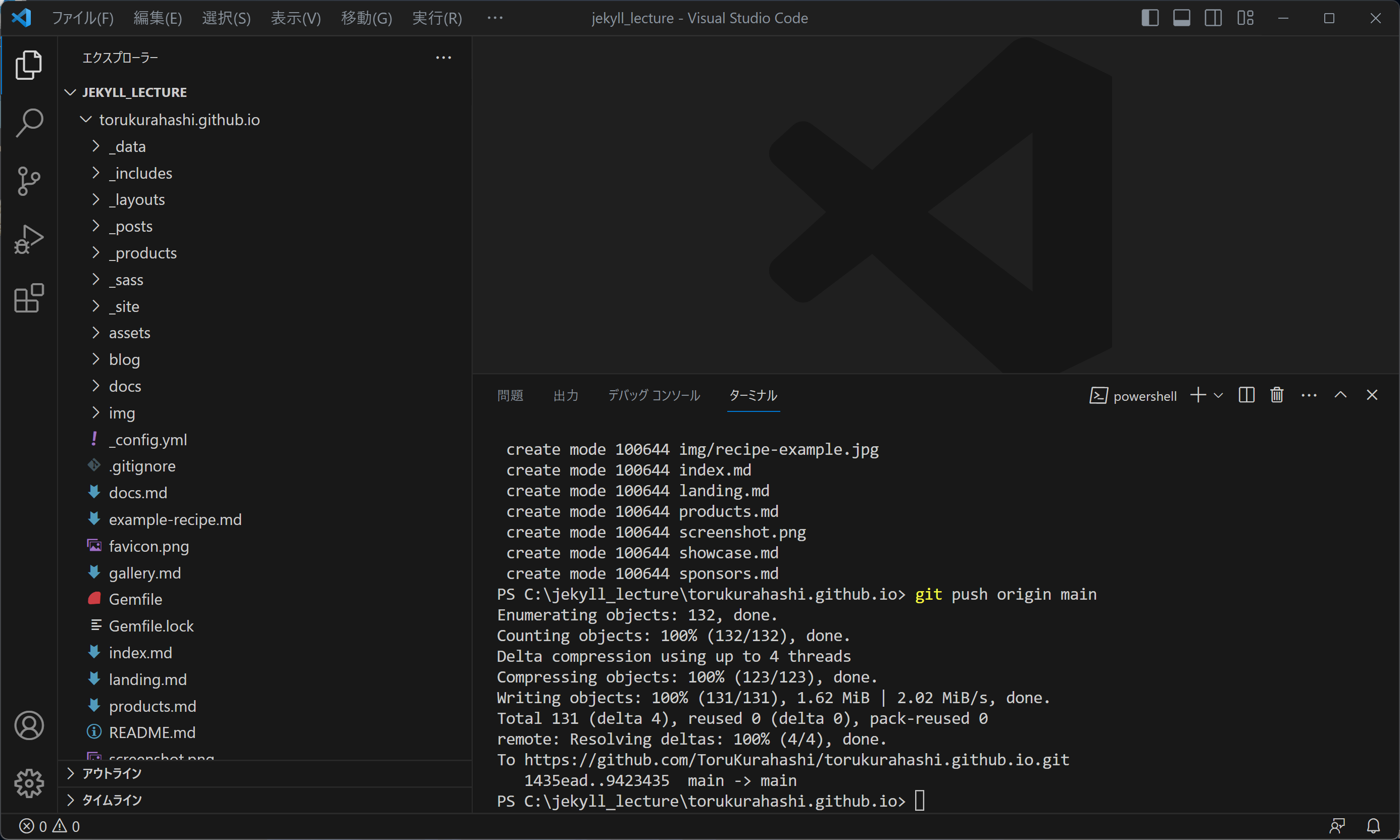
git push origin main
※ コミットメッセージは何でも結構です。
※ コミット時に「git config」に関するエラーが表示された場合は、エラー内容に従って設定してください。
※ プッシュ時に認証エラーが表示された場合は、適切に認証設定をしてください。

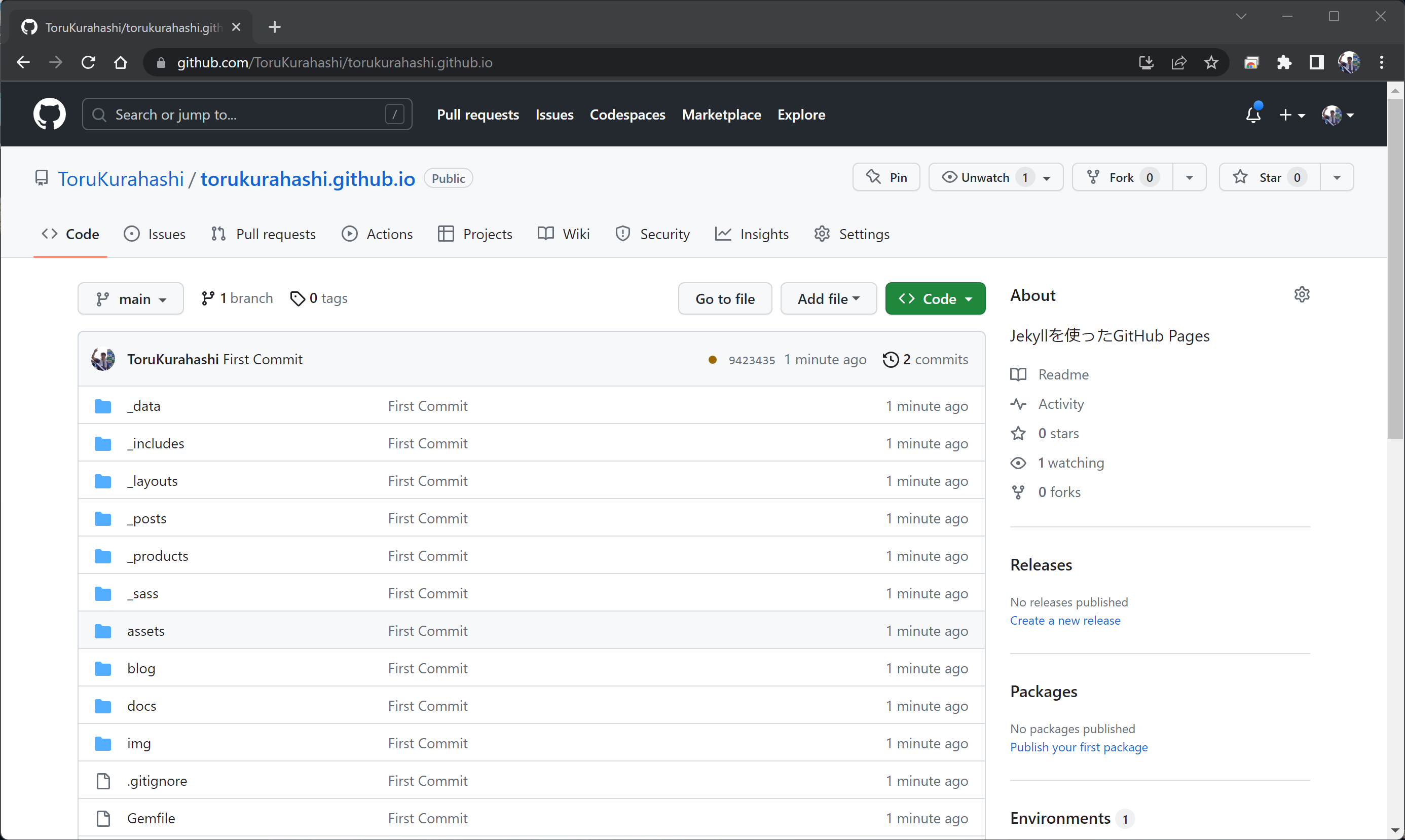
ブラウザのGitHubリポジトリのページを表示させて、ローカルの内容が反映されたかどうか確認します。

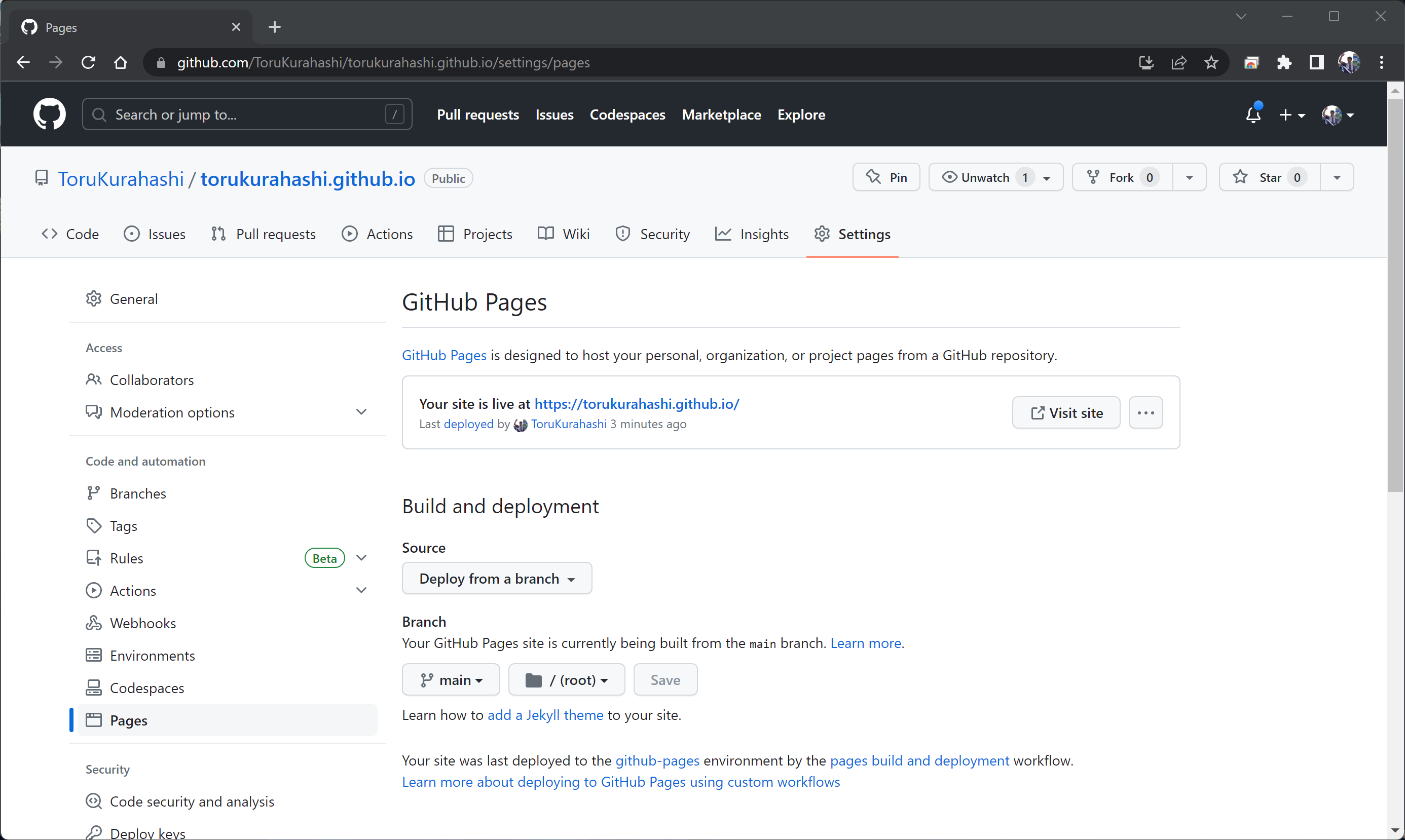
GitHub Pagesの設定
ブラウザのGitHubリポジトリのページの「Settings」をクリックします。
左側のサイドメニューから「Pages」をクリックします。
以下の「ブランチからの公開」の❺から❼まで行います。

以下の「サイトを作成する」の⓳を行います。
ウェブサイトが公開されていることを確認します。

-
GitHub Pagesで利用できるバージョン一覧(Dependency versions): https://pages.github.com/versions/ ↩
-
Bulma Clean Theme GitHubリポジトリ: https://github.com/chrisrhymes/bulma-clean-theme ↩
-
eventmachineエラー対処法: https://mebee.info/2020/07/21/post-14764/ ↩