ウェブサイトの作成
Jekyllサイトの作成
ウェブサイト作成の雛形となるJekyllサイトを作成します。
Visual Studio Code(以下、VSCode)を起動し、アプリを置く適当なフォルダ(ここではC:/jekyll_lecture/)を開きます。
ターミナルを開き、以下のコマンドを実行します。
jekyll new myblog
myblogは作成するアプリ名(何でも構いません)です。

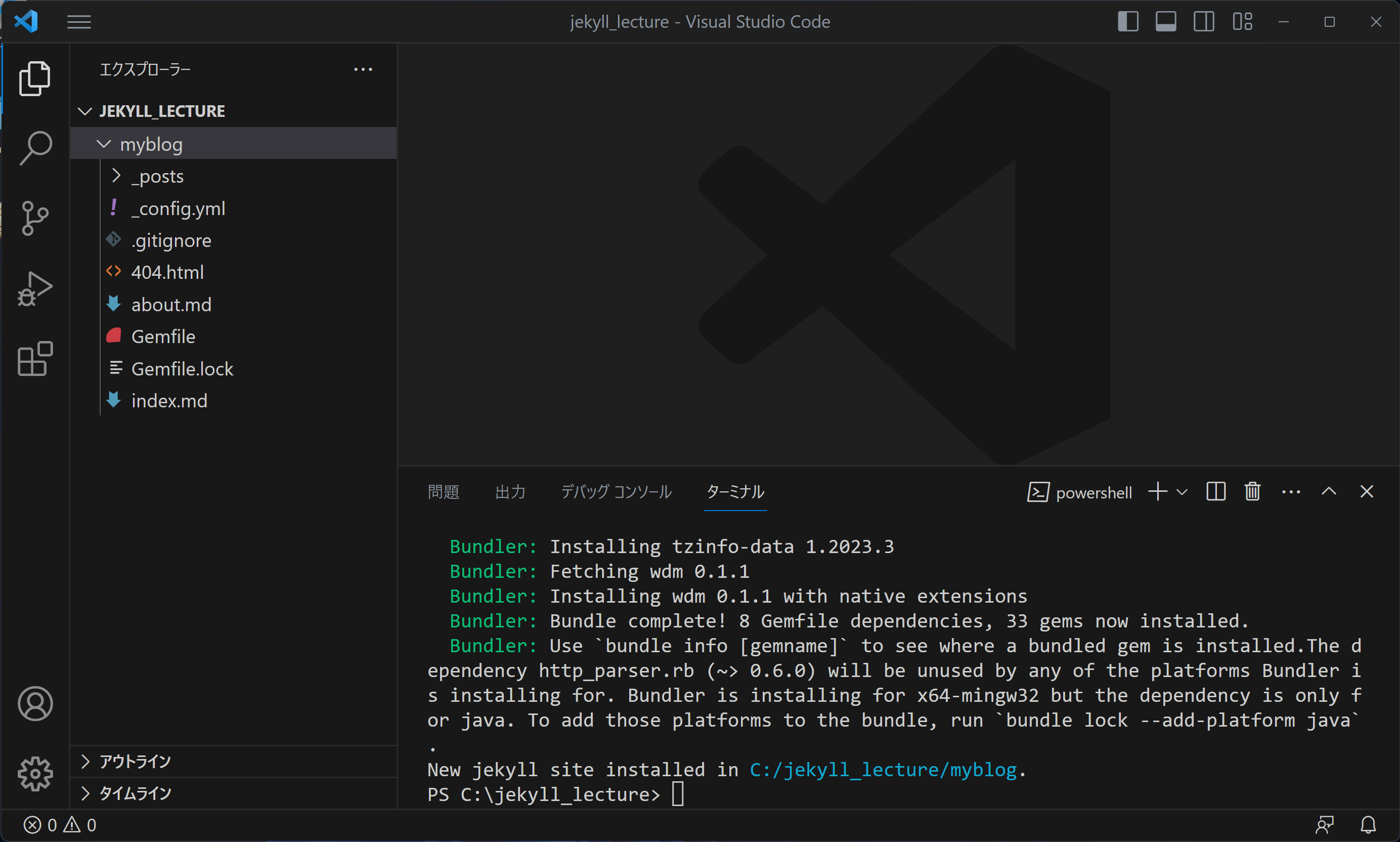
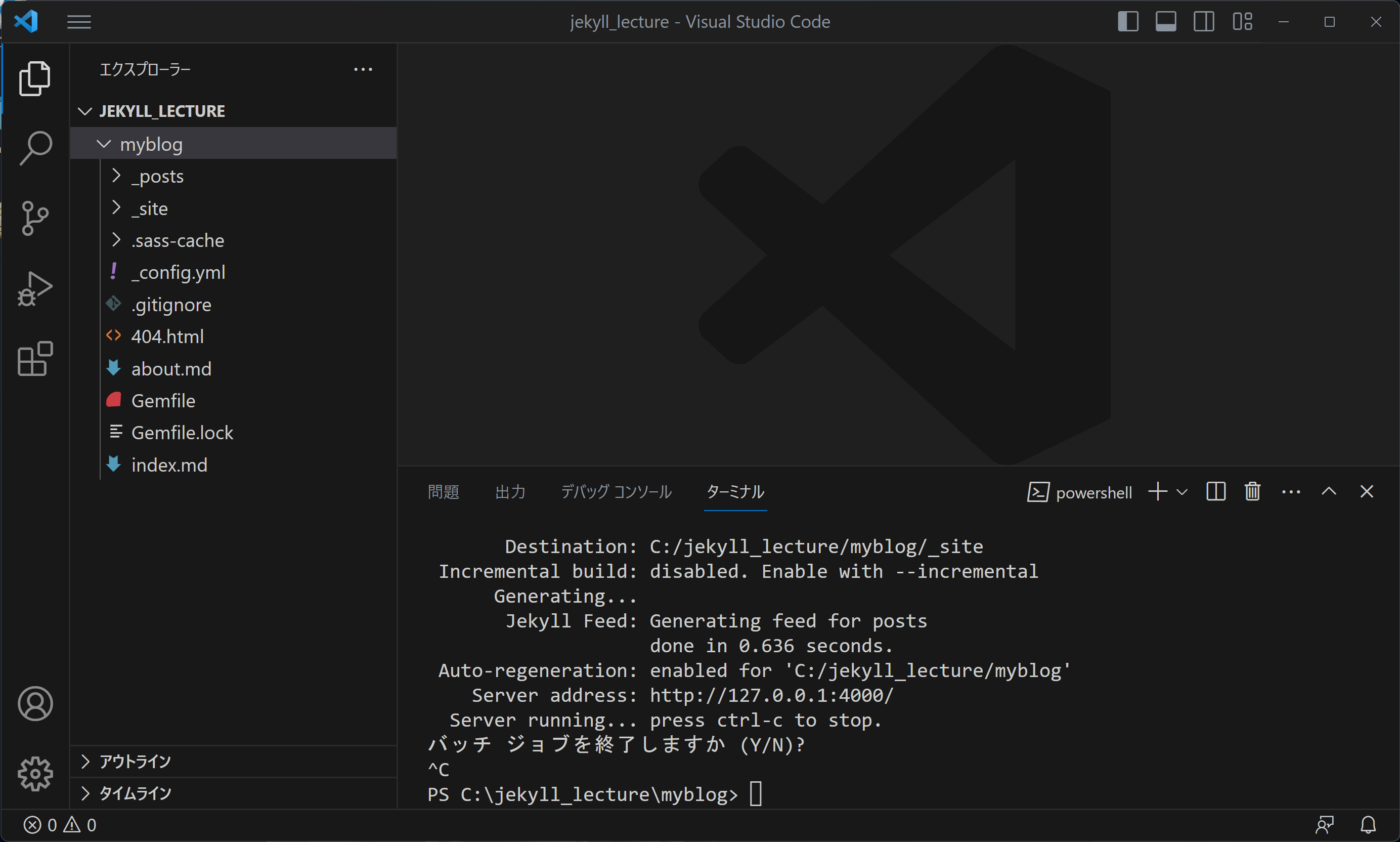
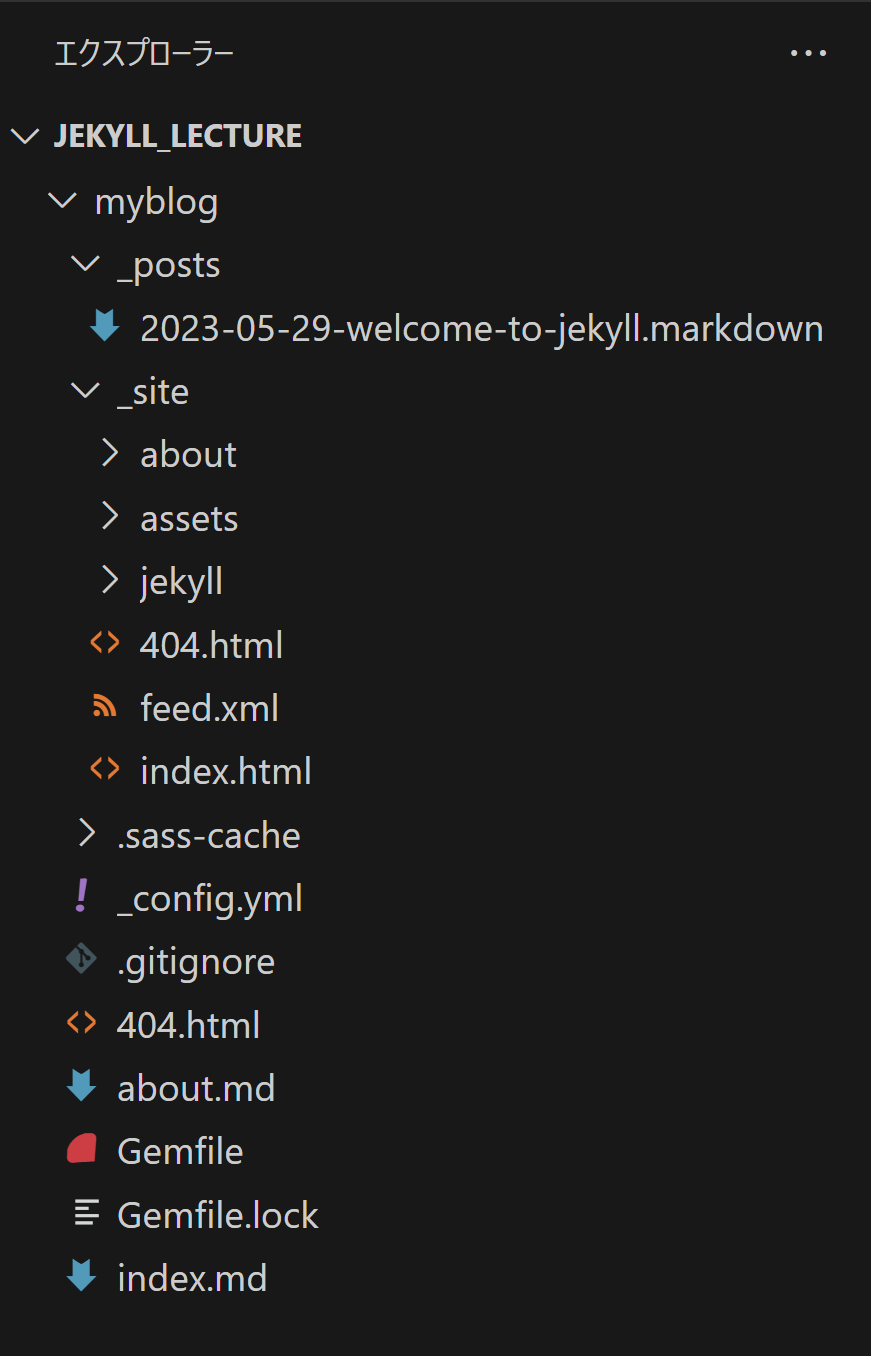
コマンドの実行が終了すると、VSCodeの左側(エクスプローラー)にmyblogフォルダが表示されます。展開すると、postsフォルダの他、いくつかファイルが作成されています。

これで、Jekyllサイトの雛形が作成されました。
ターミナルで、myblogフォルダに移動し、ウェブサーバーを起動して、ブラウザで動作確認をします。
ターミナルで、以下のコマンドを実行します。
cd myblog
jekyll serve
または
bundle exec jekyll serve

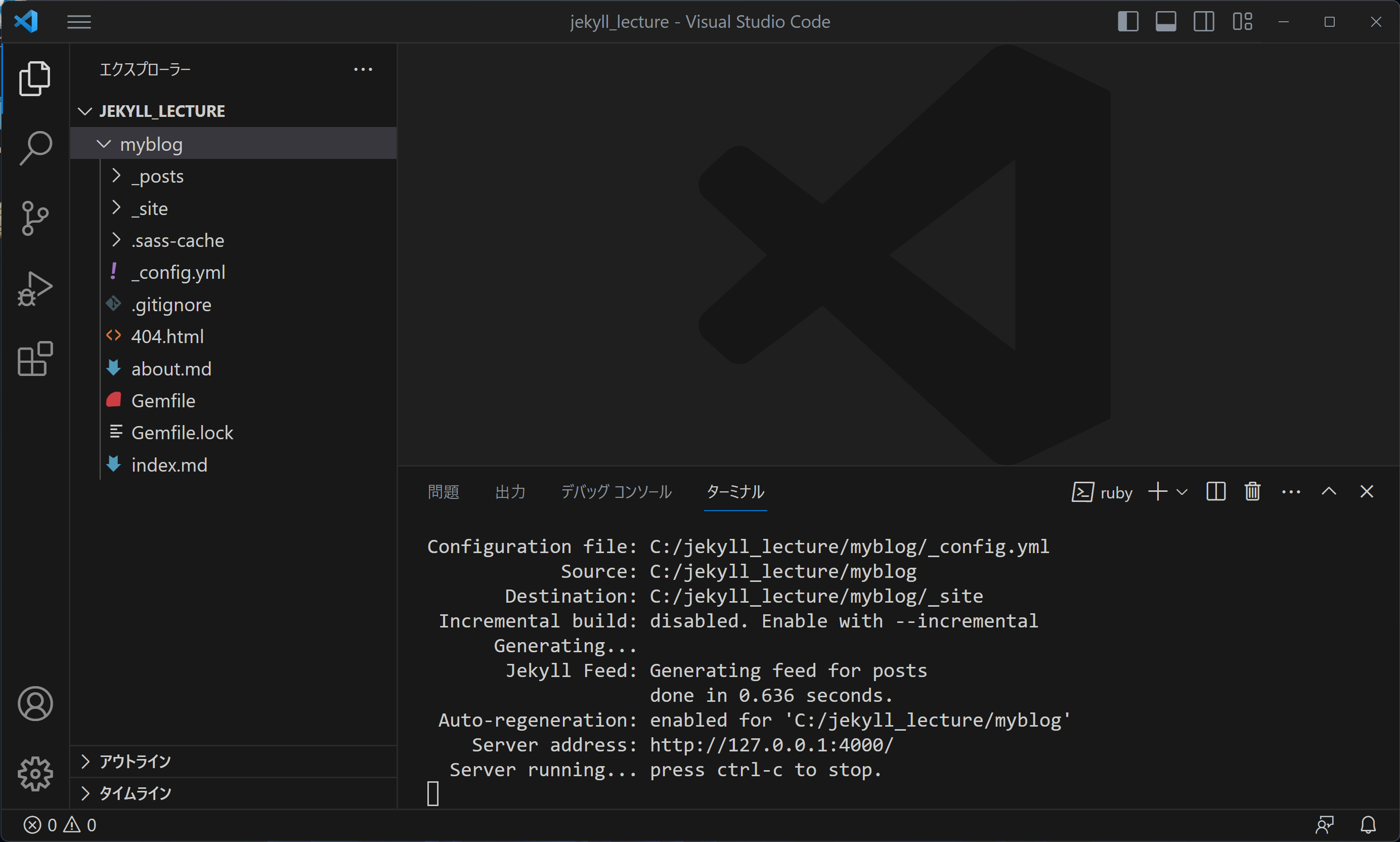
コマンドが実行されると、VSCode左側のエクスプローラーに、新しく_siteフォルダと.sass-cacheフォルダが作成されます。

ウェブサーバーが起動したら、以下のURLをブラウザで表示させます。
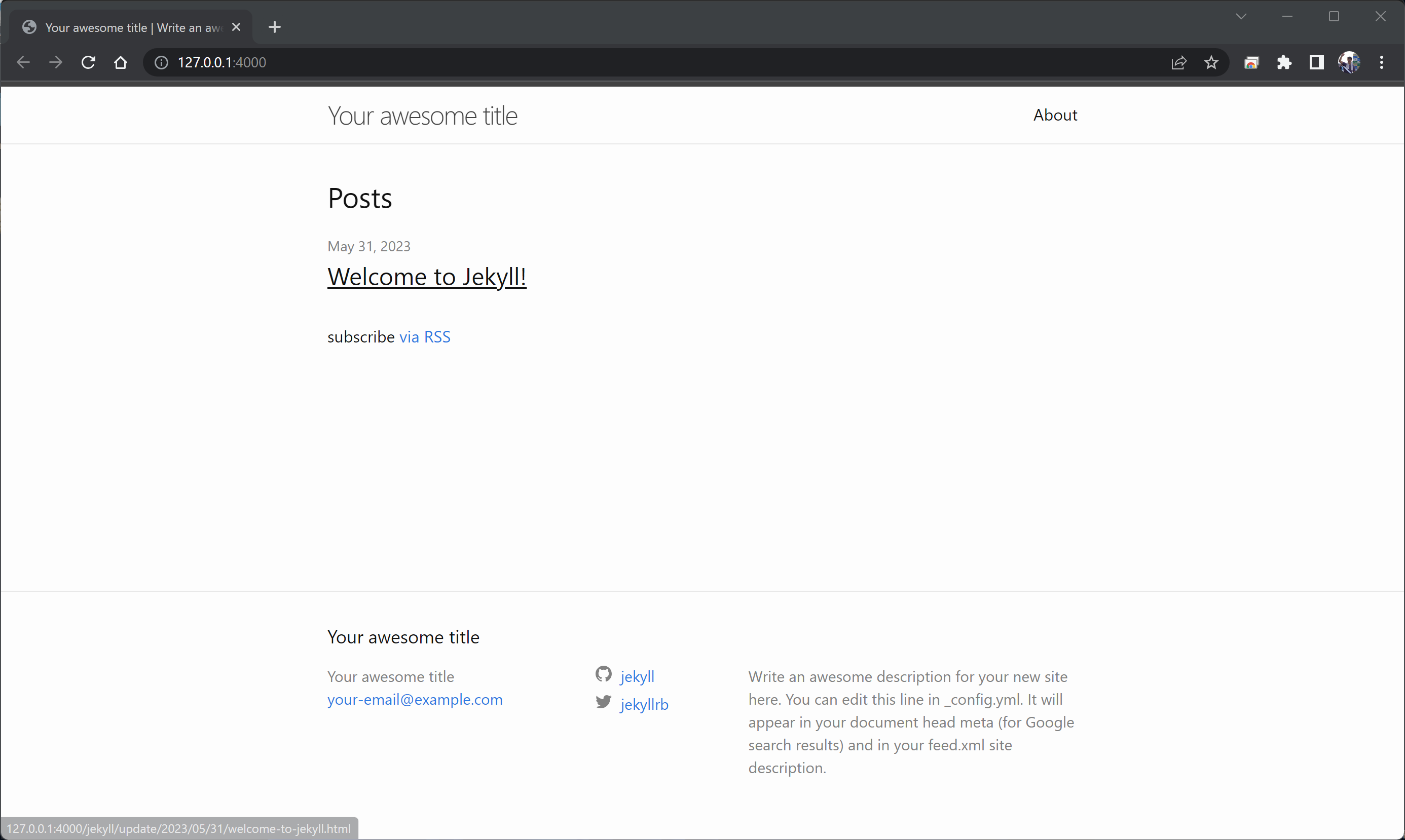
サンプルページが表示されます。

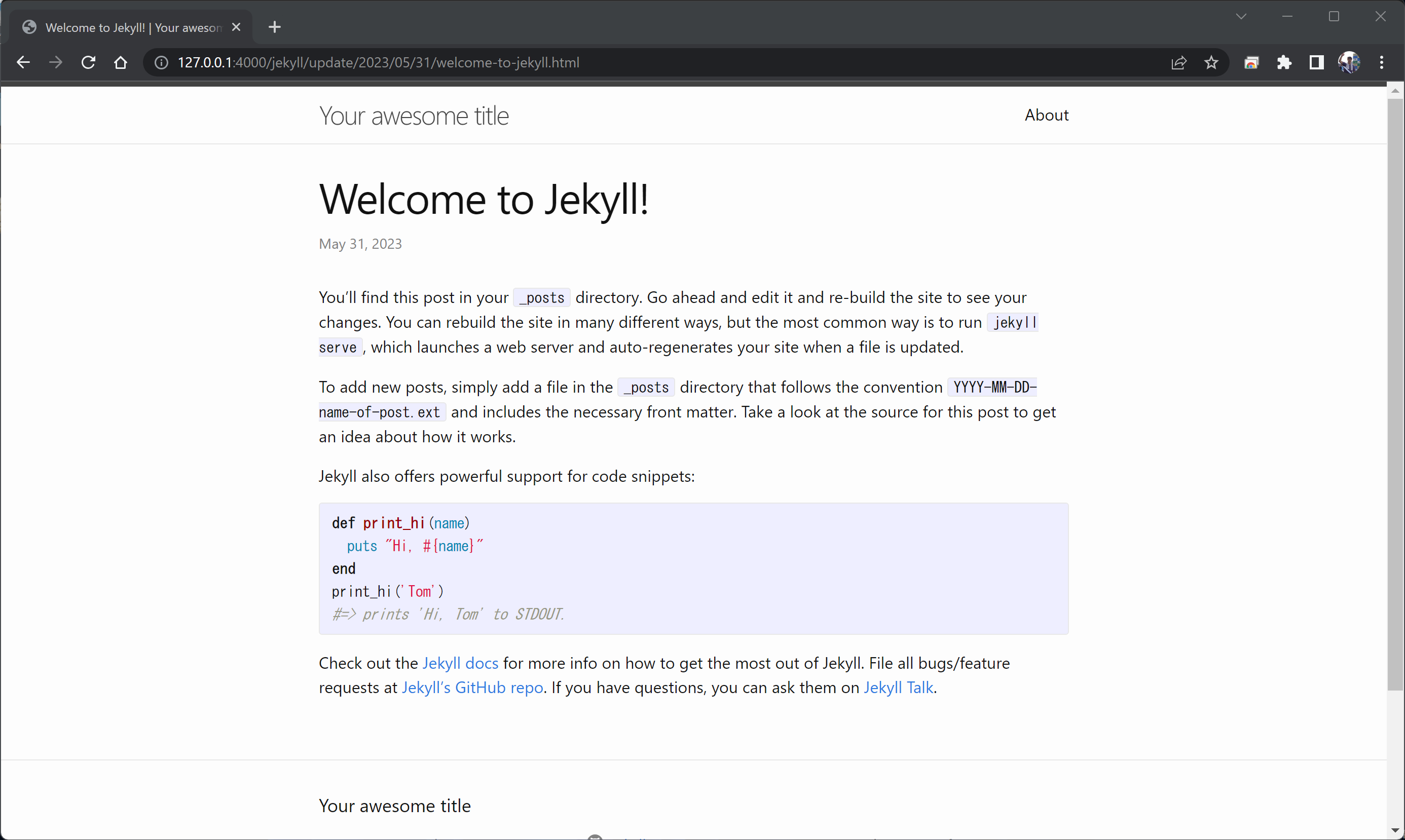
サンプル記事が1件登録されています。Welcome to Jekyll!リンクをクリックして、記事ページを表示させます。

画面右上のAboutをクリックして、Aboutページを表示させます。

ウェブサイトの確認が終わったら、VSCodeのターミナルでCtrl + c(コントロールキーを押しながらCキーを押す)を押して、ウェブサーバーを終了させます。
※ Windowsの場合は「バッチジョブを終了しますか(Y/N)」と表示されますので、再びCtrl + cかYの後Enterの押下で終了させます。

フォルダとファイルの確認
ここで、Jekyllサイト内のフォルダ・ファイルを確認します。

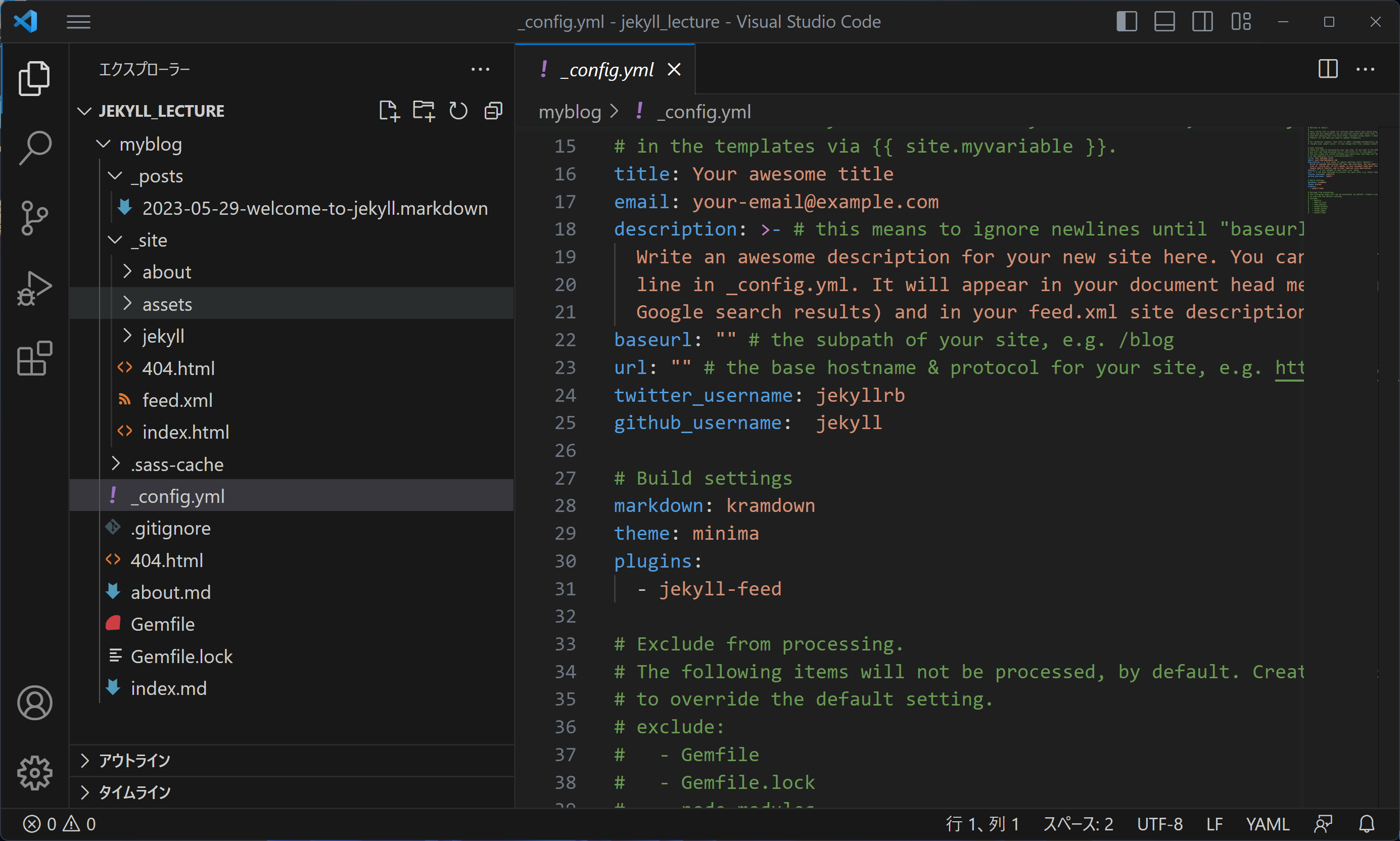
_config.yml
サイトの設定ファイルです。デフォルトでは、テーマminimaが設定されています1。titleなど、自身のサイトに合わせて書き換えます(HTMLのメタデータ(headタグ)に影響します)。

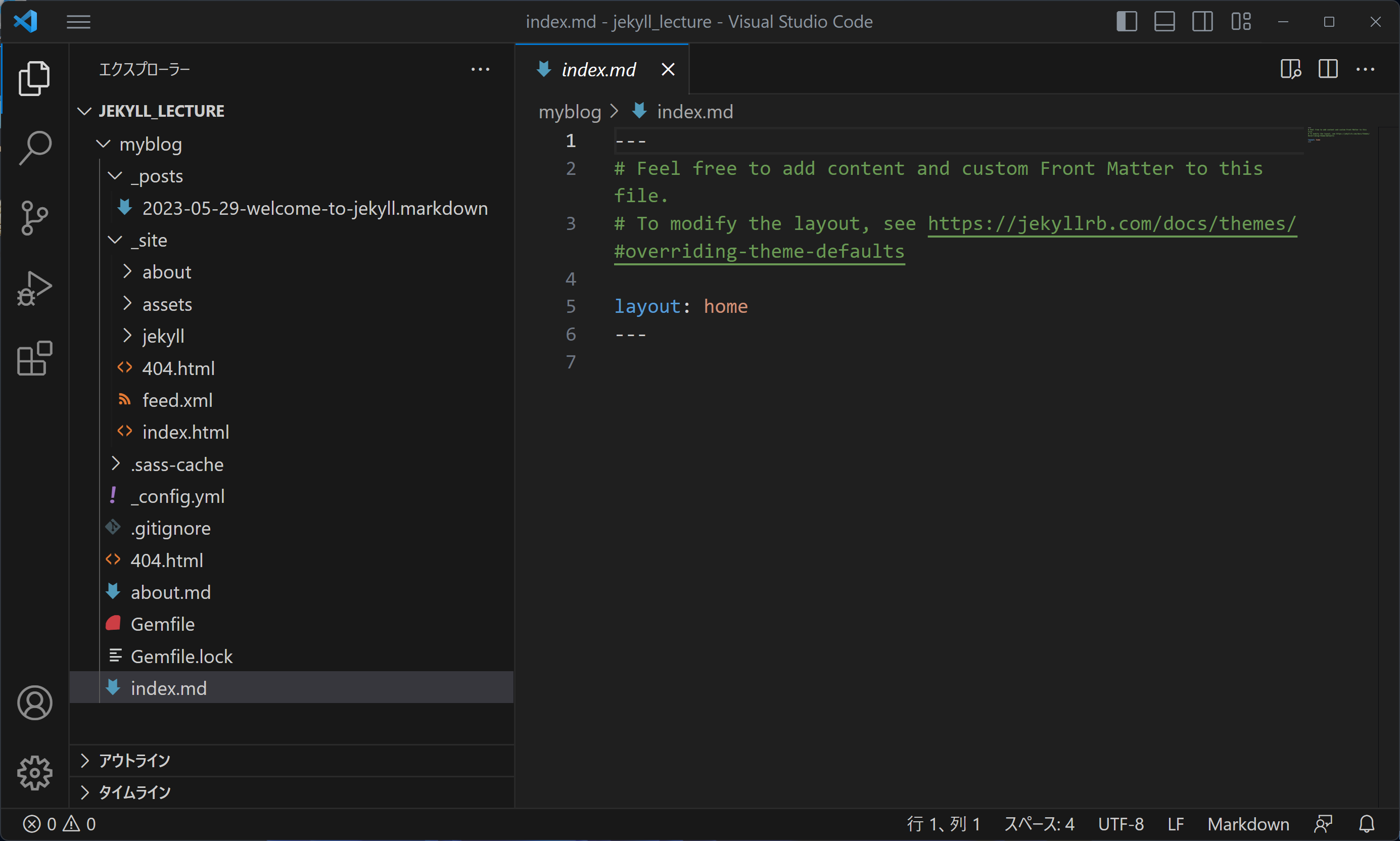
index.md
トップページ(ランディングページ)のファイルです。
拡張子がmdなので、Markdown記法で書かれています。
1行目の”---“と6行目の”---“の間は、設定として使用されます(この部分をフロントマター(Front Matter)と呼びます)。
デフォルトでは、テーマminimaで設定されているhomeレイアウトが表示される記述になっています(YAML形式で記述します)。自身のサイト用に書き換えて使用します。

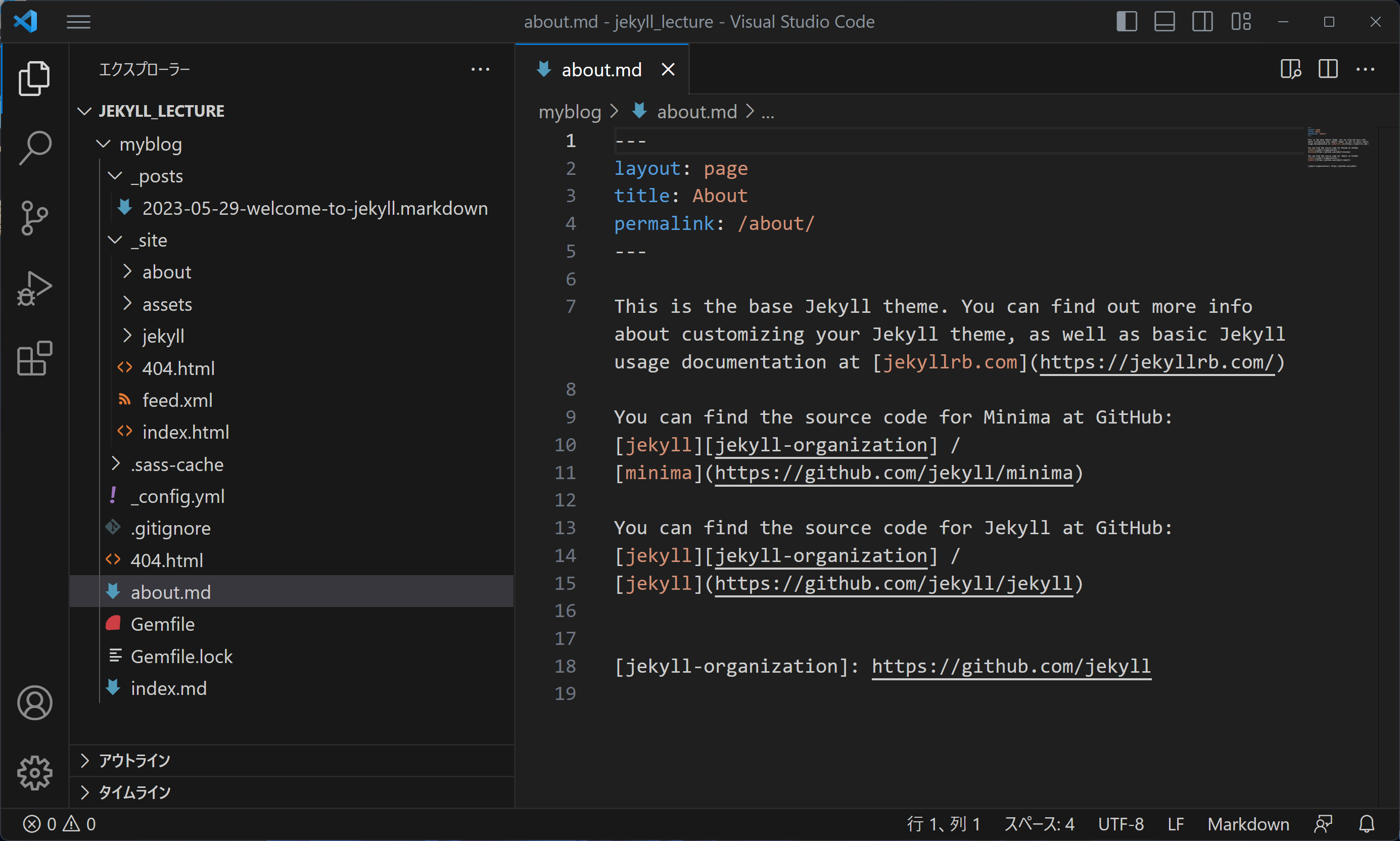
about.md
Aboutページのファイルです。
フロントマターにpermalinkにパスを設定します。同様なファイルを作成することで、ページを増やすことができます。

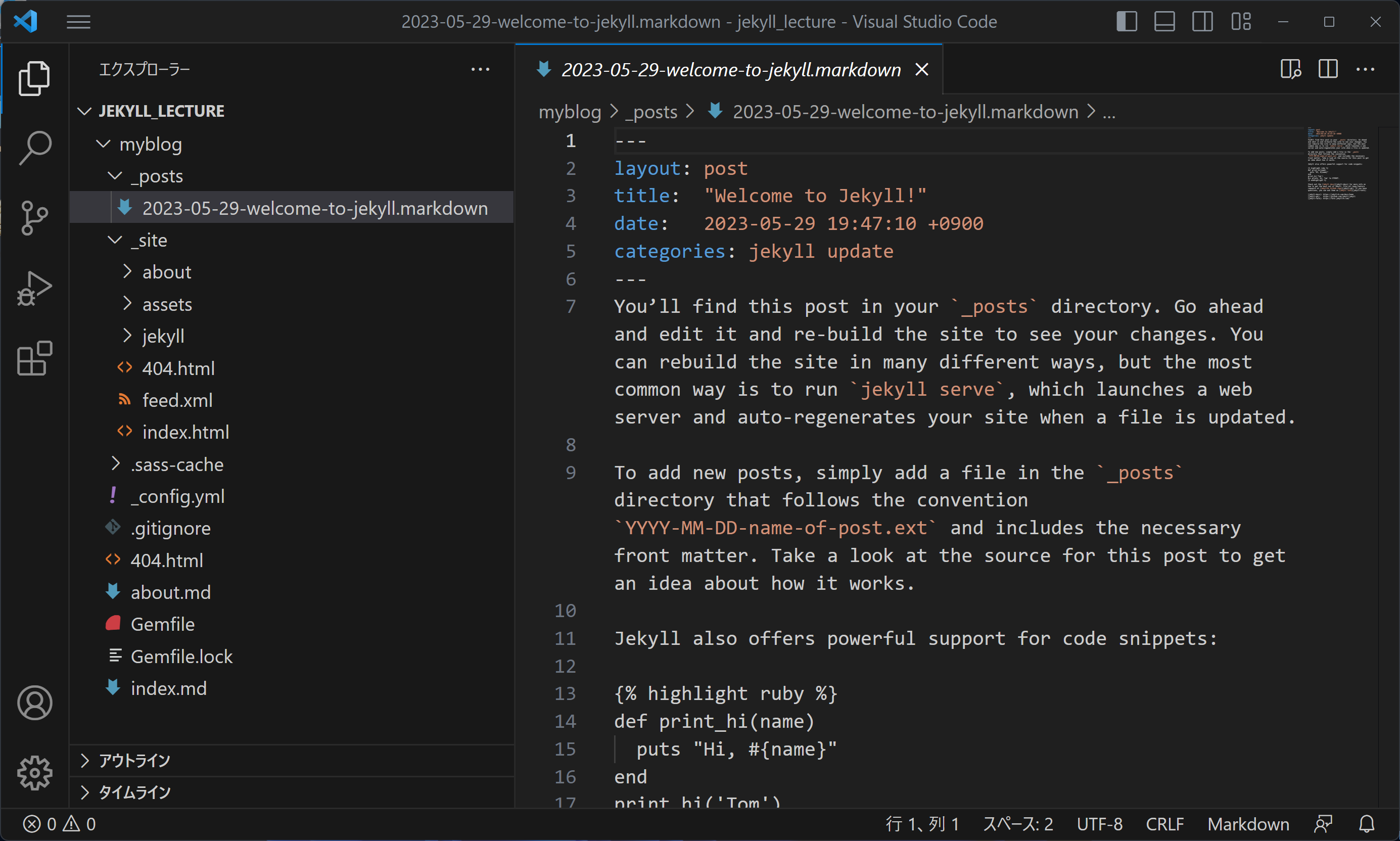
_posts
ブログなどの記事ファイルを置くフォルダです。
ウェブサイトのデザインやレイアウトが決まったら、このフォルダに記事を追加して、コンテンツを増やしていきます。

_site
ウェブサイトの元となる、HTML、CSS、Javascriptファイルや画像、動画ファイルが生成されるフォルダです。
jekyll serveが実行されている場合は、逐次更新されます。手動で生成する場合は、jekyll buildを実行します。
Jekyllで作成したサイトを公開する場合は、この_siteフォルダの中身すべてをウェブサーバーに置きます。
※ GitHub Pagesを使ってサイトを公開する場合は、GitHubのリポジトリを更新するだけで公開されます。
テーマ
Jekyllのデフォルトテーマはminimaです。他にも数多くのテーマが公開されています。
・jekyll-theme
https://github.com/topics/jekyll-theme
※ GitHubの検索による一覧
・Jamstack Themes
https://jamstackthemes.dev/ssg/jekyll/
・Jekyll Themes
http://jekyllthemes.org/
注: httpsではなくhttp
・Jekyll Themes
https://jekyllthemes.io/
・Jekyll Themes
https://jekyll-themes.com/
テーマを利用する際は、それぞれのテーマの利用方法や利用制限を確認してください。
-
minimaテーマ: https://github.com/jekyll/minima ↩