リポジトリの作成
リポジトリとは
リポジトリとは、ファイルなどを管理する場所の事です。通常、プロジェクトやサブプロジェクトごとにリポジトリを作成します。
リポジトリごとに、履歴を管理します。
リポジトリには、リモートリポジトリとローカルリポジトリがあります。リモートリポジトリは、サーバなどで管理し、中心的な役割を果たします。ローカルリポジトリは、PCなどで作業をするために作成します。
通常は、GitHubなどのサービスにリモートリポジトリを作成し、それをPCに複製してローカルリポジトリを作成します。ローカルリポジトリで作業を行った後、リモートリポジトリに変更を反映させます。
リポジトリの作成方法
リポジトリを作成する方法は2種類あります。
-
GitHubに(リモート)リポジトリを作成して、ローカルにクローン(clone)する方法。
-
ローカルにリポジトリを作成し、GitHubにプッシュ(push)して、リモートリポジトリを作成する方法です。
通常、新規でリポジトリを利用する場合は、前者の方法を行います。既にローカルでgitを使ってリポジトリを管理している場合は、後者になります。
ここでは、GitHubにリポジトリを新規作成します。
リモートリポジトリの作成
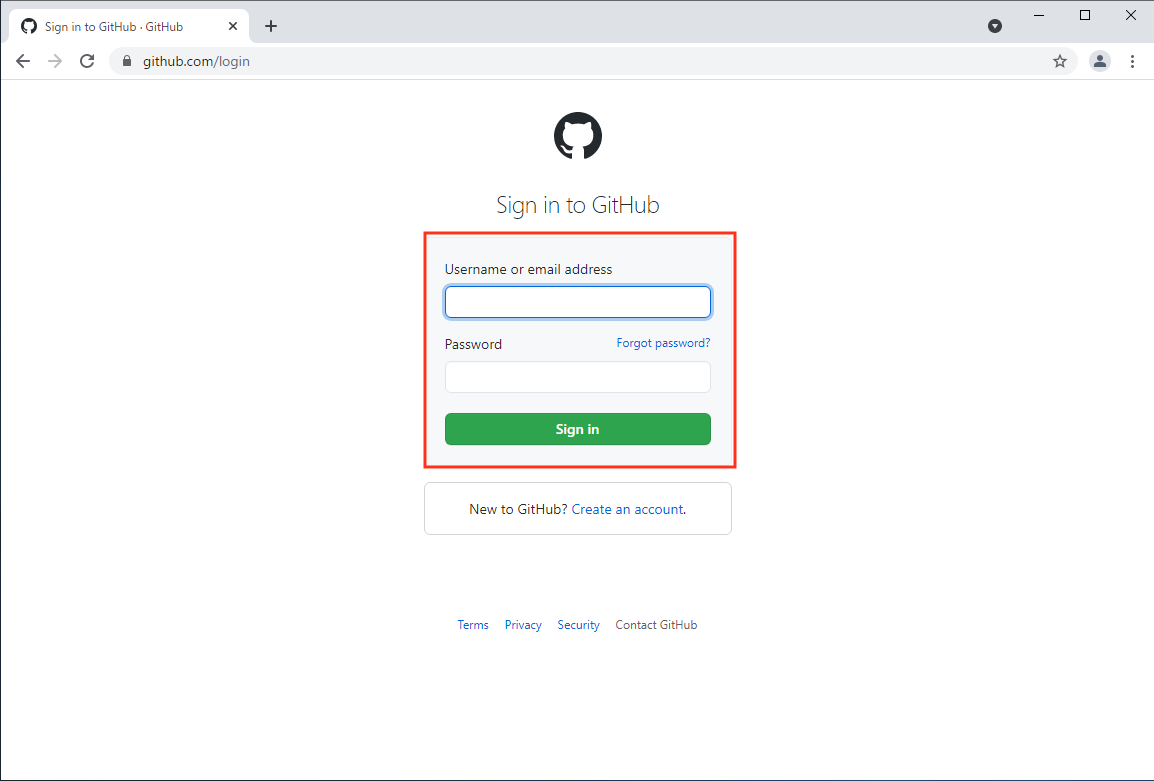
GitHubの「Sign in」ページを表示させます。ログイン情報を入力して「Sign in」ボタンを押してログインします。

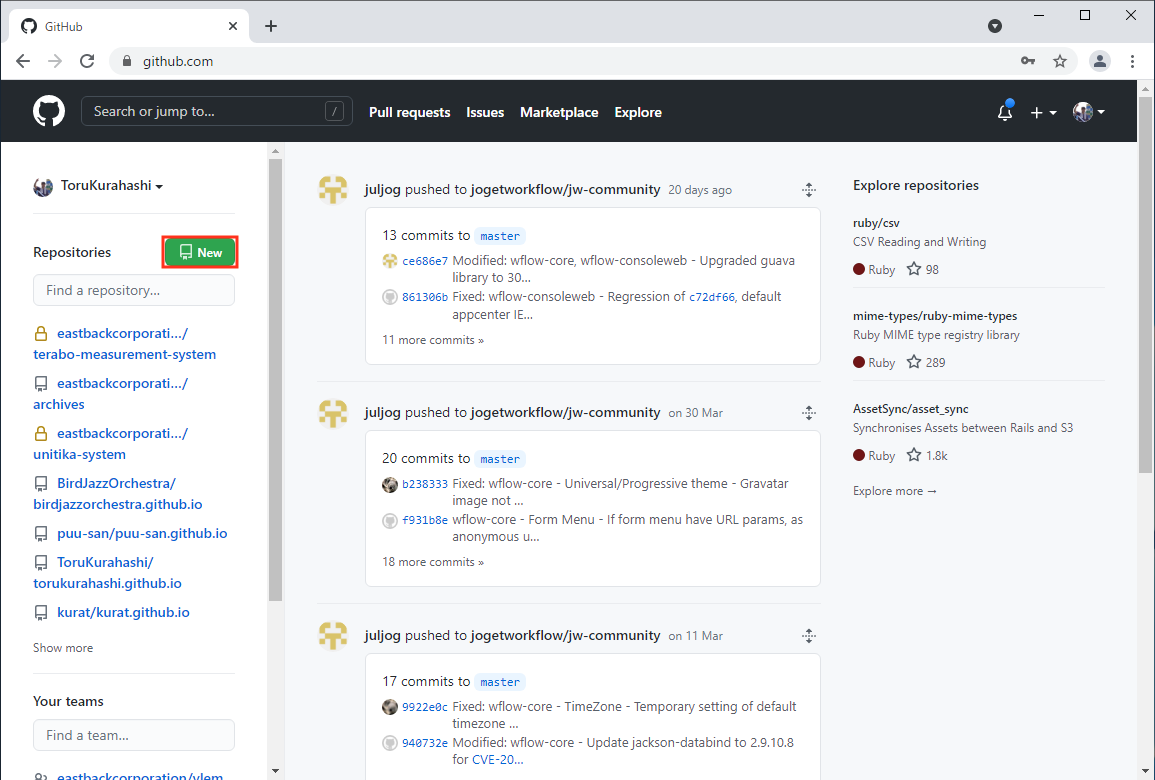
Repositoriesの「New」ボタンを押します。

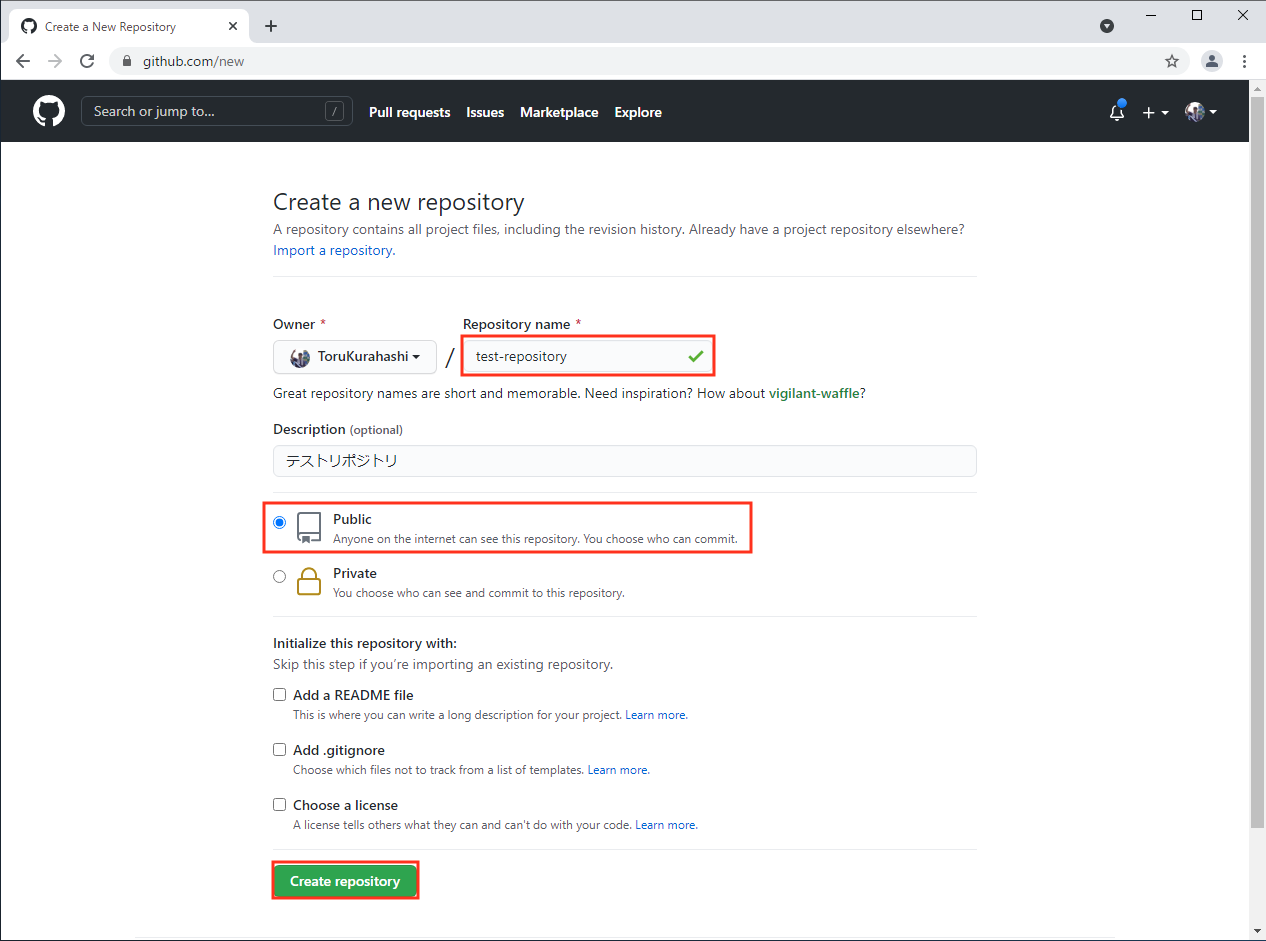
リポジトリ作成画面が表示されます。「Repository name」にリポジトリ名を入力してください。
「Description」は、必須ではないですが、適当に入力します。「Public/Private」チェックボックスは、公開/非公開の設定です。ここでは公開設定とします。
チェックボックス3つありますが、ここでは全て空欄にします。
設定が終わったら、「Create Repository」ボタンを押します。

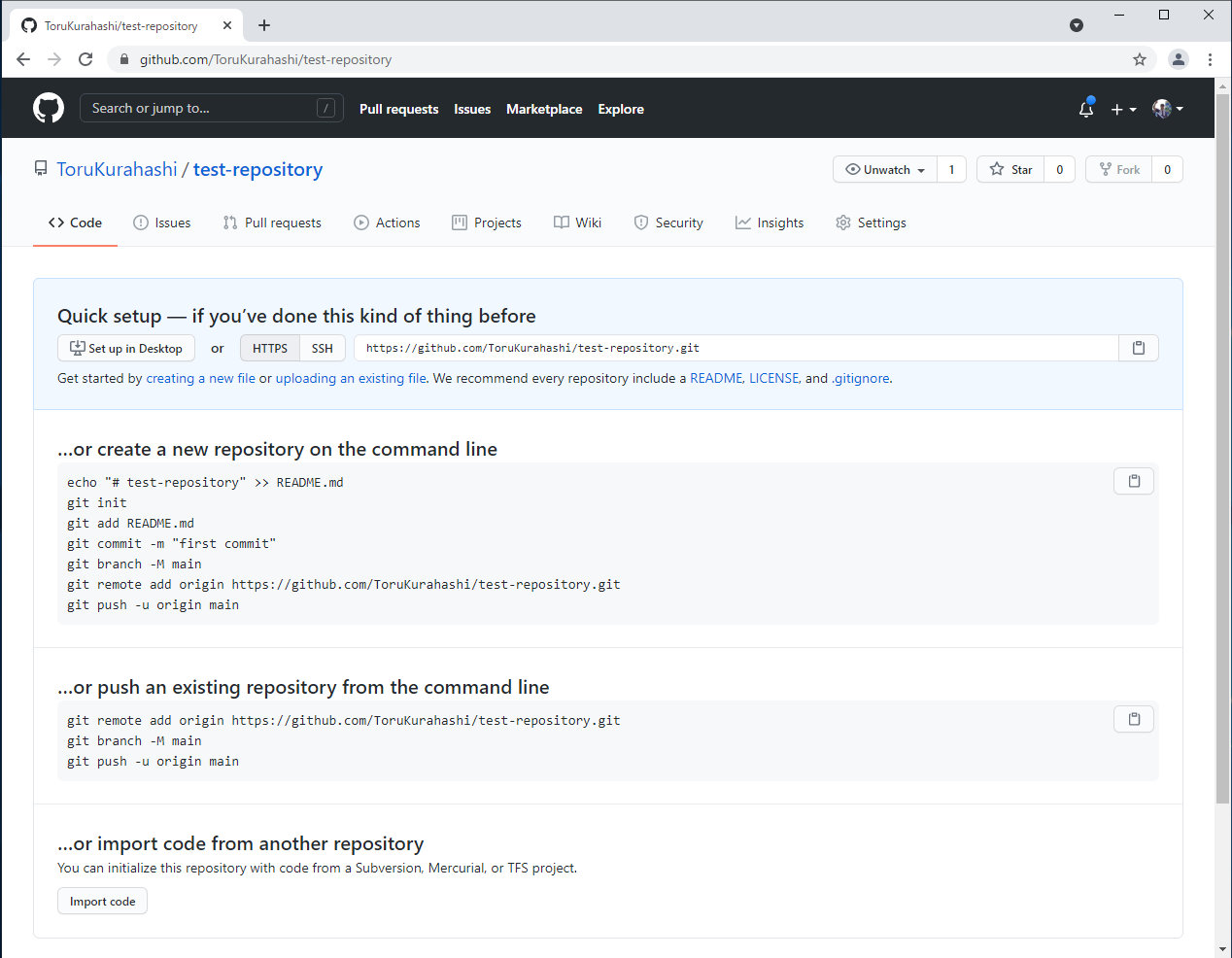
空のリポジトリが作成されました。

「…or create a new repository on the command line」や「…or push an existing repository from the command line」には、ローカルにある既存のフォルダやその中にある既存ファイルをリポジトリに含める手順が書かれています。
空の状態では面白くないので、GitHub上で、「README.md」ファイルを作成して登録してみます。
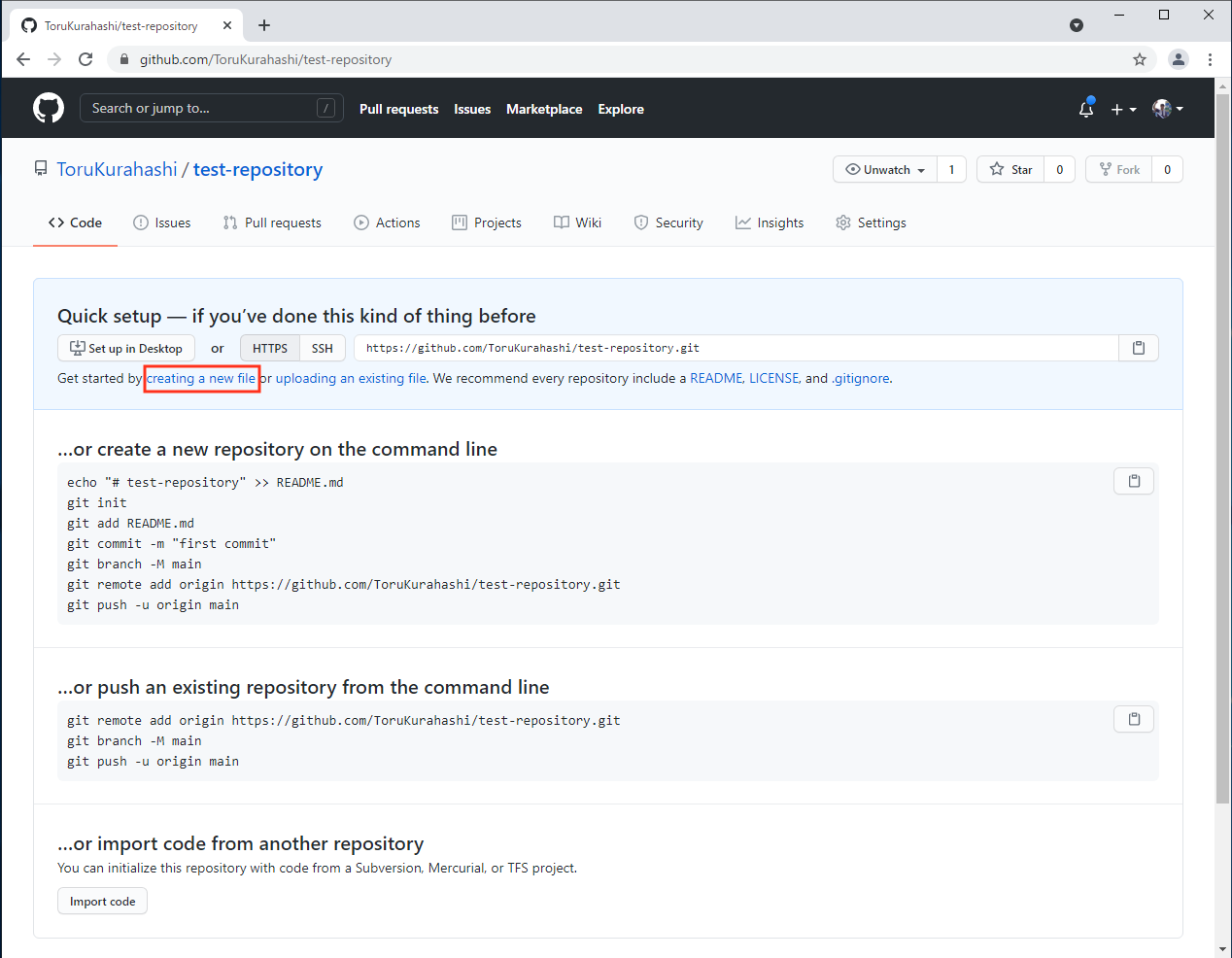
薄青四角部分に「Create a new file」リンクがありますので、クリックします。

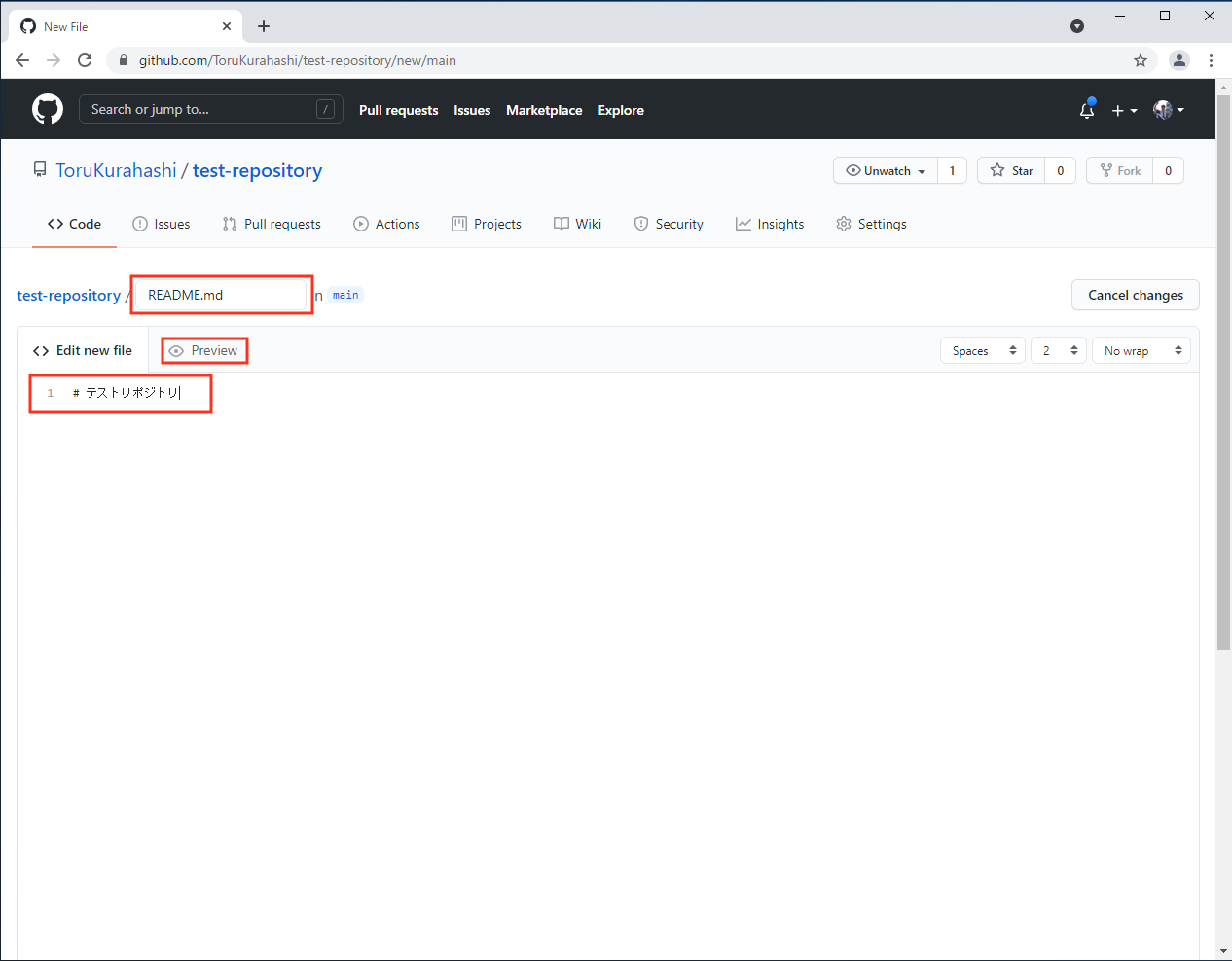
「Name your file…」フィールドに、「README.md」と入力します。
「Edit new file」の部分に、以下の様に入力します。
# テストリポジトリ

「md」拡張子のファイルは、Markdown記法で記述したファイルを表します。Markdownに関する情報は検索すると数多く出てくるので、好きな内容を追記してください。
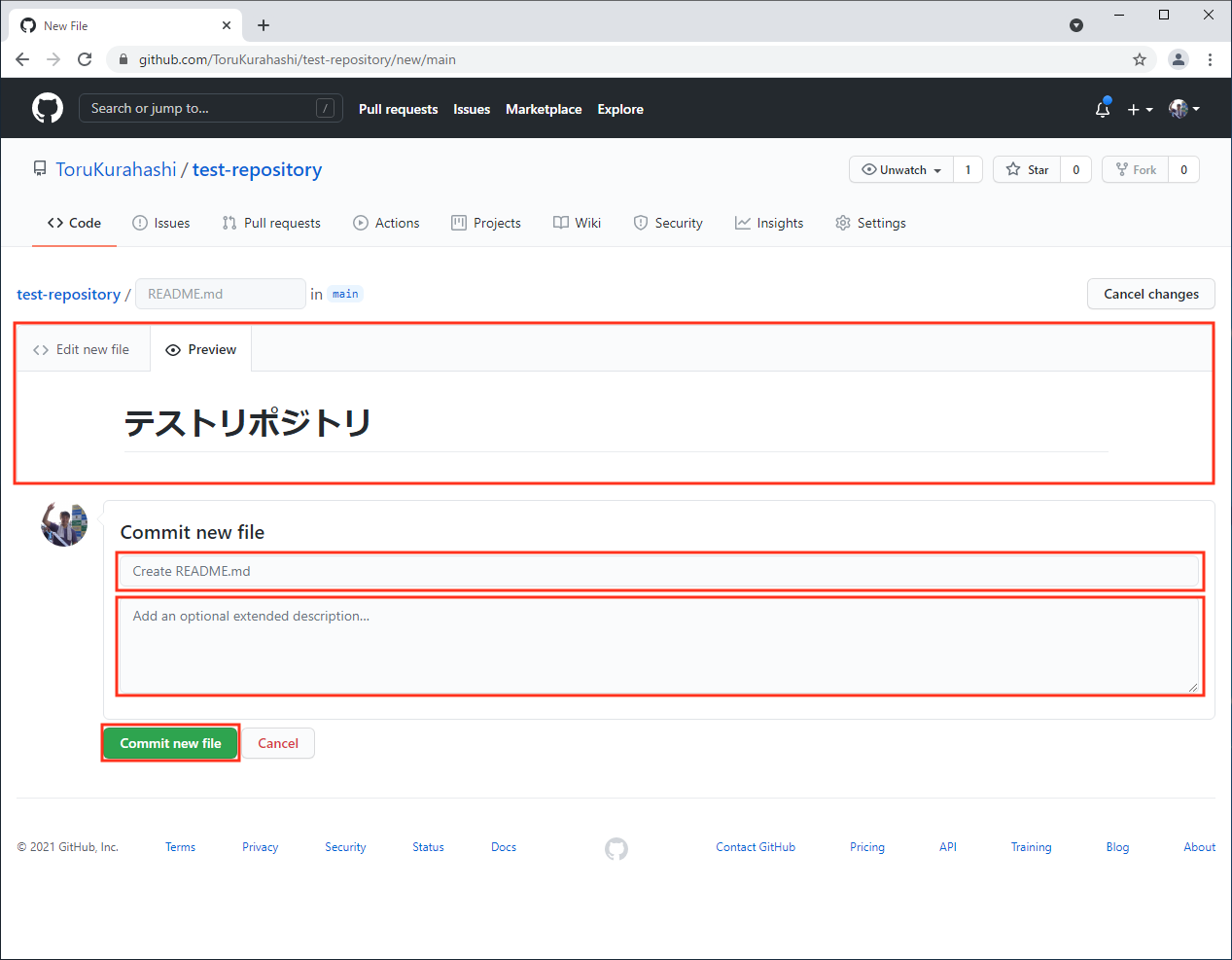
「Preview」タブをクリックすると、(Markdown記法の)見た目を確認できます。

「README.md」ファイルを登録(commit)します。
「Commit new file」の最初のフィールドは、コミットメッセージを書くところです。「Create README.md」と薄く表示されています。このままでもよいですし、自分で分かりやすいコミットメッセージを上書きしても結構です。下のフィールドは、詳細なメッセージを書く欄です。
「Commit new file」ボタンを押します。

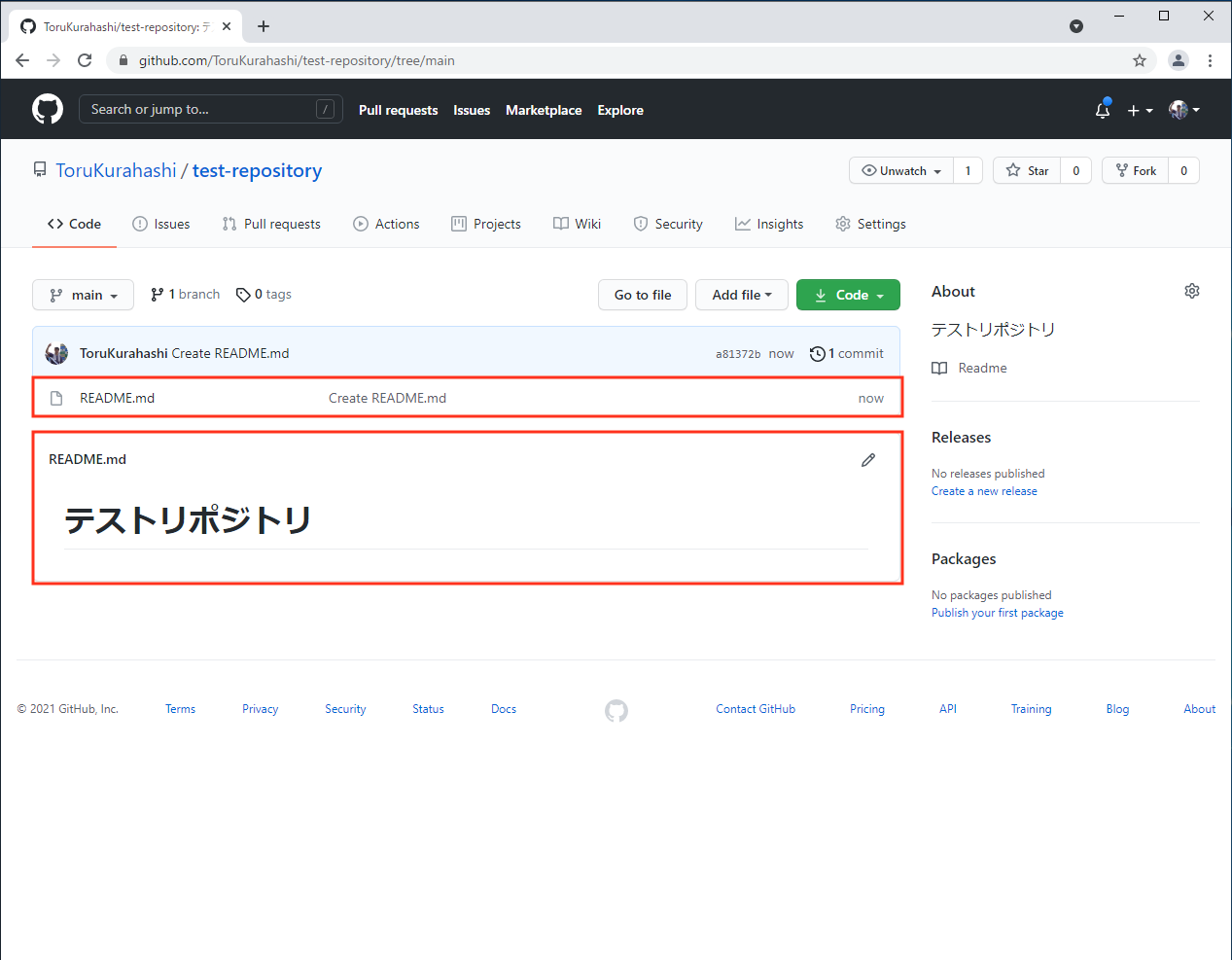
リポジトリに「README.md」フィアルが登録されました。
GitHubでは、「README」ファイルが存在すると、中身を表示してくれます。通常、「README」ファイルには、リポジトリ(プログラム)の説明や、使い方の説明などを記入します。
ローカルリポジトリの作成
次に、ローカルリポジトリを作成します。新規に作成するのではなく、先程作成したGitHub上のリモートリポジトリの複製(クローン)を作成します。
コマンドプロンプトを起動してもよいですが、ここではVisual Studio Code(以下VSCode)のターミナル(コマンドプロンプト)から実行します。
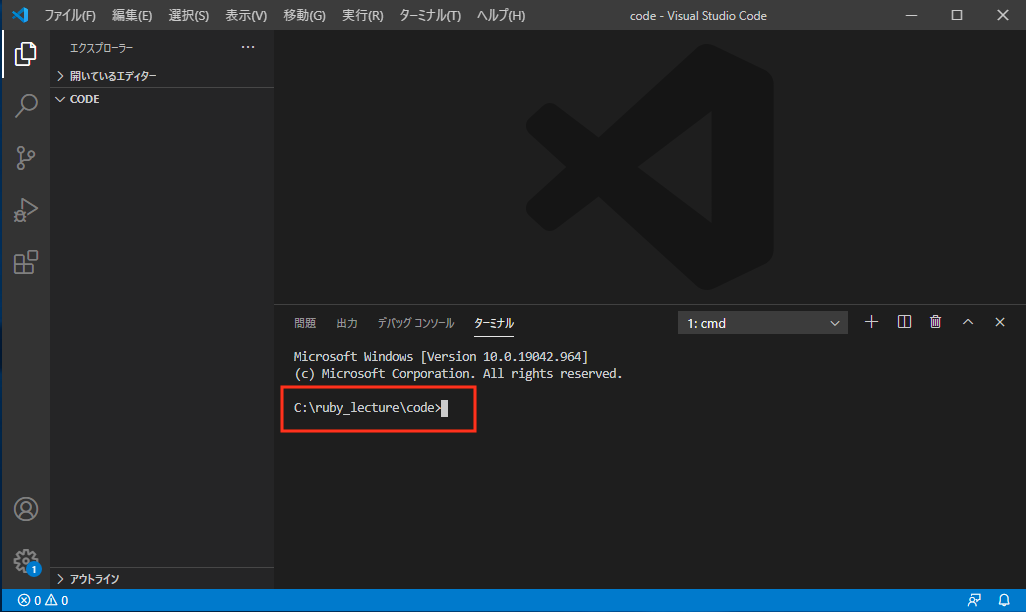
VSCodeを起動します。もし、ターミナルが表示されていなければ、メニューから「ターミナル」=>「新しいターミナル」をクリックして表示させます。
ターミナルのコマンドプロンプトのパスが「C:\ruby_lecture\code」であることを確認してください。

一応、Gitコマンドが使えることを確認します。
ターミナルに以下のコマンドを入力して実行します。
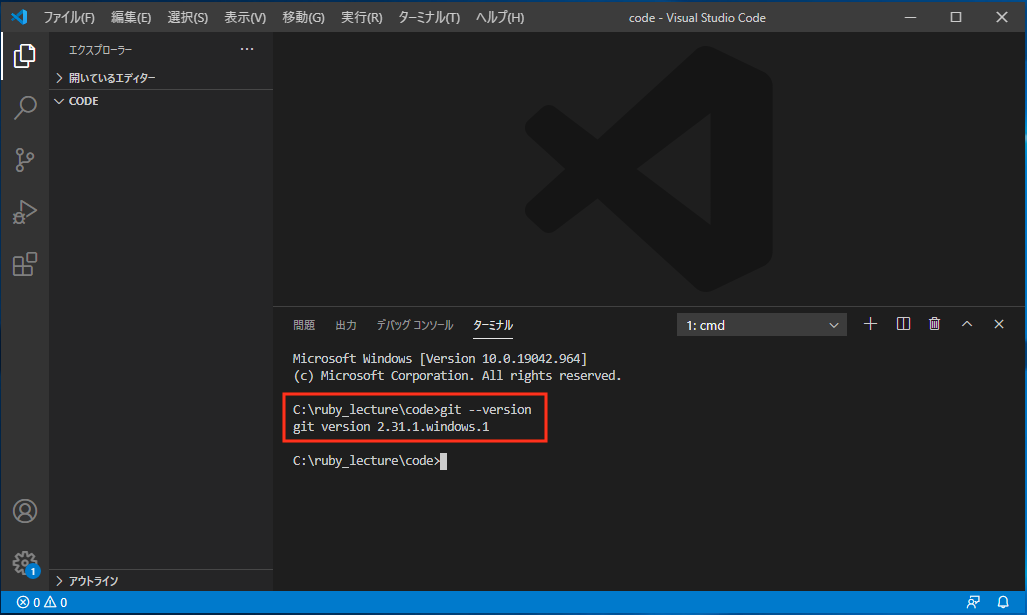
git --version
Gitのバージョンが表示されればOKです。

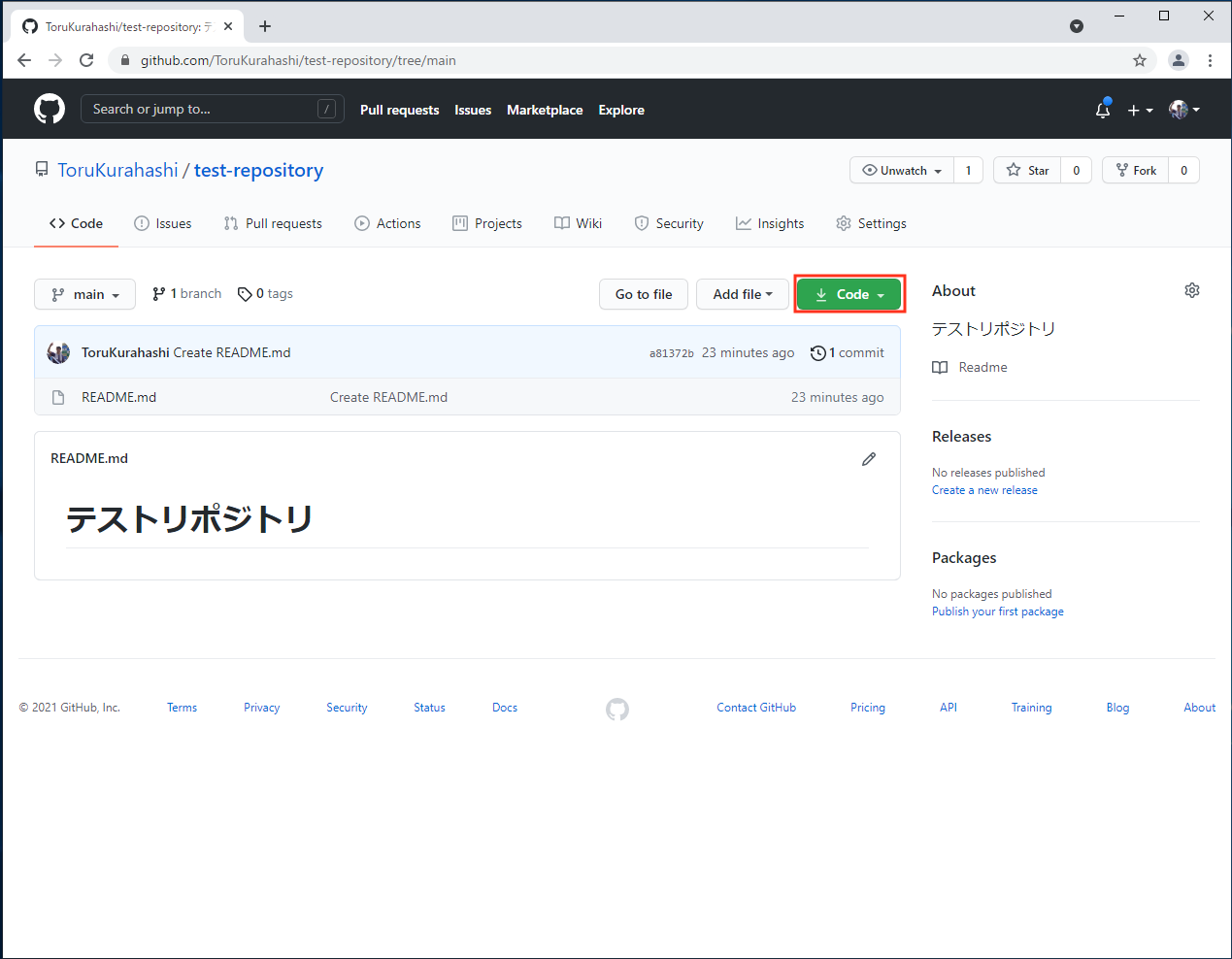
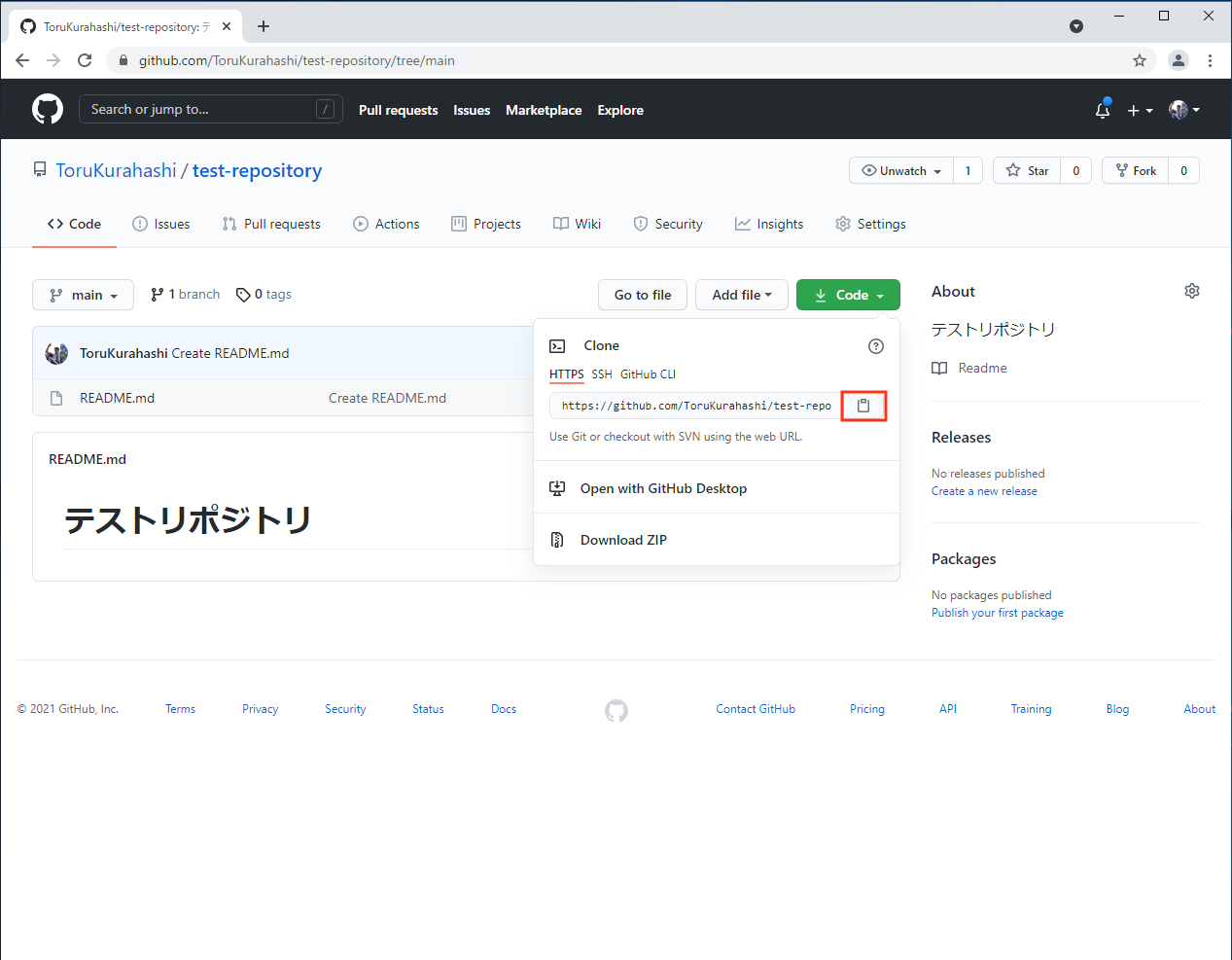
ブラウザで、先程作成したGitHubのリポジトリを表示させます。「Code」ボタンをクリックします。

ダイアログが表示されます。このリポジトリのURLが表示されているフィールドの右側にあるアイコンをクリックします。クリップボードにURLがコピーされます。

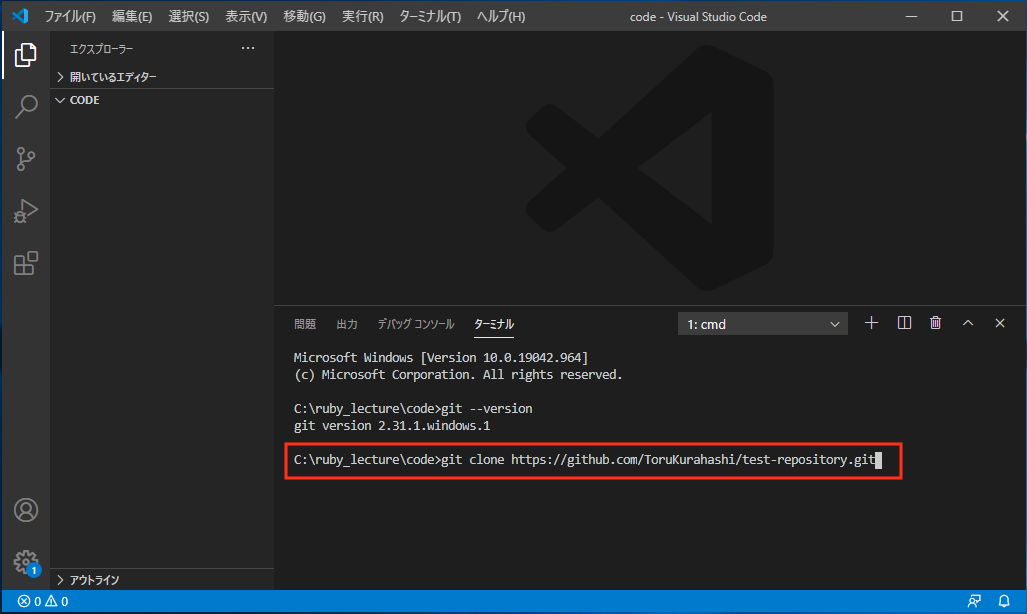
VSCodeのターミナルに以下のコマンドを入力します。
git clone # 最後に半角スペースを入れる
続けて「Ctrl-v」(コントロールキーを押しながらvキーを押す)で、コピーしたURLをペーストします。

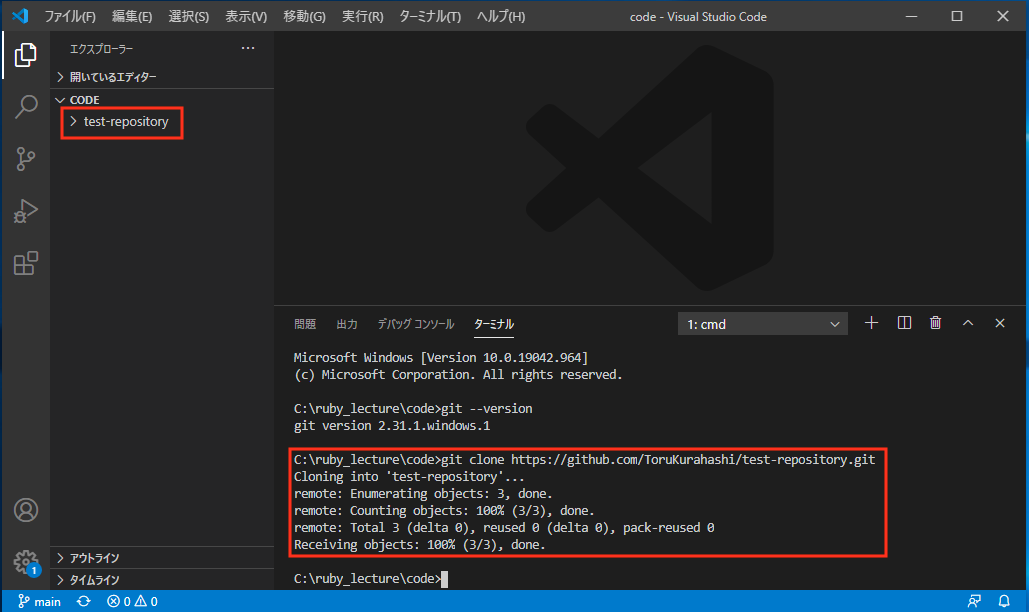
エンターキーを押します。リポジトリがダウンロードされます。左側のツリーにリポジトリ名のフォルダが表示されています。

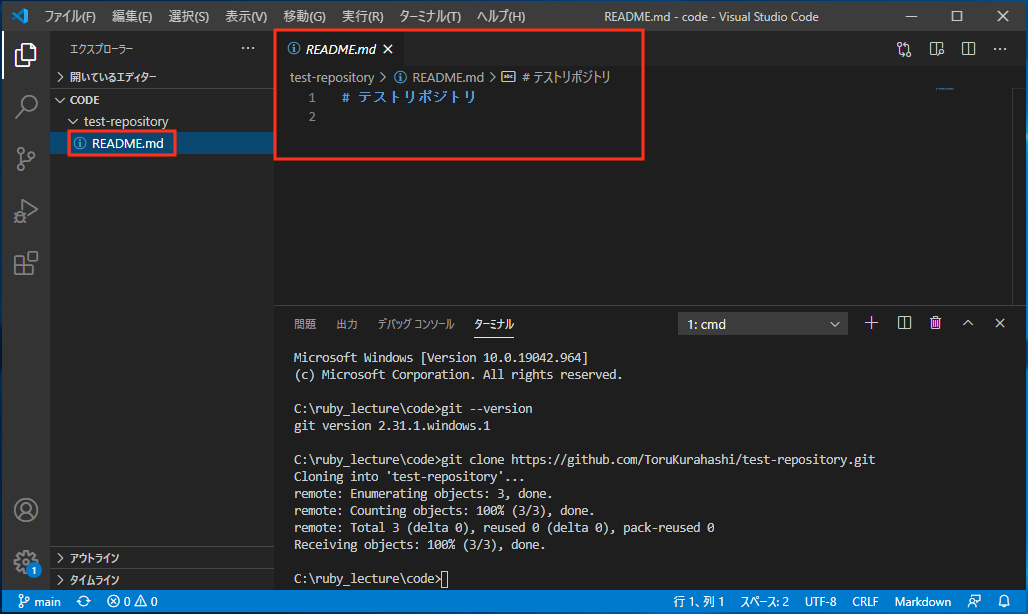
ツリーのフォルダを展開すると、README.mdファイルがあります。ダブルクリックして開き、中身を確認します。

ローカルリポジトリは、単なるファイルをダウンロードしたものではありません。リモートリポジトリのGitが管理している履歴も含まれています。
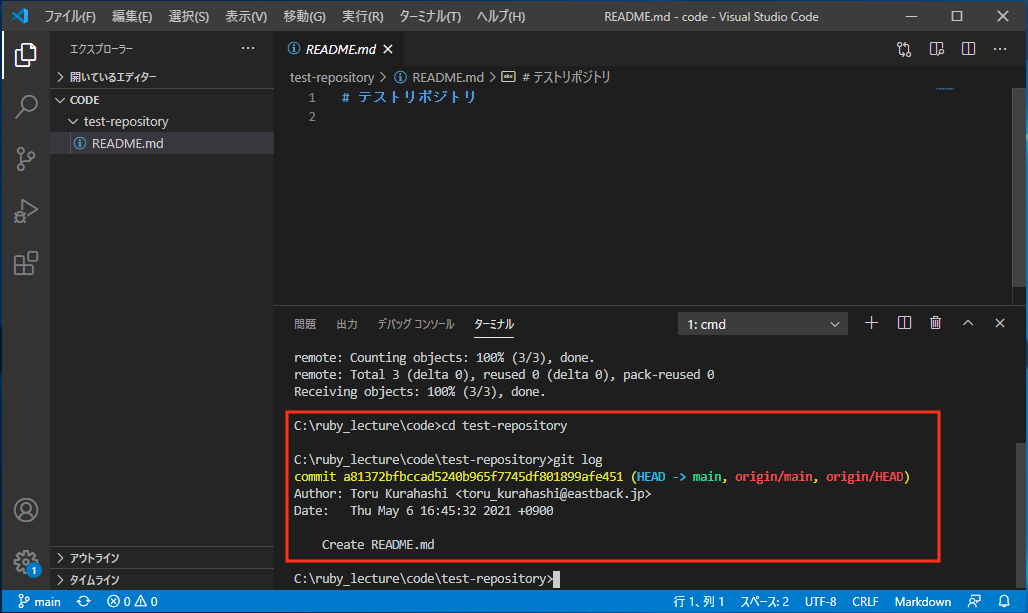
VSCodeのターミナルで、以下のコマンドを実行します。
cd test-repository
git log
リモートリポジトリで行った「Create README.md」のコミットメッセージが表示されます。